こんにちは。
株式会社クラウドシードの制作担当です。
コーディングの際、貰ったデザインデータではレスポンシブ対応が難しいなど困ったことはないでしょうか?
そういった問題は、デザイナー側の配慮である程度減らすことができるのではないかと思います。
本記事ではFigmaを使ったコーディングしやすいデザインデータの作成ポイントを3つお伝えいたします。
目次
Figmaとは
アカウントを作成すれば誰でも基本無料で使うことができる、高機能なUI/UXデザインツールです。
デザインデータからCSSを自動的に生成してくれるため、コーダーとのデータのやり取りには非常に便利なツールです。
さらに、複数人でリアルタイム編集を行えるので、リモートワークなどで同僚とデザインデータを編集しながらコミュニケーションをとることも可能です。(無料プランでは編集権限が2人までとなります。)
Figmaの詳しい導入方法はこちら
(日本語化については2022年に公式対応されました。)
ポイント1 余白や画像サイズなどは全て整数にする

Webの最小単位は1pxのため、基本的に少数単位以下の数値は表示できません。
また、画像が小数点以下のサイズになっていると余分な線が表示されたり、画像がぼやけてしまう可能性があります。
Figmaのプラグインなどを使用し、データ共有前に小数点以下の箇所がないか確認すると良いでしょう。
参考プラグイン「Clean Document」
非表示のレイヤーの削除、要素が1つしかないグループの解除、レイヤーの位置・サイズを整数に、レイヤー名をテキストに合わせる、ページレイヤーの並び変えなど様々な便利機能が追加できます。
※borderなどを小数点以下のデザインに見せる方法
デザインの雰囲気的に1pxだと太く見えてしまい、どうしても小数点以下の0.5pxなどの直線を指定したい場合もあると思います。
そんな時は、下記のようにrgbaで色を指定し、目の錯覚で細い線に見せる方法があります。
border:1px solid rgba(85, 85, 85, 0.5);
ポイント2 複雑な背景のクリッピング方法を工夫する

背景に曲線や三角形など複雑な形を使用したいときは、少しクリッピング方法を工夫するだけでコーディングがしやすいデータになります。
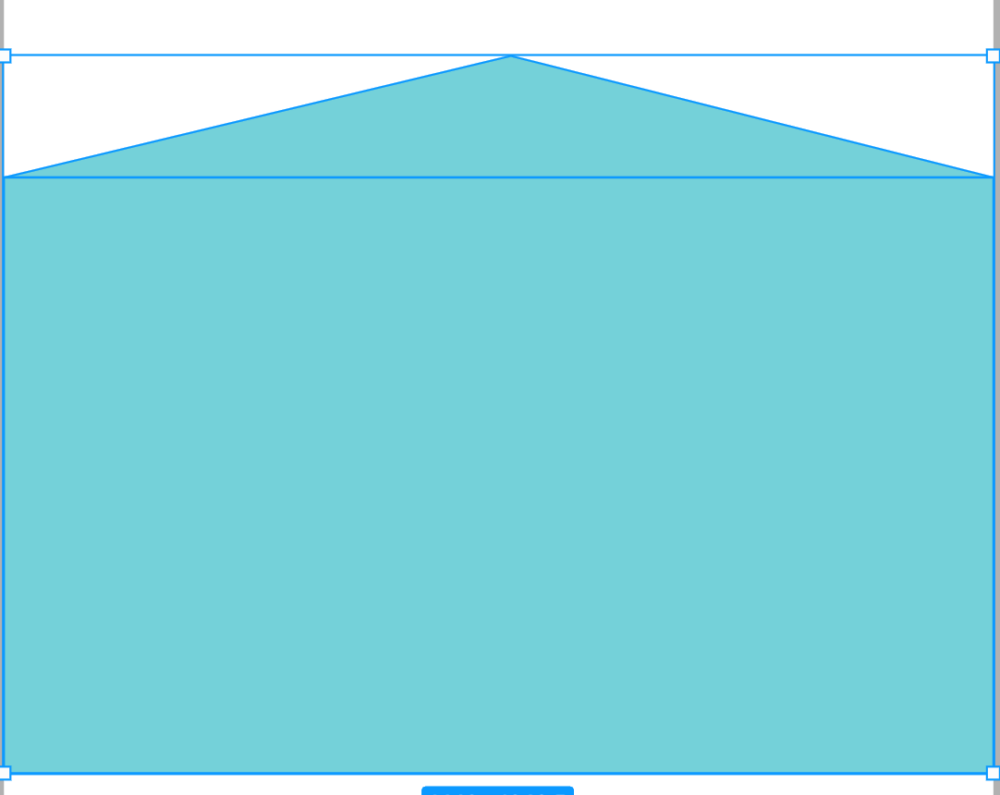
・三角形の場合
複雑な形の背景全体を画像として書き出す場合、画面幅によってPCとイメージが変わってしまうことが多いです。
そのため、三角部分だけ画像として書き出せるようにしておくとどんな画面幅でも印象が変わりにくく、コーディングもしやすくなりメリットが多いです。
この時、三角形部分の背景色をつけておくことがポイントです。(今回の場合は#FFFをつけています。)

背景色つき三角形の画像

参考コード
/* HTML */
<div class="text">
<img src="../assets/img/triangle.png" alt="三角形" class="img">
<p>テストテストテストテストテストテストテスト</p>
<p>テストテストテストテストテストテストテスト</p>
<p>テストテストテストテストテストテストテスト</p>
<p>テストテストテストテストテストテストテスト</p>
</div>
/* CSS */
.text {
position: relative;
width: 100%;
height: auto;
padding: 20% 0;
background: #74D1D9;
}
.text .img {
position: absolute;
top: 0;
width: 100%;
height: auto;
object-fit: cover;
-o-object-fit: cover;
}
上記のように読み込めば、画面幅が変わっても印象が変わりにくいコーディングができます。

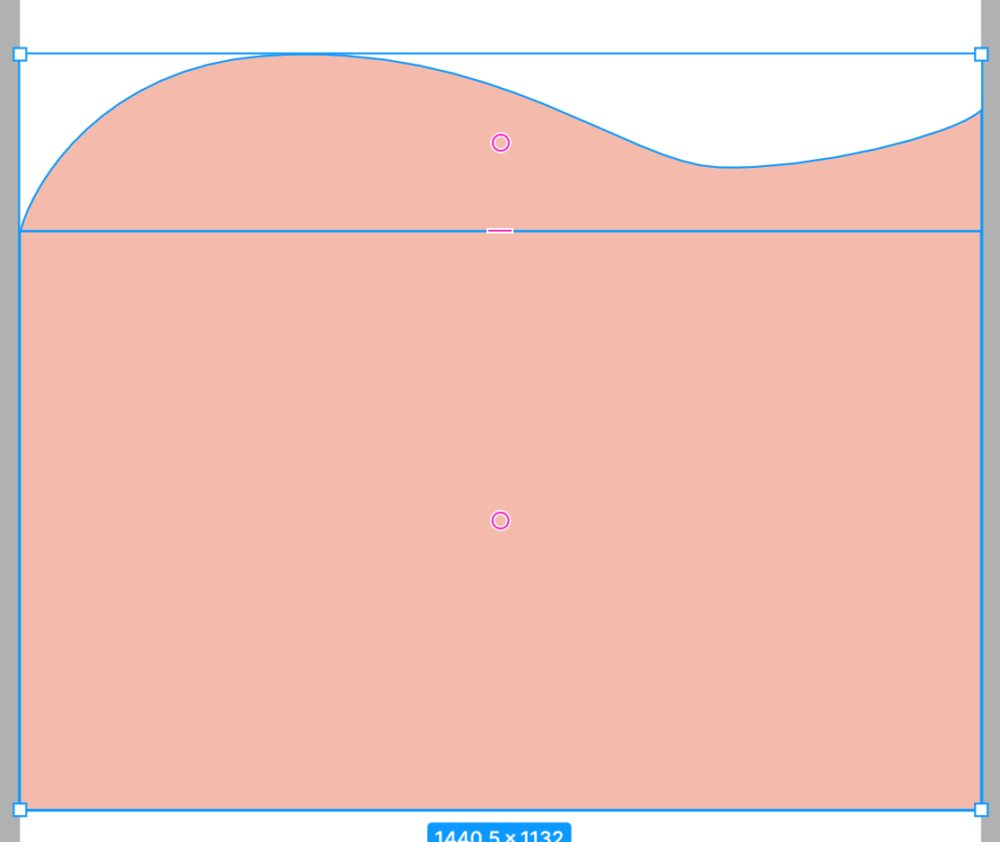
・曲線の場合
曲線の場合も三角形の時と同じように、曲線部分だけを背景色付きで画像として書き出せるようにしておきます。

あとは、上記の三角形と同じように画像を読み込めば画面幅が変わっても印象が変わりにくいコーディングをすることができます。
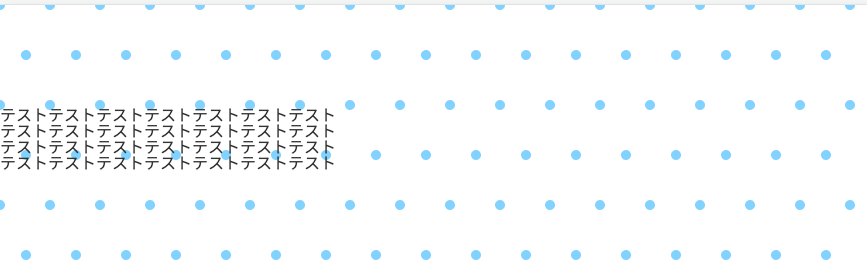
ポイント3 背景はシームレステクスチャを使用する

ドットやストライプなど、単純な柄の背景はシームレステクスチャを使用するとコーディングがよりスムーズになります。
①デザインデータとは別に、コーディング用のシームレステクスチャを準備し、コーダーに共有しておく。

②コーディング時は下記のようにテクスチャを読み込むと、レスポンシブ時の調整が必要なく簡単に実装できます。
<div class="text">
<p>テストテストテストテストテストテストテスト</p>
<p>テストテストテストテストテストテストテスト</p>
<p>テストテストテストテストテストテストテスト</p>
<p>テストテストテストテストテストテストテスト</p>
</div>
.text {
padding: 10% 0;
width: 100%;
height: auto;
background-image: url(../img/texture.png);
}

※シームレステクスチャを使用しないとレスポンシブの際に画像の切れ目が目立つことが多いので、特に注意が必要です。
場合によっては画像テクスチャのシームレス加工を行うとより良いデータになるでしょう。
まとめ
いかがだったでしょうか?
今回はFigmaを使ったコーディングしやすいデザインデータの作成ポイントを3つお伝えいたします。
・余白や画像サイズなどは全て整数にする
・複雑な背景のクリッピング方法を工夫する
・背景はシームレステクスチャを使用する
上記3点に注意してデザインデータを制作することで、スムーズなコーディングの手助けができるのではないでしょうか?
コーダーとデザイナーのスムーズなデータ連携のためにも、一度参考にしてみて下さい。
デザインを依頼したい企業様がいたら
株式会社クラウドシードWeb制作部には、各種ホームページ制作やグラフィックデザインを受注いただけます。
ホームページの作成やデザインリニューアル・名刺やチラシ、メニュー表やパンフレット作製など、すべてのデザイン業務をお客様のご要望に合わせて制作できます。Web制作会社ならではのノウハウや知見を組み込んでお力添えさせていただいており、それぞれ豊富な実績もございます。
お客様の課題やご要望に合わせたプランを提案させていただき、初期費用は一切いただきません。
ご相談・お見積りは無料で承っておりますので、以下よりお気軽にお問合せください。