こんにちは。
株式会社クラウドシードの制作担当です。
ドットやストライプなどの簡単なパターンほど、自分が作りたいイメージにピッタリな素材が見つからないことはないでしょうか?
そんな時、自分で簡単にオリジナルパターンを製作することができれば作業もスムーズに進められます。
本記事ではFigmaを使った簡単なパターン作成方法をお伝えいたします。
目次
Figmaとは
アカウントを作成すれば誰でも基本無料で使うことができる、高機能なUI/UXデザインツールです。
ブログのアイキャッチ作成など、ちょっとしたデザインがしたい方にはおすすめのツールです。
さらに、複数人でリアルタイム編集を行えるので、リモートワークなどで同僚と意見を出し合いながらデザインを作成することも可能です。(無料プランでは編集権限が2人までとなります。)
Figmaの詳しい導入方法はこちら
(日本語化については2022年に公式対応されました。)
Figmaを使った簡単なパターンの作り方
1.ストライプ柄
まずは、下記のような簡単なストライプ柄から制作していきます。

①パターンの背景となる正方形の図形を作る
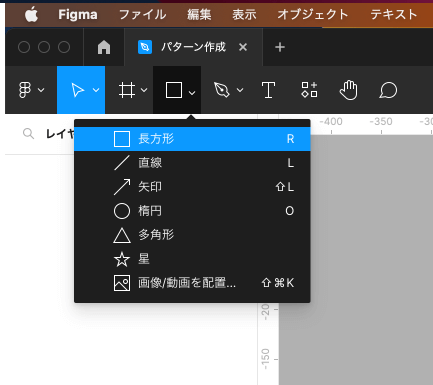
シェイプツールから長方形を選択します。

shiftキーを押しながらドラッグすると、簡単に正方形が制作できます。
今回は100×100pxにしました。

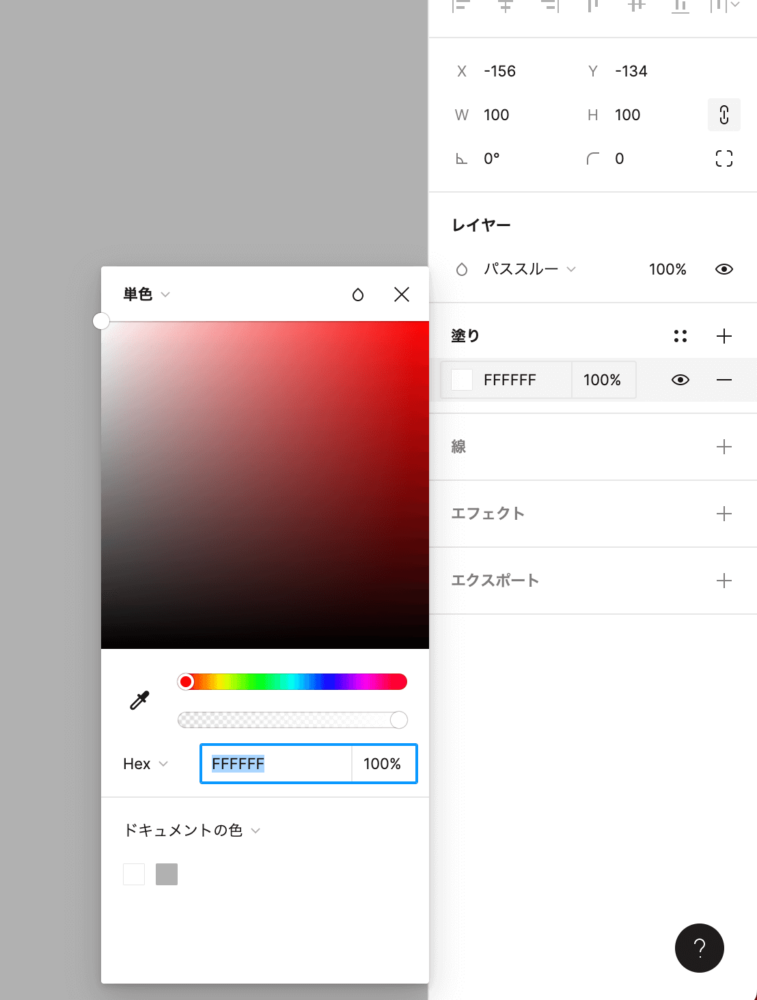
色を変えたい場合は、右側のパネルから「塗り」を選択し、カラーパレットから任意の色を選択します。

②横幅の1/2サイズの長方形を作る
先ほど100×100pxで背景を制作したので、半分の大きさの50px×100pxの長方形を制作します。
色もここで変更しておきます。


細かい大きさを指定したい場合は、右側のパネルに直接数値を入力することも可能です。
オブジェクトを両方とも選択し、整列パネルから「左揃え」「中央揃え」をクリックし、①と②の図形がピッタリ重なっていることを確認します。

③グループ化して画像書き出し
①と②の図形を両方とも選択し、command+Gでグループ化します。
次に、右側のパネルの一番下、「エクスポート」を選択します。

※プレビューをクリックすると、書き出しを行う画像をプレビュー画面で確認できます。
書き出し前にここで不備がないか確認しておくとミスを防ぐことができ安心です。
「エクスポート」ボタンをクリックし、パターン用の画像を任意の場所に保存します。
④パターンを使用するためのオブジェクトを作る
パターンを使用したいオブジェクトを用意します。
長方形ツールを選択し、shiftキーを押しながらドラッグします。
今回は300×300pxの正方形にしました。

⑤パターンを読み込む
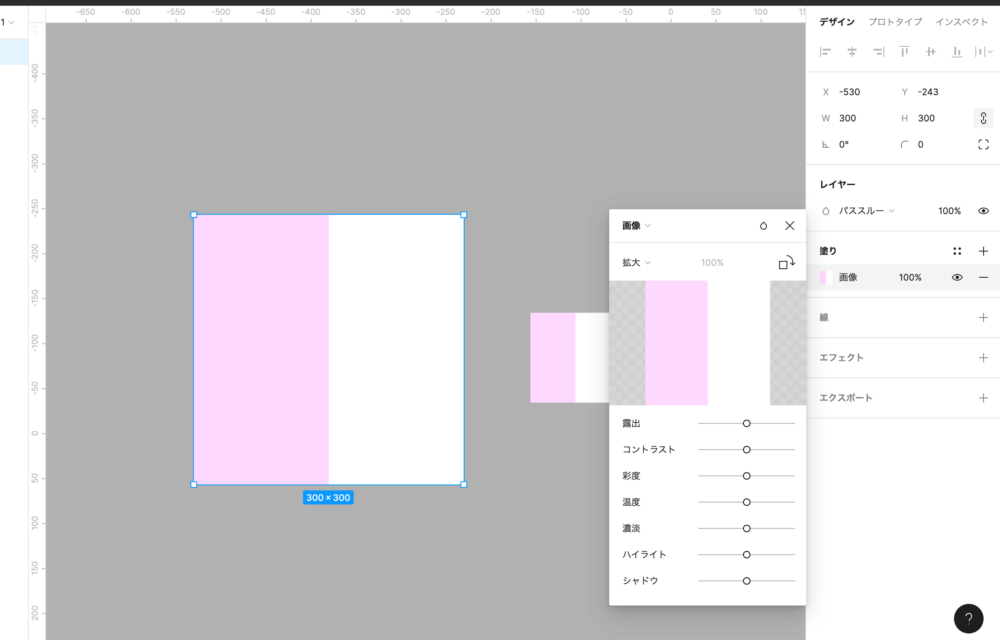
④で制作した正方形を選択した状態で、塗りをクリックし、カラーパレットを表示させます。
「単色」をクリックし、「画像」を選択。

「画像を選択」ボタンをクリックし、③で書き出したパターン用画像を読み込みます。

⑥パターンを繰り返し表示させる
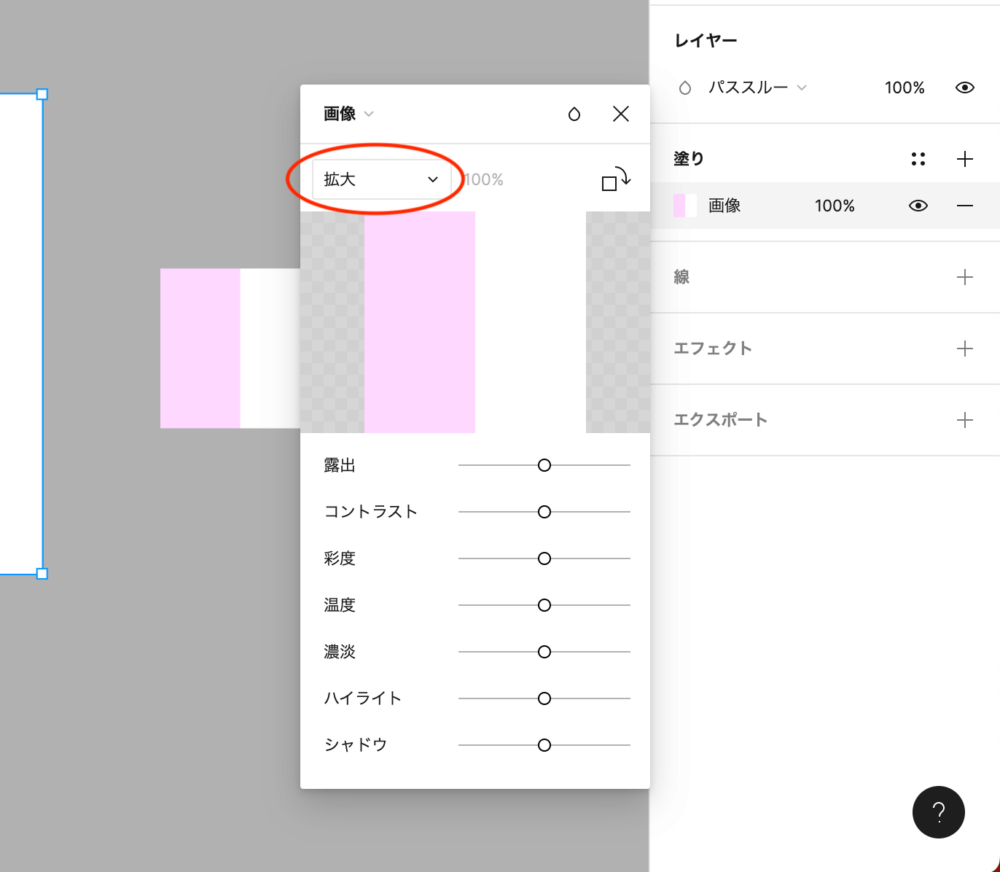
このままでは画像を読み込んだだけなので、パターンとして繰り返し表示できるよう設定を変更します。
「拡大」をクリックし、「タイル」を選択すると、繰り返し表示されるようになり、ストライプ柄のパターンが適応されます。

・タイルの横の%を変更することで、ストライプのサイズを変更することもできます。

・また、「90°回転」ボタンをクリックすると、横ストライプにも簡単に変更できます。

2.ドット柄
次に、下記のような簡単なドット柄を制作していきます。

①パターンの背景となる正方形の図形を作る
1.ストライプ柄と同じように、100×100pxの正方形を作成します。
②楕円ツールを選択し、小さい円を作成する
今回は10×10pxで制作しました。
色を水色に変えておきます。
両方のオブジェクトを選択した状態で、整列ツールの「水平方向の中央揃え」「垂直方向の中央揃え」をクリックし、円を真ん中に配置します。

③繰り返しのパターンになるように、円を配置
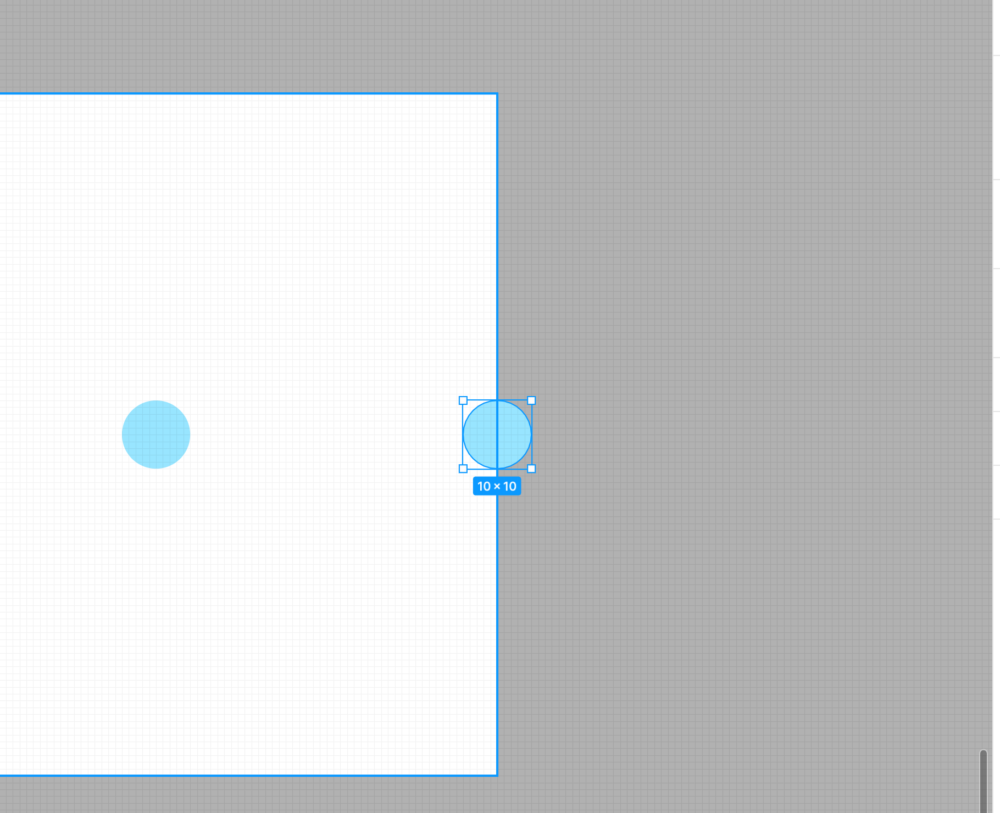
②で制作した円を選択した状態で、option+shiftを押しながら右端にコピーします。
この時、半分だけ背景からはみ出すように配置してください。
(今回の場合は10×10pxで円を制作したので、5pxだけ外にはみ出している状態。)

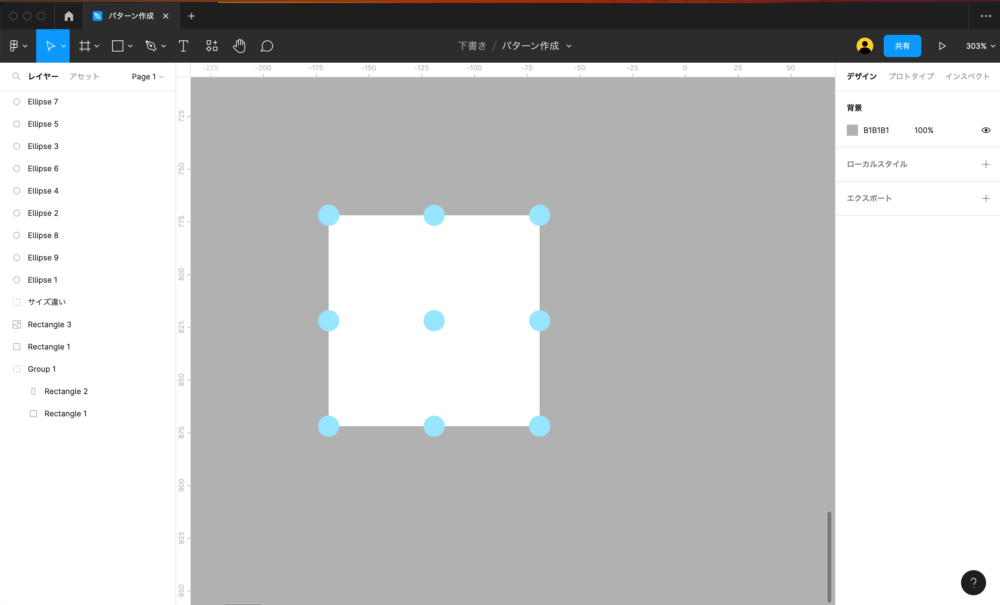
同じように上下左右にも5pxだけ外にはみ出すように円をコピー&配置していきます。
最後に全てを選択し、command+Gでグループ化しておきます。

④パターンとして使用できるように、マスクをかける
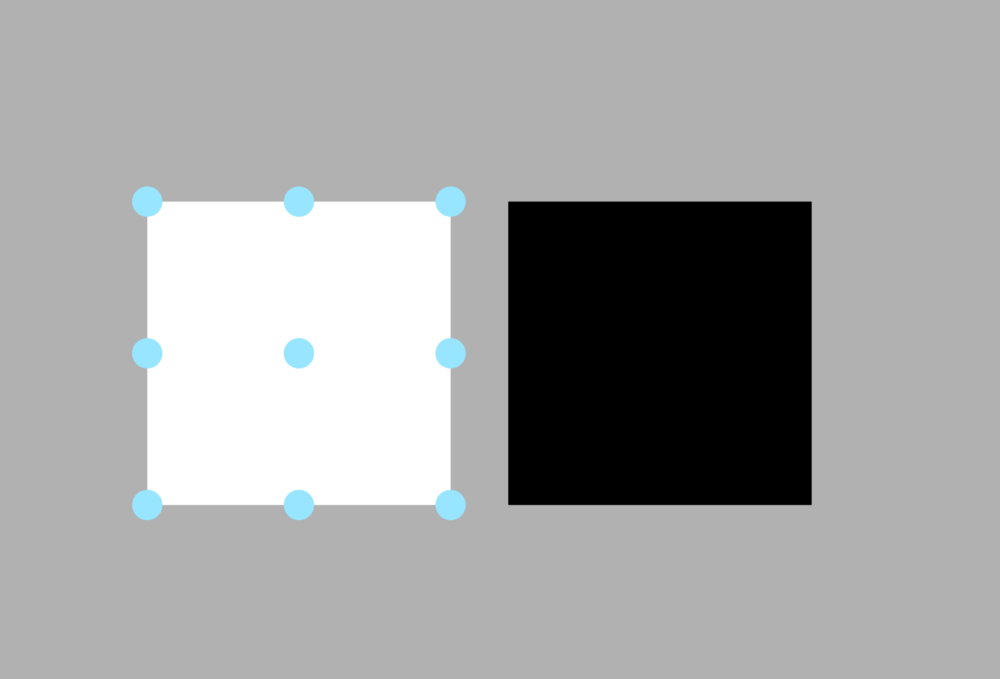
背景と同じサイズの100×100pxの正方形を作成します。
わかりやすいように色を黒にしておきます。

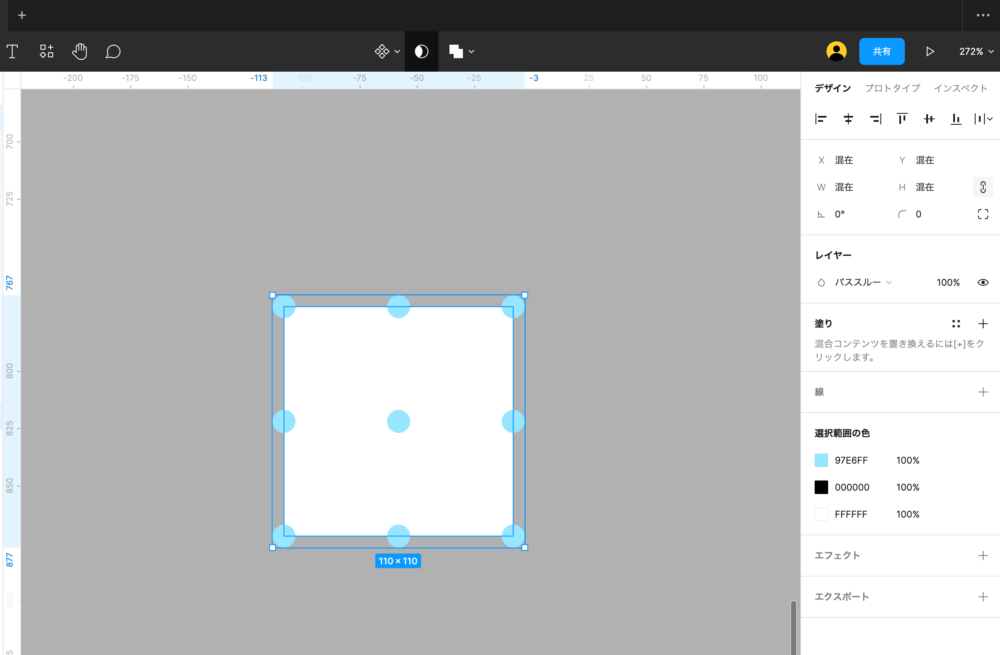
全てを選択し、整列ツールの「水平方向の中央揃え」「垂直方向の中央揃え」をクリックし、2つの正方形部分がピッタリ重なるようにします。

この時、黒い方の正方形がレイヤーの一番下に来るようにしてください。
(オブジェクトを最背面へ移動するショートカットキー「command+[」)
全てを選択し、「マスクとして使用」ボタンを」クリックします。

③画像の書き出しとパターン読み込み
あとは、先ほどの1.ストライプ柄の作り方③~⑤と同じように、画像を書き出しし、画像を読み込み設定を「タイル」に変更すればドット柄のパターンの完成です。

3.アレンジ案
ストライプやドットの作り方に少しアレンジを加えるだけで、簡単にパターンの種類を増やすことができます。
①アレンジ1 ドット
2.でドットが等間隔すぎるのが気になった方は、真ん中の円の位置をずらしてみるとちょっと違った雰囲気のパターンができます。

②アレンジ2 ストライプ
長方形の幅を変えたり、線を増やしたりするだけで少し凝ったストライプパターンができます。

③アレンジ3 ストライプをアレンジ~チェック柄~
長方形と線を複数重ね合わせてチェック柄のパターンに

まとめ
いかがだったでしょうか?
今回はFigmaで作る簡単なパターンの作り方とそのアレンジを解説しました。
- ストライプパターンの作り方
- ドットパターンの作り方
上記2点の基本のパターンの作り方を知っていれば、アレンジ次第でオリジナルパターンが作れるようになります。
自分の作りたいデザインに合わせたパターンをぜひ作ってみてください。
デザインを受注したい企業様がいたら
株式会社クラウドシードWeb制作部には、各種ホームページ制作やグラフィックデザインを受注いただけます。
ホームページの作成やデザインリニューアル・名刺やチラシ、メニュー表やパンフレット作製など、すべてのデザイン業務をお客様のご要望に合わせて制作できます。Web制作会社ならではのノウハウや知見を組み込んでお力添えさせていただいており、それぞれ豊富な実績もございます。
お客様の課題やご要望に合わせたプランを提案させていただき、初期費用は一切いただきません。
ご相談・お見積りは無料で承っておりますので、以下よりお気軽にお問合せください。