- クリッピングマスク、不透明マスクを使いこなしたい人
- だんだんと透明になるグラデーションを作りたい人
- 応用の効いた使い方を知りたい人
2つのマスク機能を使いこなせれば、作業の効率化を図るだけでなく、見せ方や表現の幅が広がる事間違いなしです。
本記事の前半では「クリッピングマスクと不透明マスクの解説」、後半では「だんだん透明になるグラデーション」の作り方とその応用について解説しています。
それでは早速見てみましょう。
CATEGORY
記事カテゴリー
ARCHIVE
月別アーカイブ

カテゴリー:
こんにちは。
株式会社クラウドシードの制作担当です。
図形や写真を加工する際、次のように思うことはありませんか?
そんなときに役立つのが「クリッピングマスク」と「不透明マスク」です。Adobe Illustratorを使って制作している人なら必ずといっていいほど利用する便利機能です。
今回は、そんな「クリッピングマスク」と「不透明マスク」を使った「だんだん透明になるグラデーションの作り方」を解説します!
2つのマスク機能を使いこなせれば、作業の効率化を図るだけでなく、見せ方や表現の幅が広がる事間違いなしです。
本記事の前半では「クリッピングマスクと不透明マスクの解説」、後半では「だんだん透明になるグラデーション」の作り方とその応用について解説しています。
それでは早速見てみましょう。
目次
画像の上に好きな形のオブジェクトを作成してトリミングできる機能です。通常のトリミングと違い、画像の位置変更や拡大縮小を自由に行えます。
写真の一部をトリミングしたり、テキストをマスクして写真をテキストの形にトリミングしたりするときに使用します。
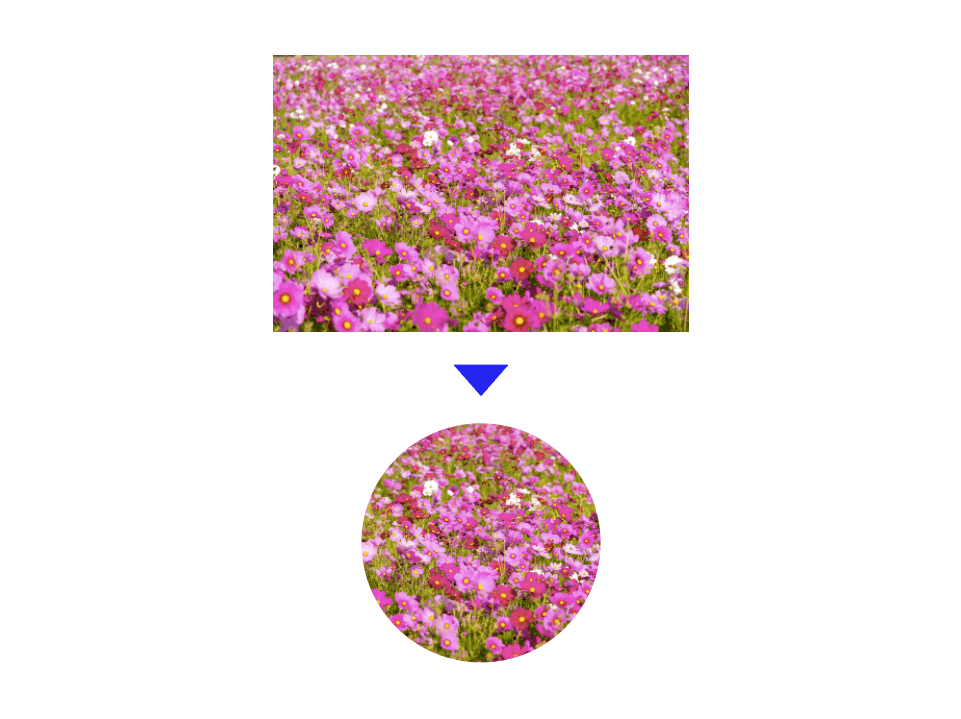
【クリッピングマスクの例】

オブジェクトに透明度を設定することでグラデーションを伴ったマスクを作成できる機能です。今回の「だんだん透明になるグラデーション」は主に「不透明マスク」を活用して制作します。
淵からグラデーションをかけて柔らかい表現にしたり、画像にグラデーションをかけて上にテキストをのせたりするときに使用します。「画像をなじませる」為に使う機能といえば、ピンとくるでしょうか?
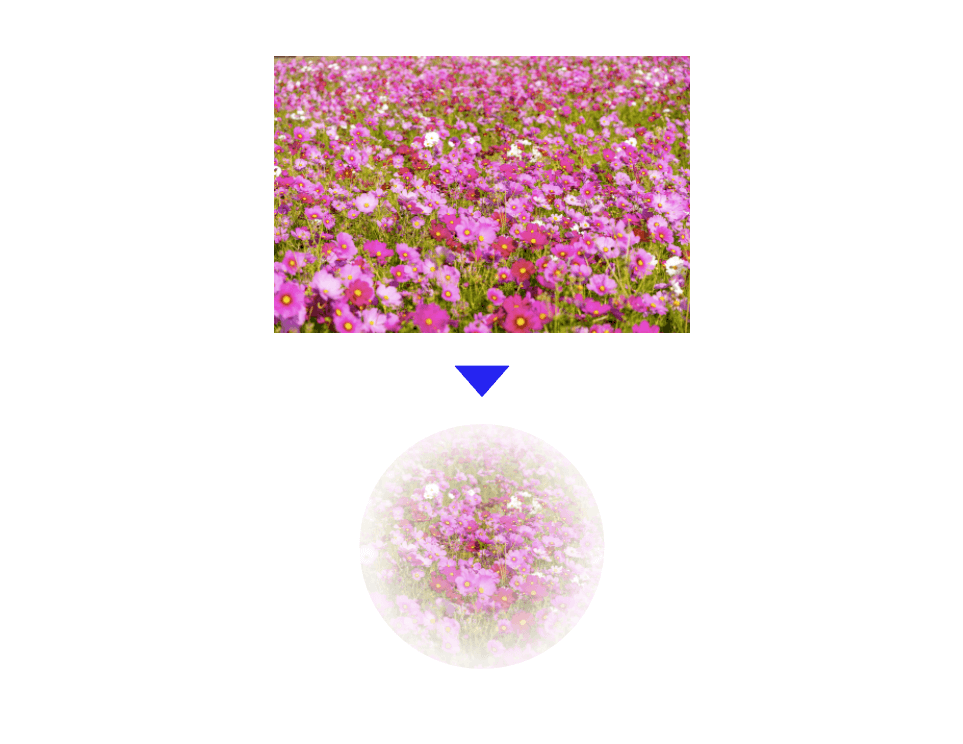
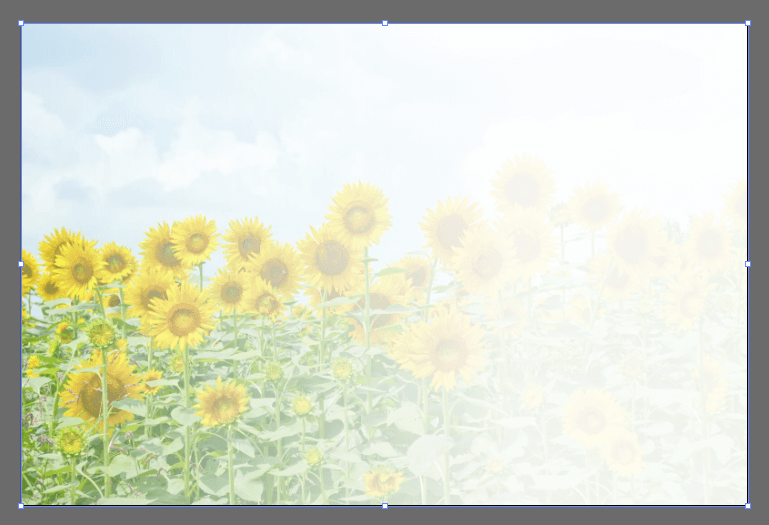
【不透明マスクの例】

「クリッピングマスク」「不透明マスク」の解説が終わったところで、いよいよグラデーションの作り方を解説していきます。




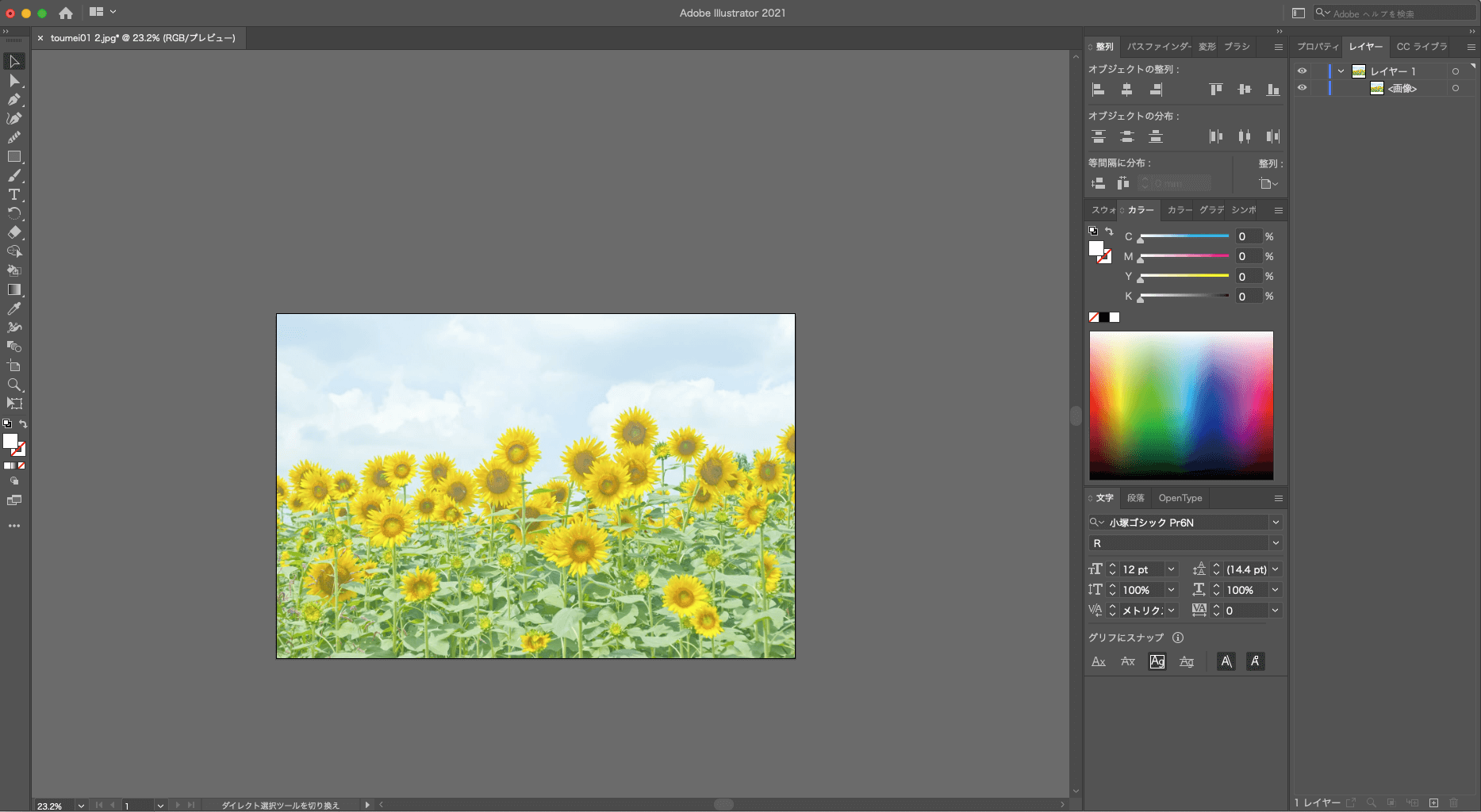
①加工したい画像をIllustratorで開きます。
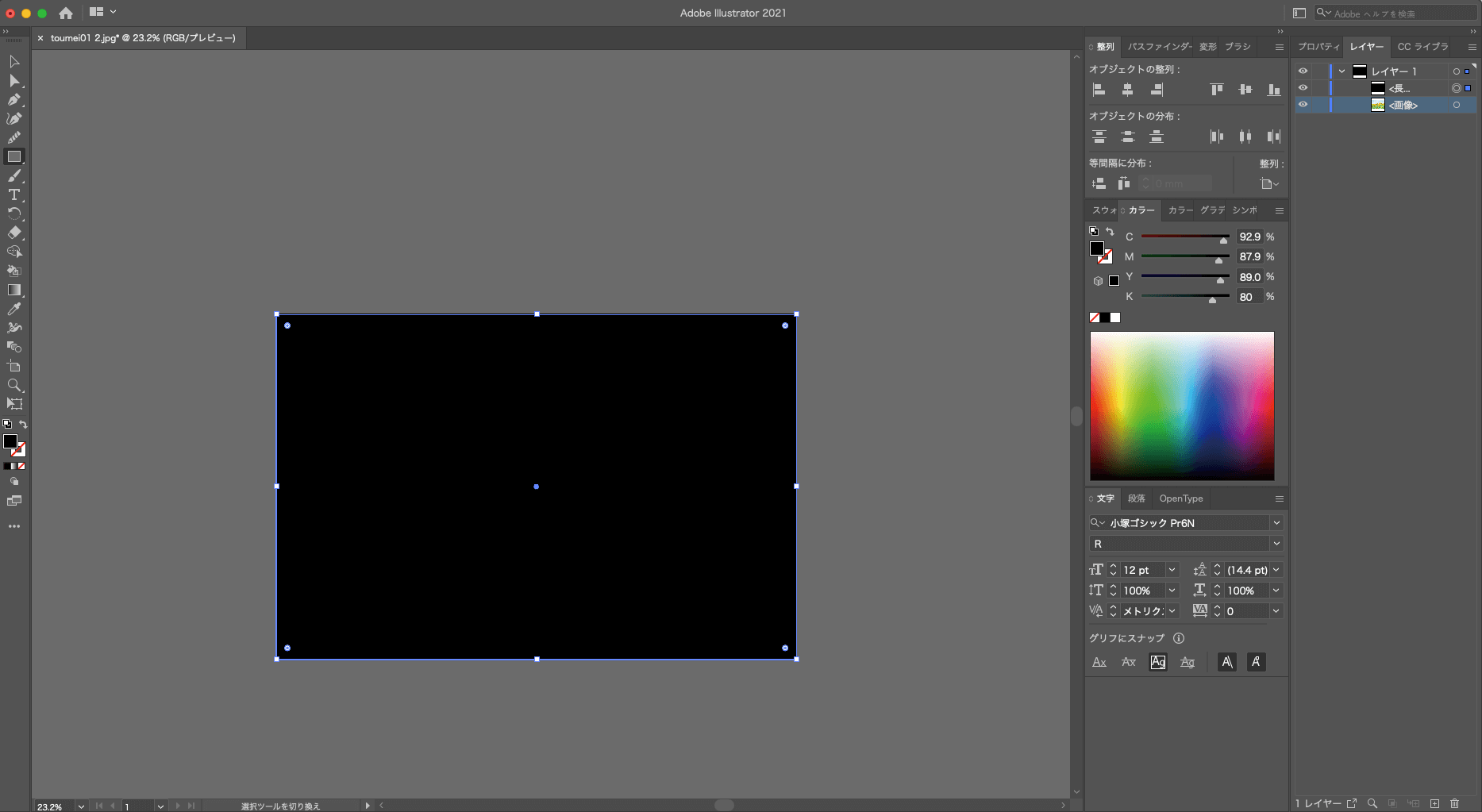
②加工したい画像より上に、オブジェクトを作成します。わかりやすいよう黒にしました。
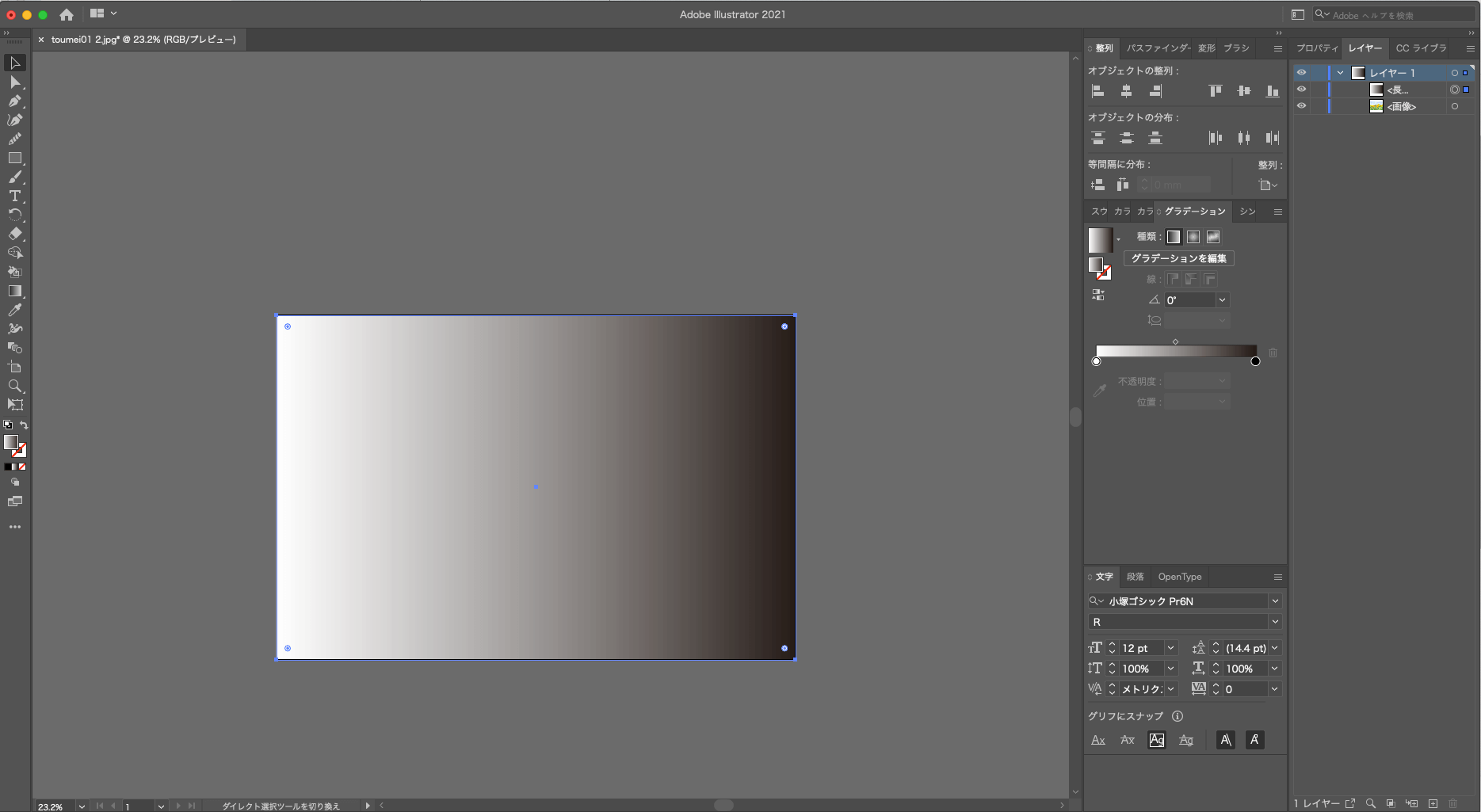
③左端のツールバーのグラデーションボタンをクリックします。
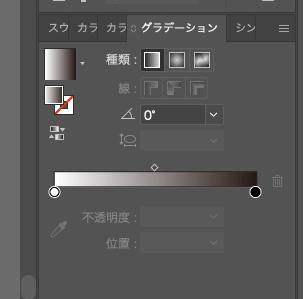
④黒い部分が透明になりました。グラデーションの幅を調整したい時は「グラデーションの編集」をクリックし調整します。




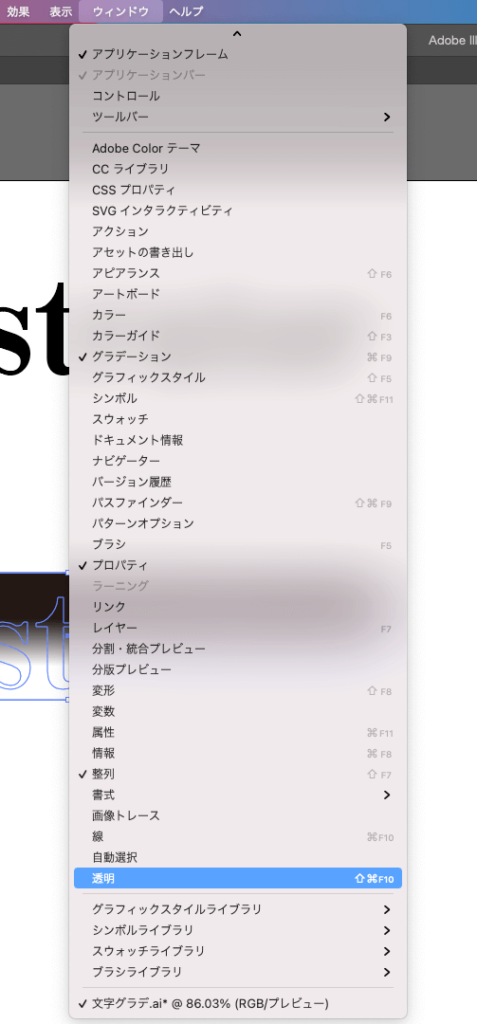
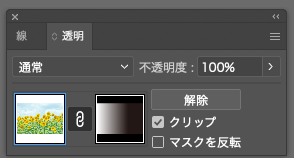
⑤ウィンドウから「透明」パネルを選択します。
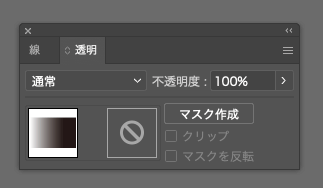
⑥「command+A」で全選択してから、マスク作成ボタンをクリック
⑦「クリップ」にチェックを入れたら画像がだんだん透明になる、不透明マスクの完成です。



「不透明マスク」は、2つの画像をなじませるような使い方も可能です。
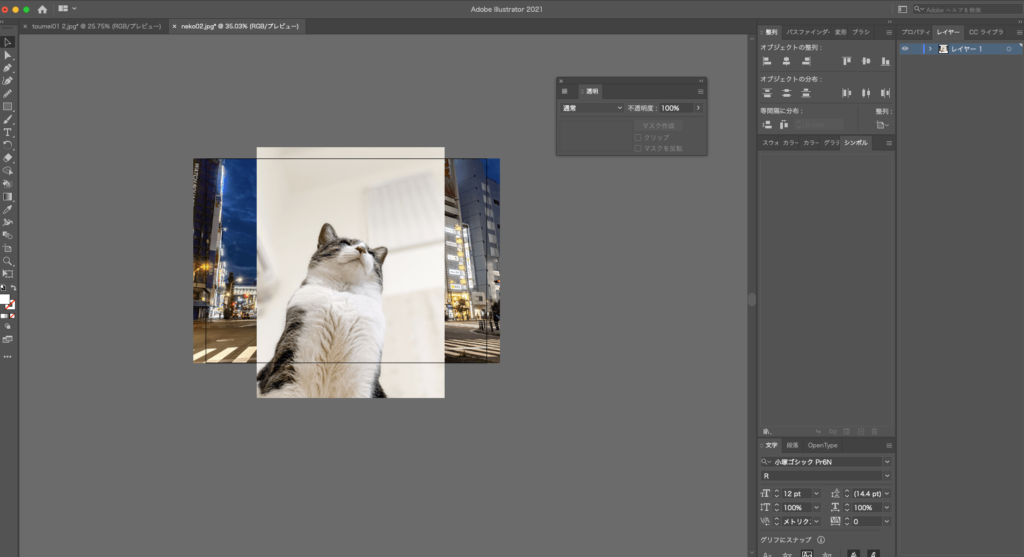
今回はこちらの猫を街の写真になじませてみましょう。



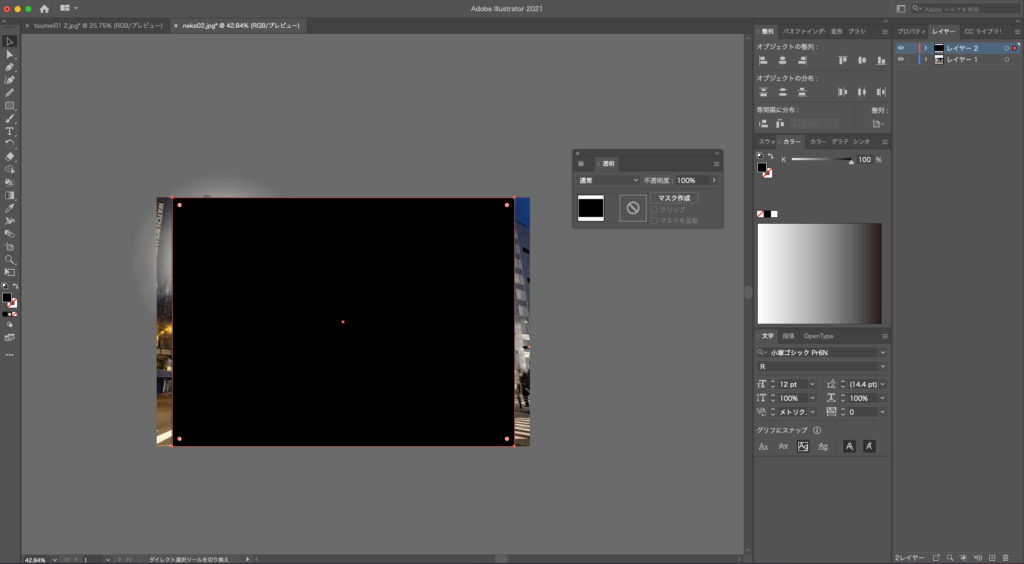
①画像を開きます。透明にしたい画像を上に重ねます。
②透明にしたい部分の上に、オブジェクトを作ります。今回は円形で「不透明マスク」を使用してみましょう。
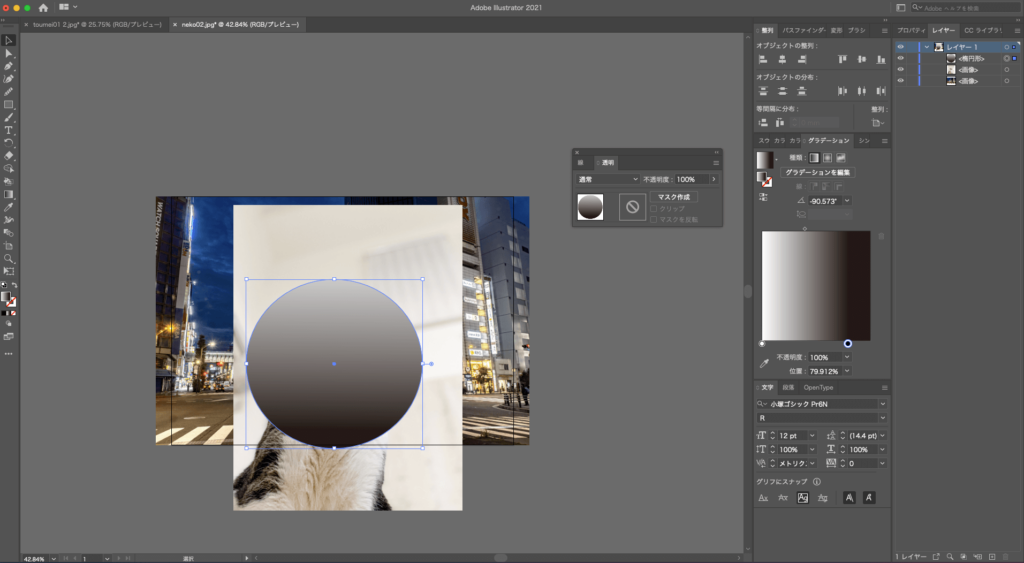
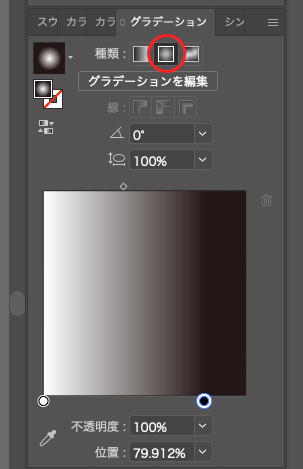
③オブジェクトにグラデーションをかけます。今回は円形グラデーションを使用します。
3.だんだん透明になるグラデーションの作り方と同じように黒い部分が透明になります。グラデーション部分を調整してください。

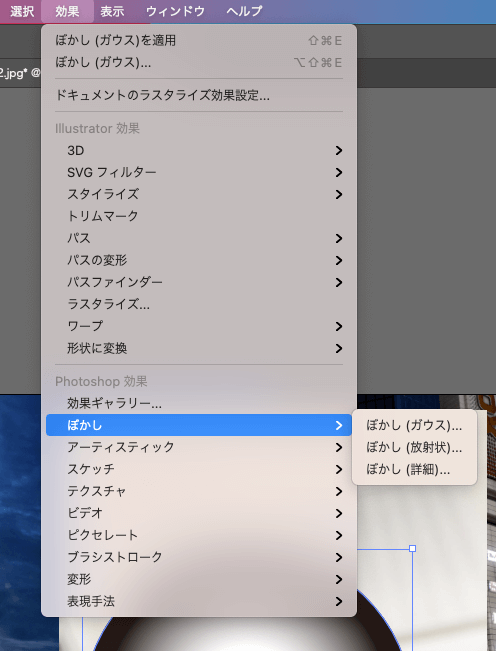
④このままですと円の境目がくっきりしすぎてしまうので、ふわっとなじませます。オブジェクトのふちにぼかしをかけましょう。
メニューバーから「効果」>「ぼかし」>「ぼかし(ガウス)」をクリック。

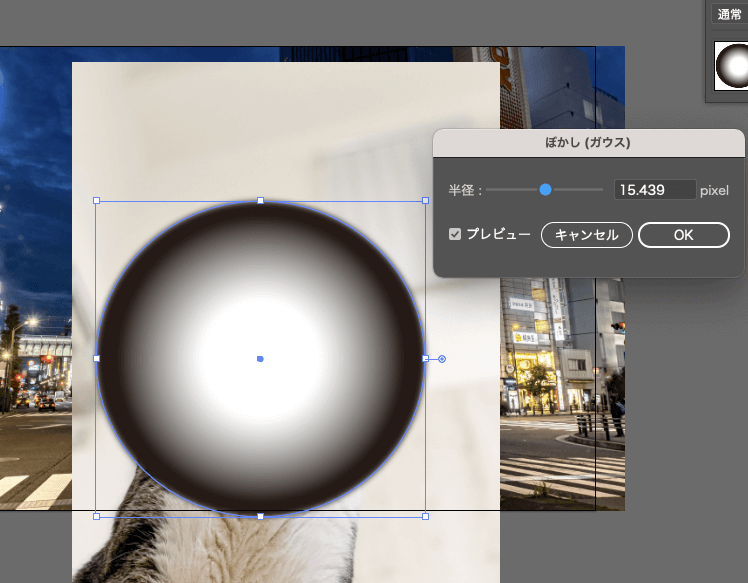
⑤プレビューにチェックを入れ、ぼかし具合を確認しながらスライダーを調整します。
良いぼかし具合になったら「OK」をクリック。
⑤オブジェクトの調整が完了しました。
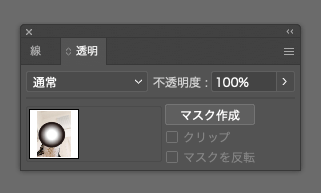
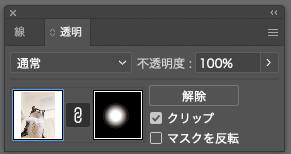
「透明」パネルを開きます。
⑥透明にしたい画像のみを選択してから(今回は猫と円形オブジェクト)、マスク作成ボタンをクリック。
少しぼかしのかかり具合が弱かったので、再度「ぼかし(ガウス)」で調整しました。


⑦「透明」パネルの「クリップ」にチェックを入れたら不透明マスクの完成です。
⑧アートボードからはみ出でている部分を消したいので、クリッピングマスクも使用してみましょう。



⑨一番上にアートボードサイズの長方形を作成し、アートボードぴったりにになるように位置を調整します。
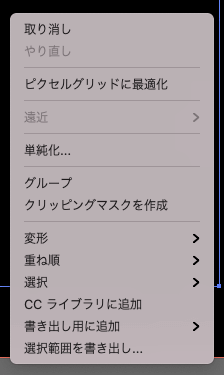
⑩「command+A」でオブジェクトを全選択してから、オブジェクトの上で右クリック>「クリッピングマスクを作成」をクリック。
⑪アートボードぴったりに画像が切り抜かれます。
2つの写真を使って、夜の街に浮かび上がる猫の画像を作成出来ました。
いかがだったでしょうか?
今回はIllustratorに必要不可欠な「クリッピングマスク」と「不透明マスク」を使って、だんだん透明になるグラデーションの作り方とその応用編を解説しました。
以上3つのポイントを抑えておけば、アイデア次第で様々な加工が出来ます。是非この記事を参考に、Adobe Illustratorの機能をフル活用してください。
ちなみに、文字にグラデーションをかける場合には本記事を応用すれば対応できますが、別途必要な工程が増えます。もし気になるという方は、「illustratorを使って文字にグラデーションをかける方法」の記事も参考にしてみてください。
株式会社クラウドシードWeb制作部には、各種ホームページ制作やグラフィックデザインを受注いただけます。
ホームページの作成やデザインリニューアル・名刺やチラシ、メニュー表やパンフレット作製など、すべてのデザイン業務をお客様のご要望に合わせて制作できます。Web制作会社ならではのノウハウや知見を組み込んでお力添えさせていただいており、それぞれ豊富な実績もございます。
お客様の課題やご要望に合わせたプランを提案させていただき、初期費用は一切いただきません。
ご相談・お見積りは無料で承っておりますので、以下よりお気軽にお問合せください。
CONNECTION
POPULARITY
ORIGINAL SERVICE