Webサイトはインターネット上における名刺の役割を果たしたり、そこから集客することができたりするので企業にとって欠かすことができないビジネスツールのひとつです。
Webサイトにおける重要な要素はいくつもありますが、その中のひとつにWebサイトデザインが挙げられます。Webサイトに取り入られているデザインはその企業やサービスをイメージづけるための重要な要素であるため、Webサイト制作のときに、どのようなデザインにしようか悩まれる方も多いのではないでしょうか?
現在、AIチャットボットとしてChatGPTが注目されていますが、ChatGPTを活用することでWebサイト制作に活用できるアイデアを提案してもらうことができます。Webサイト制作にChatGPTを用いることで、制作効率が大幅に向上するため、制作者に大きなメリットがあります。
今回は、ChatGPTでWebサイト制作に活用するためのアイデアや実際にWebサイトの構成案の作成方法などについて解説します。
目次
ChatGPTとは?まずは概要を確認しよう!
ChatGPTとは、OpenAIが開発したAIチャットボットです。対話型AIの代表的なサービスのひとつで、我々の質問に対して保有するデータから情報をピックアップし、適切な回答をまとめて生成してくれます。精度が高く、プライベートにおける活用はもちろんのこと、企業のカスタマーサポートなどにも使われているAIチャットボットです。
ChatGPTは一般的な質問への返答はもちろんのこと、ITに特化した内容にもスムーズに回答してくれます。例えば、Webページの構成案だけでなく、コーディングなども可能なため、ChatGPTの回答をそのままHTMLに貼り付ければ、望みのデザインを制作できる可能性もあるでしょう。ChatGPTのさらに詳しい概要や登録方法については、『ChatGPTとは?便利な使い方や使用上の注意点も解説』を参照してください。
ChatGPTをWebサイト制作に活用するためのアイデア5選
次に、ChatGPTをWebサイト制作に活用できるアイデアをご紹介します。Webサイト制作の中でChatGPTはどのような場面で役に立つのかを知ることができるので、ぜひ参考にしてください。
WebサイトもしくはWebページのタイトルを考えてもらう
1つ目は、WebサイトもしくはWebページのタイトルを考えてもらうことです。
Webサイトのタイトルは、基本的にそのWebサイトを象徴するものにします。例えば、企業のWebサイトなら『株式会社〇〇』というように、会社名を用いるケースが多いです。そのため、ChatGPTの力を借りなくても自分で決められる方は少なくありません。しかし、ブログやオウンドメディアなど、自分の力ではなかなか納得できるタイトルが見つからないケースもあります。そのようなときに、ChatGPTを用いれば提案してもらった回答をタイトルの候補の中に入れることができます。また、ChatGPTから提案してもらったタイトルからアレンジして自分好みのものにすることもできるので、タイトルの作成が効率的になるでしょう。
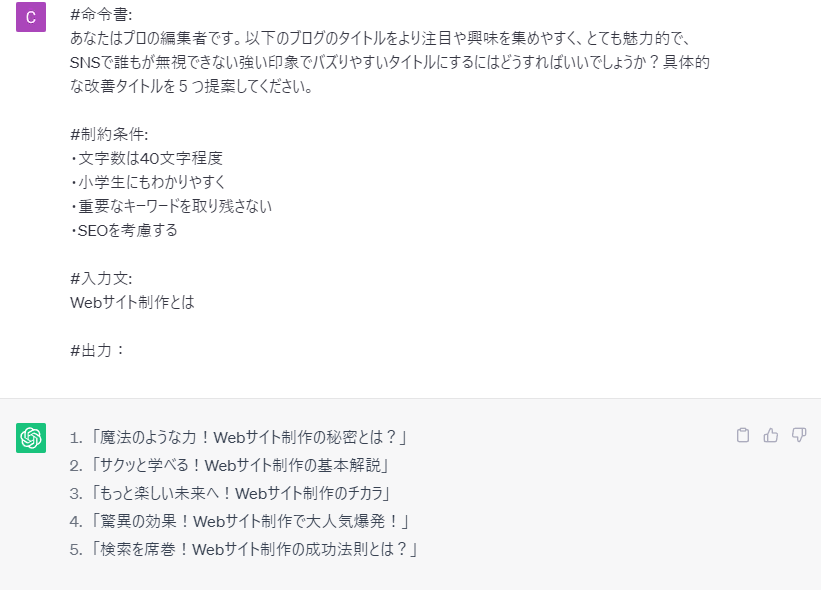
WebページはWebサイトの中にいくつも存在します。ページを追加する度にタイトルを考えなければならないので、負担を感じる方もいるのではないでしょうか。ChatGPTはお問い合わせページ、料金表などの固定ページはもちろんのこと、ブログのタイトルも作成してもらうことができるので、非常に便利です。例えば、下記のように提案することで、いくつかのタイトル候補を作成してもらうことができます。

構成案を考えてもらう
2つ目は、Webサイトの構成案を考えてもらうことです。Webサイトの構成案には、ランディングページやブログページなどが含まれます。
Webサイトのページを作成する際、構成案の作成は非常に大変です。キーワードやタイトルに沿った構成案を作成しなければなりませんし、読者の知りたいことを満たす内容にしなければなりません。実際に構成案の作成中に、なかなか見出しが思いつかず、多くの時間を浪費した経験がある方もいるのではないでしょうか?
ChatGPTを利用すれば、タイトルやキーワードから構成案を作成してもらうことが可能です。すべて自分の納得する構成案を作成してくれるというわけにはいきませんが、イメージに近いものを提案してもらうことができます。ChatGPTから得た回答を構成案の下書きとして活用し、さらに自分でアレンジすれば、読者のニーズを満たす構成案に仕上げることも可能です。タイトルの制作と同様に、作業が非常に効率的になるので、実際に活用している人は非常に多いでしょう。ChatGPTを活用した具体的な構成案の作成方法は後述しますので、気になる方は、ぜひチェックしてみてください。
Webサイトの文章を作ってもらう
3つ目は、Webサイトの文章作成です。
Webサイトには、デザインに加えて文章を入力しなければならない箇所も非常に多いです。例えば、企業のWebサイトの場合、基本情報を掲載しますが、会社名や住所、電話番号、資本金などを入力する必要があります。また、料金表を作成したり、サービスの魅力を伝えたりしなければなりません。そのため、Webサイト制作に文章の作成は必要不可欠です。
Webサイトで情報発信を行う企業は、ブログの文章も作成しなければなりません。SEOの観点から大体1記事3,000文字~5,000文字程度の文章が必要になるため、作成には非常に時間と手間がかかります。
ChatGPTを利用して欲しいテキストが生成されるように質問をすれば、その文章をWebサイトの中で使用することが可能です。文章作成の負担が大幅に減るので、効率的にブログなどを作成していくことができます。また、ブログの作成を外部に発注している方は、コストを抑えられる可能性もあるでしょう。
CSSのデザインを提案してもらう
4つ目は、CSSデザインの提案です。
ChatGPTは、マークアップ言語にも非常に多くの知識を保有しているため、CSSデザインを提案してもらうことができます。これにより、要望を伝えておしゃれな見出しのCSSの定義を提案してもらえたり、かっこいいフォームを作成できたりします。
CSSデザインは、テンプレートがWeb上に公開されているため、それを真似すればおしゃれなデザインを取り入れることが可能です。しかし、自身のWebサイトとデザインがマッチしないケースも多く、使いづらいと感じることもあります。
一方、ChatGPTは要望を伝えることでそれに近いデザインのCSSを提案してくれるため、テンプレートよりもカスタマイズ性、柔軟性が高いのが大きなメリットです。
コーディングを提案してもらう
5つ目は、コーディングの提案です。
ChatGPTは、世界で使われている主要プログラミング言語に関する知識を保有しています。そのため、Webサイト制作で頻繁に用いられるPHPやJavaScript、Pythonなどにも対応しているAIチャットボットです。つまり、Webサイト制作時にコーディングの提案を受けることができます。
例えば、『PHPでお問い合わせフォームのコードを教えてください。』と入力してChatGPTに質問すると、お問い合わせフォームのコードが自動で生成されます。そのため、コーディングの知識が少ない人でも実装できる可能性があるでしょう。しかし、ChatGPTはあくまでもその部分のコードを生成するだけになるため、Webサイトにそのコードを適用する場合、コードを挿入する場所を特定しなければなりません。また、現在はスマホからのWebサイト閲覧が多いため、レスポンシブデザインへの対応などが求められます。
ChatGPTでWebサイト制作に必要な構成案の作り方とコツ
ChatGPTをWebサイト制作で活用する例として、構成案の作り方を解説します。
ChatGPTを使った構成案の作り方
ChatGPTで構成案を作るときは、下記のような簡単な質問文で生成することもできます。
- 〇〇に関連する記事の構成案を作成してください。
- 〇〇に関連する記事の構成案に関して見出しを3つ作成してください。
- 〇〇に関連する3つの段落を生成してください。
また、プロンプトを作成し、構成案の作成を依頼することも可能です。プロンプトを使用するほうが構成案を作成する上で必要な情報をChatGPTに伝えることができるのでおすすめです。構成案を作成してもらうための具体的なプロンプト例は下記の通りです。
【構成案作成プロンプトの例】
あなたはプロのWebエンジニアです。以下の仕様に従って、記事の構成案を作成してください
“””
#ターゲット
Webサイト制作を検討している企業の管理者
#記事の内容
Webサイト制作の必要性やWebサイトのメリット、制作方法を伝える記事
#やること
・タイトルは「Webサイト制作の必要性やメリット、制作方法をプロのWebエンジニアが解説」とする
・目次は1-1,1-2などの形式とする
・記事全体の文字数は約5,000文字程度
・読者が読みたいと思える見出しにすることを意識する
・※さらに要望を追加する場合は箇条書きを追加する
“””
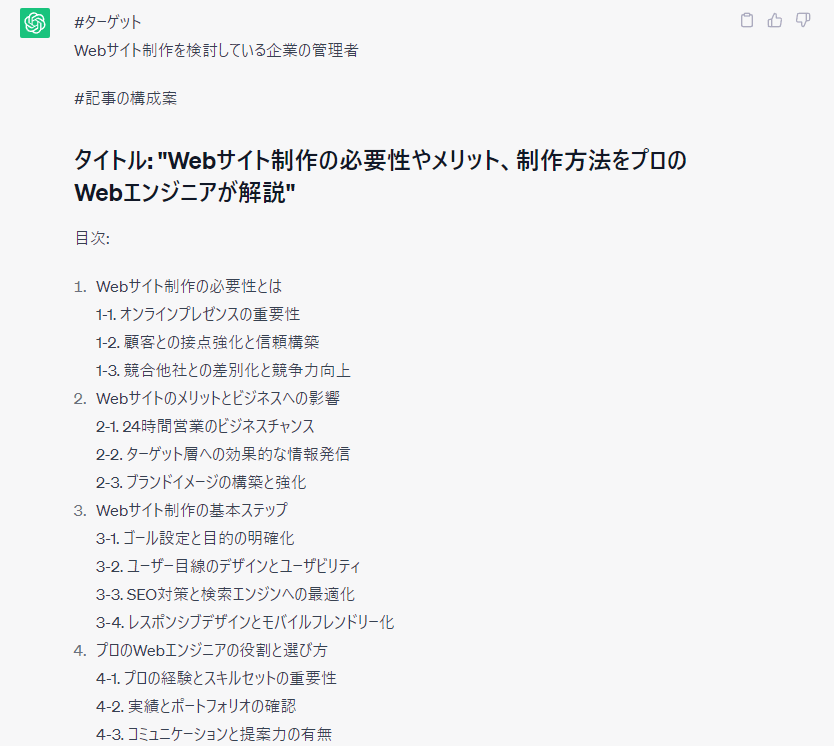
実際に、ChatGPTに回答を求めると、下記のような返答を得ることができます。

ChatGPTを使用した構成案の作成方法は以上です。
ChatGPTで構成案を作成する際のコツ
ChatGPTで構成案を作成するときは、イメージ通りの構成案に仕上げるために詳細の情報を伝えることが重要です。例えば、記事全体の文字数を伝えることで、その文字数に見合った構成案を作成してもらうことができます。また、ターゲットを伝えれば、文章を読む人を想定することができるので、それに合った見出しの作成が可能です。
そのほかにも構成案を作成するときは、ユーザーが課題を解決するために盛り込む内容やそれに伴いどのような見出しを作ればいいのかを意識することで、SEOの観点からも有利な構成案を作成することができます。
作成して欲しい構成案の詳細を細かく伝えたら完全にイメージ通りの構成案が出来上がるということはありません。あくまでも構成案の下書きを作成してもらうというイメージでChatGPTを活用し、必要に応じてアレンジするのがおすすめです。
ChatGPTをWebサイト制作に活用する注意点
ChatGPTは、Webサイト制作に広く活用できるAIチャットボットですが、いくつかの注意点を把握した上で利用しなければなりません。具体的に注意点をいくつか解説しますので、ぜひ参考にしてください。
意図とは外れた構成案が出来上がることがある
1つ目の注意点は、イメージとは離れた構成案ができることです。
基本的に細かく情報を伝えることで、イメージに近い構成案を作成してもらうことができます。しかし、タイトルやキーワードとはマッチしない見出しが作成されることも珍しくありません。そのため、ChatGPTで構成案を作成したら、必ず一通りチェックしてタイトルに沿った見出しになっているかどうかチェックする必要があります。
最新の情報を構成案及び文章に含めることができない
2つ目の注意点は、最新の情報を構成案及び文章に含めることができない点です。
ChatGPTが保有するデータは、2021年9月までになります。それ以降の情報は保有していないため、最新の情報を使用しながら構成案を作成したり、文章を作成したりするときは、ChatGPTの活用が難しいでしょう。
個人情報には注意する
3つ目は、個人情報を質問の中に入力してはならないという点です。
Webサイトを制作するとき、電話番号などの基本情報を掲載するケースも多いですが、ChatGPTの質問にこれらの基本情報を含めるのは注意が必要です。ChatGPTは質問内容に関しても学習するため、個人情報などを含めてしまうと流出する危険性があります。
Webサイトに掲載する情報は公開しても問題ないものになりますが、ChatGPTは学習するため、できる限り個人情報を含めた質問は避けるのがおすすめです。
まとめ
今回は、ChatGPTをWebサイト制作に活用するアイデアやChatGPTを使った具体的な構成案の作成方法について詳しく解説しました。ChatGPTは、記事制作だけでなくマークアップ言語やプログラミング言語にも対応しているため、Webサイト制作時のさまざまな場面で活用することができます。うまく利用することができれば、Webサイト制作の効率が大幅に向上するため、その点が大きなメリットであるといえるでしょう。
しかし、ChatGPTは万能ではなく、要望を伝えてもイメージ通りのデザインにならないケースもあります。また、コーディングを行うときにChatGPTを活用することもできますが、ChatGPTを利用すればWeb開発の知識がなくてもイメージ通りのWebサイトを制作できるというわけではありません。ChatGPTのWebサイト制作には限界があるので、イメージ通りのWebサイトをさらに効率的に作りたいなら、株式会社クラウドシードを利用してみませんか?
株式会社クラウドシードは、Webサイト制作に特化した企業で、今までさまざまなWebサイト制作サービスを提供してきました。実績が非常に豊富なので、安心してWebサイト制作をしてくれる開発会社を探している方は、ぜひ下記のリンクからお問い合わせください。