ChatGPTは、プログラミングにも活用できる対話型AIとして知られています。PythonやJavaScript、PHPなど世界で使われる主要言語を学習しており、プログラミングに関する質問にもスムーズに答えられるAIチャットボットです。また、HTMLやCSSなどWebサイト制作に欠かせないマークアップ言語などにも対応することができます。そのため、ChatGPTを使えば、Webサイト制作時の大きな武器として活用することができるというわけです。
実際に、これからWebサイト制作を行う方の中には、ChatGPTを使ってWebサイトを完成させようと思われている方もいるのではないでしょうか?また、ChatGPTをWebサイト制作にどのように活用すればいいのかわからない人もいるでしょう。
そこで、今回はWebサイト制作におけるChatGPTを活用したコーディング方法や使えるアイデアについて解説します。
目次
ChatGPTを活用したコーディング方法とは?
Webサイト制作時におけるChatGPTを活用した一般的なコーディング方法は2つです。どのように使うのかについて詳しく解説します。
HTMLやCSSの生成方法
HTMLやCSSのコーディング時に使用できます。
ChatGPTはマークアップ言語に対応しているため、デザインの提案をしてもらうことも可能です。例えば、「箇条書き部分をリストで作成してください」、「20代男性向けのサイトで使えるボタンをCSSで教えてください」というようにChatGPTへ質問をすることで、コーディングしてもらうことができます。
プログラムの提案方法
Webサイト制作時、プログラムを提案してもらう際にChatGPTを使用できます。
Webサイト制作をしている最中に実現したい機能があるが、それをどのように実装すればいいのかわからないという場面に遭遇したことがある方もいるのではないでしょうか?そのようなときに、機能の詳細などをChatGPTに伝えることで、実際のコードを表示してもらうことが可能です。ChatGPTは、JavaScriptやPHPなどWebサイト制作時に使われるプログラミング言語に対応しているため、プログラム提案を受けるときに使用すると便利です。
Webサイト制作におけるChatGPTを活用したコーディングアイデア8選
Webサイト制作におけるChatGPTを活用したコーディングのアイデアは、大まかにわけて8つあります。それぞれのアイデアについて詳しく解説しますので、Webサイト制作にChatGPTを活用したいという方は、ぜひ参考にしてください。
ボタンのCSSを生成する
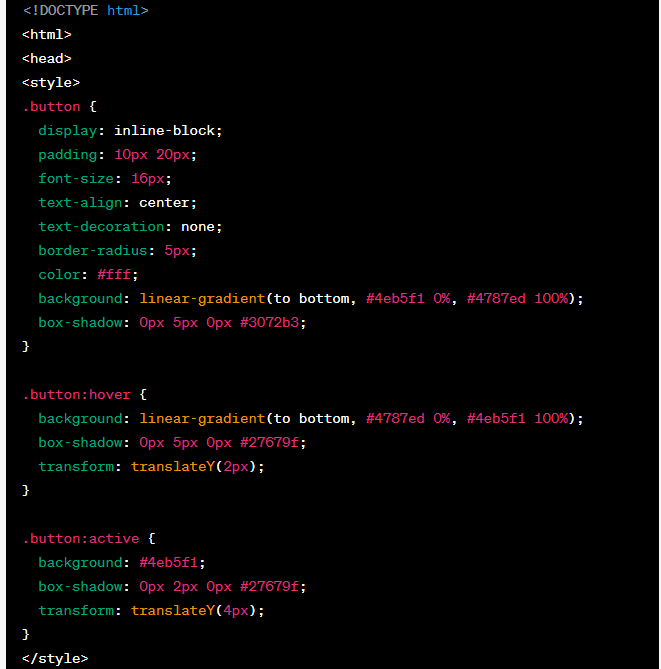
1つ目のアイデアは、ボタンのCSSを生成してもらうことです。
Webサイトを構築するためには、さまざまな要素が必要になりますが、そのひとつにボタンが挙げられます。すべてテキストリンクで表現することも可能ですが、Webサイトのデザイン性を高めたいときやクリックを促したいときにボタンは有効です。
おしゃれなボタンを制作するためには、CSSが必須です。CSSはタグやクラス、IDを装飾することができるマークアップ言語で、一般的にWebサイトの静的デザインを担います。しかし、CSSを使いこなすためには、ある程度の知識が必要になるため、おしゃれなボタンを使いたいが、どのようにCSSで表現すればいいのかわからないというケースもあるでしょう。
ChatGPTを使用すれば、要望に近いボタンをCSSで生成してもらうことができます。例えば、「クールなボタンをCSSで生成してください」というプロンプトを作成すると、下記のようにCSSを生成してもらうことが可能です。

イメージはついているが、どのようにCSSで表現すればいいのかわからないというときにChatGPTを使うことで、自動で生成してくれるため、デザイン制作の助けになってもらうことができるでしょう。
グローバルナビゲーションの作成
2つ目のアイデアは、グローバルナビゲーションの作成です。
グローバルナビゲーションは、Webサイトのすべてのページに設置されるメニューのことを意味します。例えば、企業のWebサイトの場合、『TOP』『Service』『About』『Contact』などのメニューが上部に表示されていることがありますが、それがグローバルナビゲーションです。企業のWebサイトだけでなく、ブログなどにも設置されることが多いため、多くのWebサイトで採用されています。
ChatGPTを使えば、グローバルナビゲーションの生成も可能です。グローバルナビゲーションを生成するためには、HTMLとCSS、JavaScriptのコードを生成してもらう必要があります。そのため、まずはHTMLを生成してもらい、そのあとにCSS、JavaScriptの順にコーディングしてもらうことで、最終的にグローバルナビゲーションを生成することが可能です。
既存のコードの高速化
3つ目のアイデアは、既存のコードを高速化してもらうことです。
Webサイトは、ユーザービリティを向上させるために、パフォーマンスが重要になります。なぜなら、遅いWebサイトは離脱率を高めたり、ユーザーの滞在時間が少なくなったりするからです。これにより、コンバージョン率が下がる可能性も高くなるので、Webサイトのパフォーマンスは、自社の収益に大きな影響を与えます。
パフォーマンスを改善する方法は複数ありますが、処理が速いもしくはCPUの消費量を抑えるようなコードを書くことなどもそのひとつです。しかし、既存のコードを高速化させるためには、高度なスキルが必要になります。
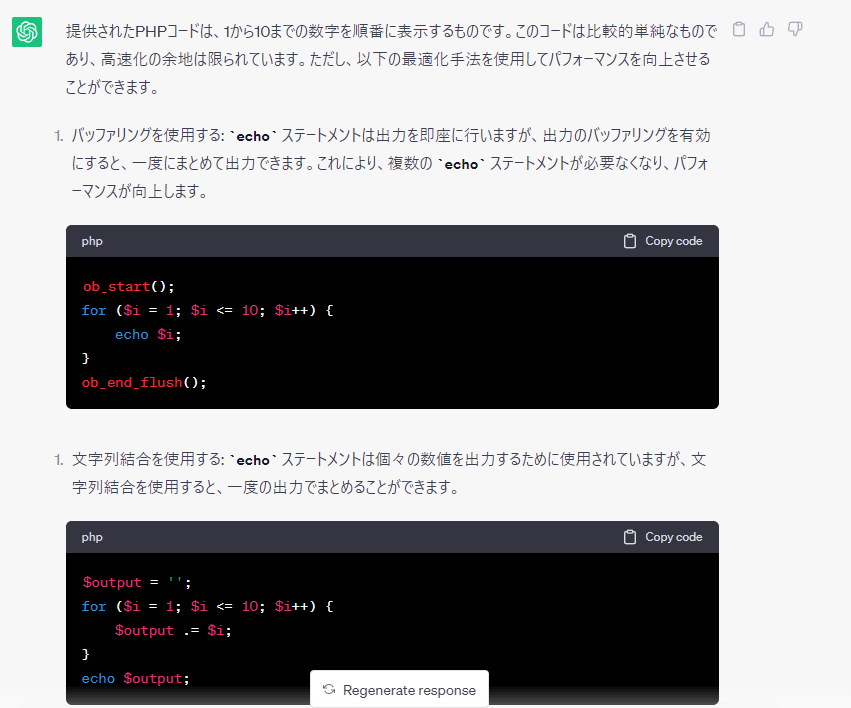
ChatGPTを利用することで、既存のコードを高速化させることができます。例えば、ChatGPTへ下記のように質問したとします。
下記のPHP言語を高速化してください。
for ($i = 1; $i <= 10; $i++) {
echo $i;
}
すると、ChatGPTから高速化したコードとなぜ速くなるのか解説されたテキストを受け取ることができます。

単に、コードを知るだけでなく、ChatGPTを使えばどのように改善すれば処理が速くなるのかについても知ることができるので、学習にも役立てられます。
既存のコードを別の言語に変換
4つ目のアイデアは、既存のコードを別の言語に変換することです。
既存のWebサイトのプログラミング言語をPHPからRubyに切り替えるという機会に遭遇するかもしれません。それぞれのプログラミング言語によって仕様やパフォーマンスは異なるため、プログラミング言語の変更で現在抱えている課題を解決できる可能性もあります。
例えば、開発効率を向上させるために、フレームワークを使用したいとします。フレームワークの種類がたくさんありますが、Ruby on Railsを活用したい場合、現在使用しているPHPからRubyに変更しなければなりません。このように、プログラミングを一式変更する機会はあります。
ChatGPTを使用すれば、既存のPHPプログラムをRubyに変更してもらうというようなことが可能です。例えば、下記のように質問します。
下記のコードをRubyに変更してください。
for ($i = 1; $i <= 10; $i++) {
echo $i;
}
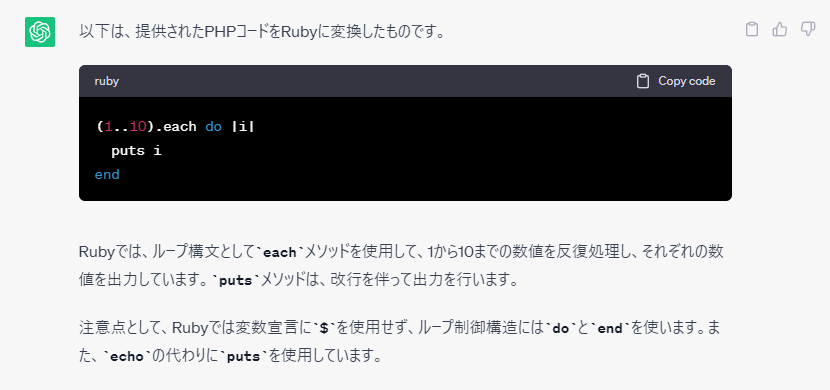
ChatGPTからの返答は下記の通りです。

このように、ChatGPTなら短いコードであれば、瞬時に変換してもらうことが可能です。また、ChatGPTは言語単位だけでなく、同じ言語で違うバージョンを指定すると、それに変換してもらうこともできるため、さまざまな使い方ができるでしょう。
簡単なユーティリティやアルゴリズムのコーディング
5つ目のアイデアは、簡単なユーティリティやアルゴリズムのコーディングを提案してもらえることです。
例えば、配列Aを受け取り、その中で先頭の文字が『A』の要素だけを抜き取り、配列Bに代入してというようなプロンプトを作成すれば、その要望を叶えるコードを生成してもらうことができます。特に、アルゴリズムなどは理解に時間がかかることがあります。また、アルゴリズムを採用するかどうかでパフォーマンスに与える影響も大きいです。
ChatGPTを利用すれば、アルゴリズムやユーティリティをコーディングしてもらうこともできるため、Webサイト制作時においてさまざまな場面で活用することができるでしょう。
コードの内容を説明してもらう
6つ目のアイデアは、コードの内容を説明してもらうことです。
Webサイト制作時にコードを読む機会は非常に多いです。例えば、オープンソースからヒントを得るとき、コードの中でどうしても意味が理解できないものに遭遇することもあります。また、Webサイトの既存のコードの意味がわからないときもあるでしょう。
ChatGPTを使うことで、複雑なコードに関しても詳しく説明してもらうことが可能です。そのため、コードの意味がわからないというときに活用することができるでしょう。
テンプレートの出力
7つ目は、テンプレートの出力です。
HTMLやJSXのテンプレートを作成してもらうことができます。例えば、チャット用のメッセージ入力のためのユーザーインターフェースなどが可能です。テンプレートなどは短いコードで完結することもあるため、はじめから終わりまですべてChatGPTに作成してもらうこともできます。
SQL文の生成
8つ目は、SQL文の生成です。
現在、多くのWebサイトには、データベースが使用されています。例えば、画像やテキストを保存できたりするのは、データベースのお陰です。企業のホームページだけでなく、オウンドメディア、ブログなどあらゆるWebサイトに使われているため、Webサイトを真っ白な状態から構築する場合、SQL文を書く必要があります。
SQL文はデータベースを操作するために使われる専用の言語です。例えば、保存されたデータを読み込んだり、テキストや画像を登録したりするときは、必ずSQL文を発行しなければなりません。そのため、膨大なデータをWebサイトに保有させたい場合には必須となります。しかし、どのようにSQL文を書けばいいのかわからないという方もいるのではないでしょうか?
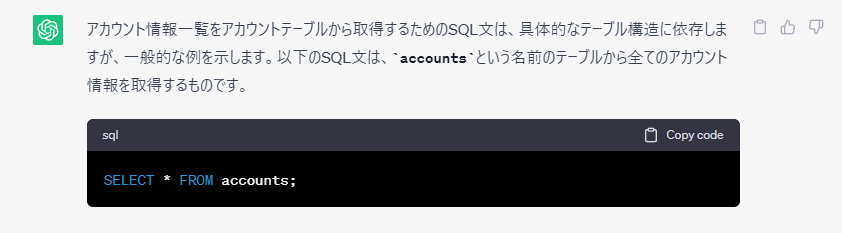
ChatGPTは、SQL文にも対応することができるAIチャットボットです。例えば、『アカウント情報一覧をアカウントテーブルから取得するSQL文を生成してください』というプロンプトを作成すると、下記のような返答を得ることができます。

さらに、カラムの指定など、より詳細な情報を伝えることで、実用的なSQLを作成してもらうことができます。
Webサイト制作においてChatGPTを使っても難しいこと
ChatGPTを使用すれば、Webサイト制作時にさまざまなサポートを受けることができます。そのため、ChatGPTを使えば、Webサイトを一から丸ごと作れてしまうのではないかと思われている方もいるかもしれません。しかし、ChatGPTはあくまでもAIチャットであり、できないことも当然存在します。
ここでは、Webサイト制作時にChatGPTを使っても難しいことについて解説します。
すべて正しく動作するコードを生成するわけではない
1つ目は、ChatGPTから生成されたコードは必ずしも正確な動作を保証するわけではないという点です。
例えば、このような機能を実現するコードを生成してほしいという指示を出し、ChatGPTにコードを表示してもらえたとしても、実際にサーバーに保存すると、機能しないケースもあります。ChatGPTから生成されるコードの正確性は担保されないため、うまく動かないときは自分自身で改善することが求められるでしょう。
ゼロからWeb制作を行う場合、ChatGPTを活用しづらい
2つ目は、Webサイト制作をゼロから行う場合、ChatGPTを活用しづらいという点です。
ChatGPTは、Webアプリケーションに必要なコードを一発で生成することができません。極端な例にはなりますが、『某有名ECサイトを制作してください』とChatGPTに指示を出してもすべてのファイルをChatGPTから得ることはできません。あくまでもChatGPTは、部分的な機能のコードを生成してくれるだけです。そのため、知識がない人がゼロからWebサイト制作を行うとき、ChatGPTへどのように指示を出せばいいのかわからないため、使いづらいことがあります。
まとめ
今回は、ChatGPTを活用したコーディング方法やアイデアについて詳しく解説しました。ChatGPTは、HTMLやCSS、JavaScript、PHPなどさまざまなマークアップ言語、プログラミング言語に対応しているため、Web制作時に活用することで、制作効率を高めることができます。しかし、ChatGPTには限界があります。例えば、部分的な機能やデザインのコードを生成してもらうことはできますが、ChatGPTを使ってWebサイトを構成するすべてのファイルを生成してもらうことは難しいです。また、ChatGPTから生成されるコードの正確性は担保されているわけではないため、コードをそのまま使用しても動かないというケースもあります。
Webサイト制作のすべての作業を委託したいという方は、株式会社クラウドシードを利用してみませんか?株式会社クラウドシードはWebサイト制作に特化した企業です。今まで培ったスキルや経験を活かし、Webサイトを開発しているため、さまざまなニーズに対応することができます。興味がある方は、下記のリンクからお気軽にご相談ください。