Sassは、「Syntactically Awesome StyleSheet」の略で、「構文的に素晴らしいスタイルシート」という意味です。
CSS慣れてくると次のステップとしてSassを覚えることで格段にWeb制作のスピードが上がります。
Sassは、新しい言語に見えますが、CSSをよりカンタンに管理できるCSSの上位版のようなものです。
この記事では、VScodeで利用するSassのメリットとなぜWeb制作のスピードを上げるのかについてまとめましたのでぜひ参考にしてみてください。
目次
Sassを使うには

Sassの拡張子は「.scss」と「.sass」がありますが、CSSに近い書き方である「.scss」の形で実施します。
ただし、HTMLは、.sassや.scssの拡張子を読み込むことはできないので、HTML側の記述はcssファイルを読み込む設定にします。そのため、scssファイルで書いたものをCSSに変換(コンパイル)してCSSファイルを生成するためVScodeの拡張ツールを導入します。
VSコードの拡張ツール「DartJs Sass Compiler and Sass Watcher」の導入
sassファイルやscssファイルで書いたものをCSSに変換(コンパイル)するには、拡張ツールを利用します。
VScodeの拡張機能のメニューから「DartJs Sass Compiler and Sass Watcher」を検索し、インストールして利用します。※導入等についての内容は、ここでは省略いたします。
導入が完了すれば、.scssのファイルを作成して記述。

scssファイルに、記述するとCSSファイルとmapファイルとmin.CSSファイルの3つが生成されます。
mapファイルとmin.CSSファイルについて
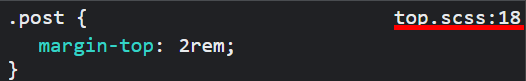
mapファイルは、ローカル環境で構築し、検証ツールを使用した時にSassの何行目かを表してくれます。
これはかなり便利で、制作した後に修正が入った際にどの部分のSassを修正すればいいか瞬時にわかります。

min.cssファイルは、ファイルを軽量化させたもので、改行やインテントにコメントアウトの全てを除いて生成されたCSSファイルです。
ファイルを軽量化しているので、ほんの少しですが、サイトのスピードに影響を与えるのでmin.cssファイルはオススメです。
Sassのメリット7選

上記例でも挙げたようにCSSと書き方はSassでは異なります。異なる点として、同じことを書かなくてもいいので、圧倒的に作業量を減らすことができるためWeb制作のスピードを上げることができます。
そして、コードをより直感的かつ整理しやすいです。次に具体的にSassのメリットを7つを紹介していきます。
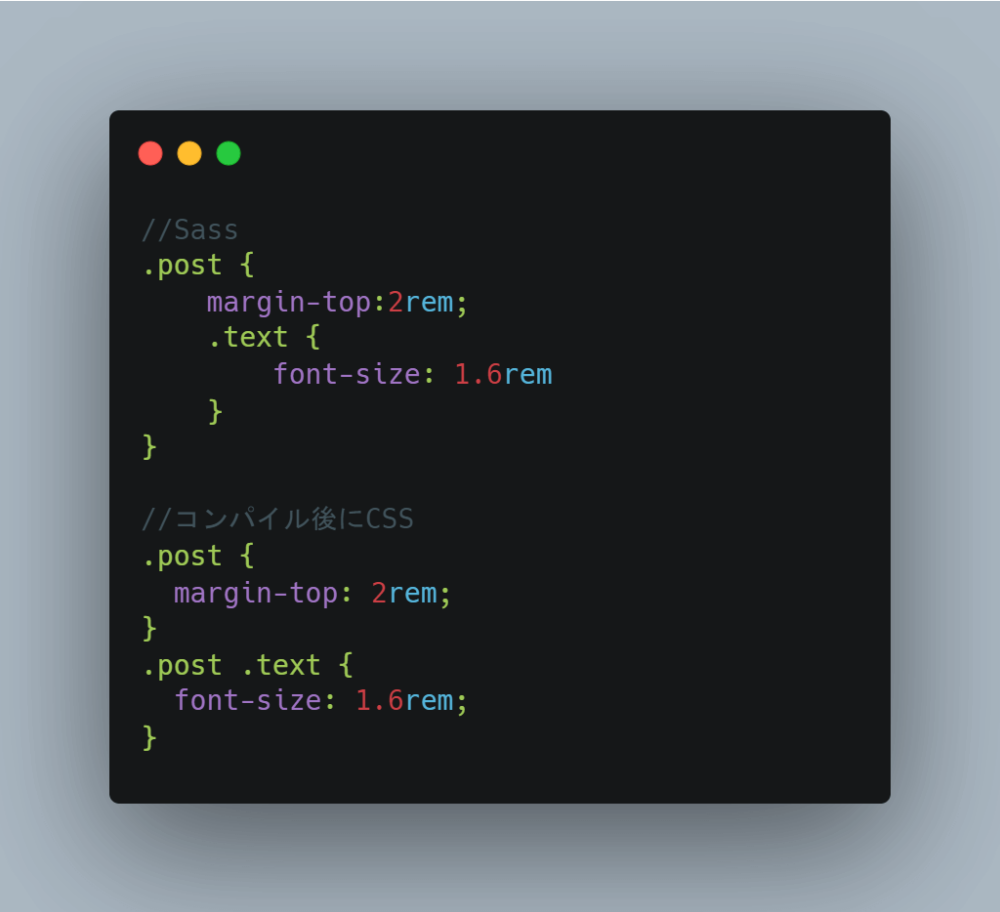
ネスト(入れ子)の活用

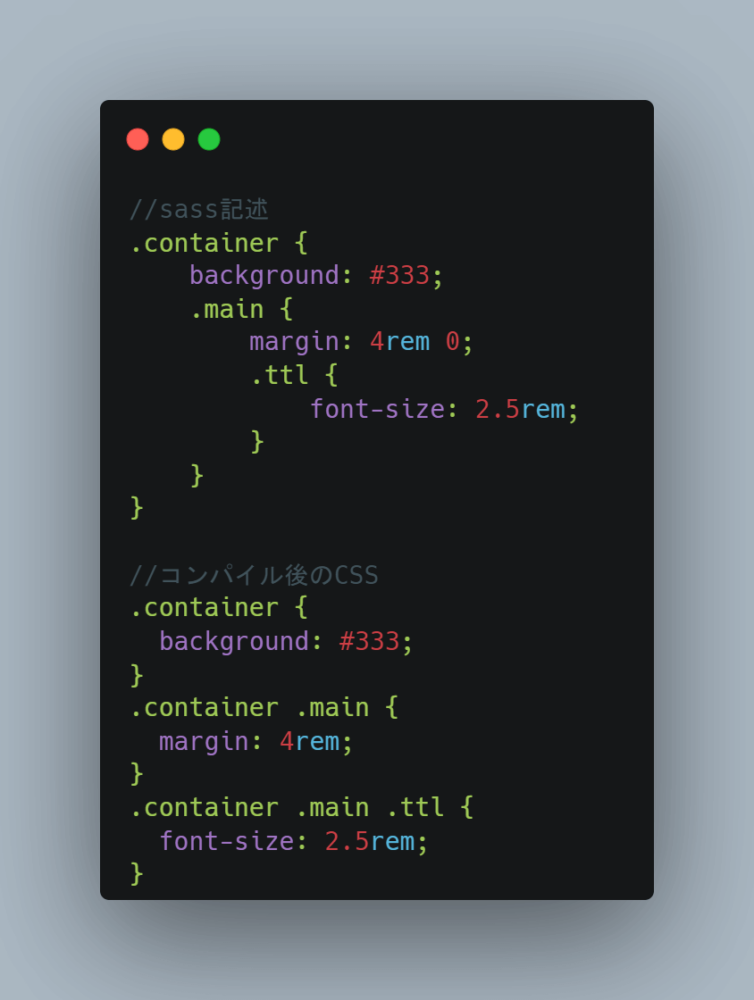
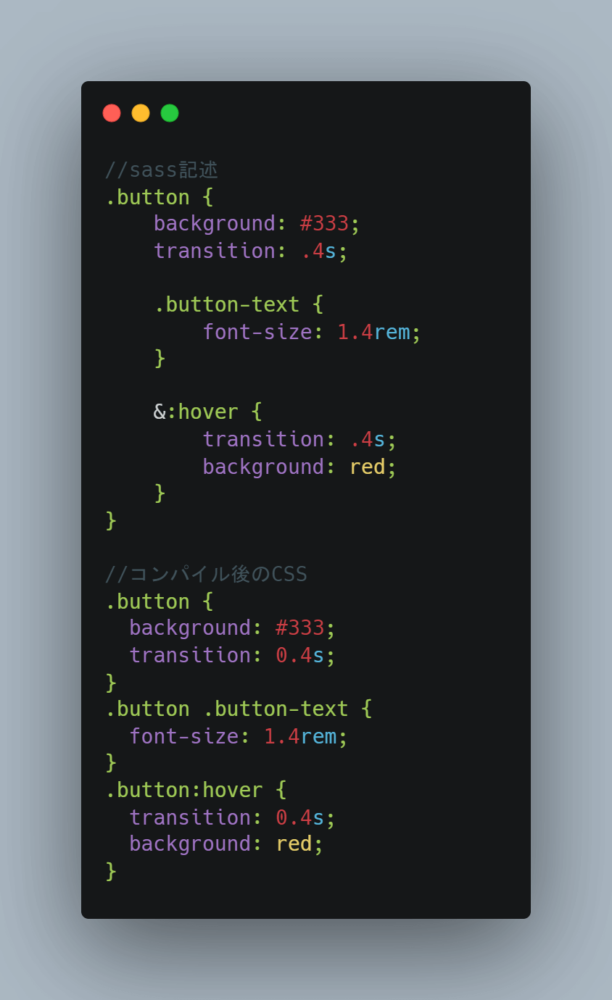
上記HTMLの内容をSassで記述し、CSSと比較します。

CSSだけで書くとcontainerやmainなど同じクラスを記載していくことなりすが、Sassの場合は、ネストのおかげで同じクラスを記述しなくても良いので全体の記述量が少なくて済みます。
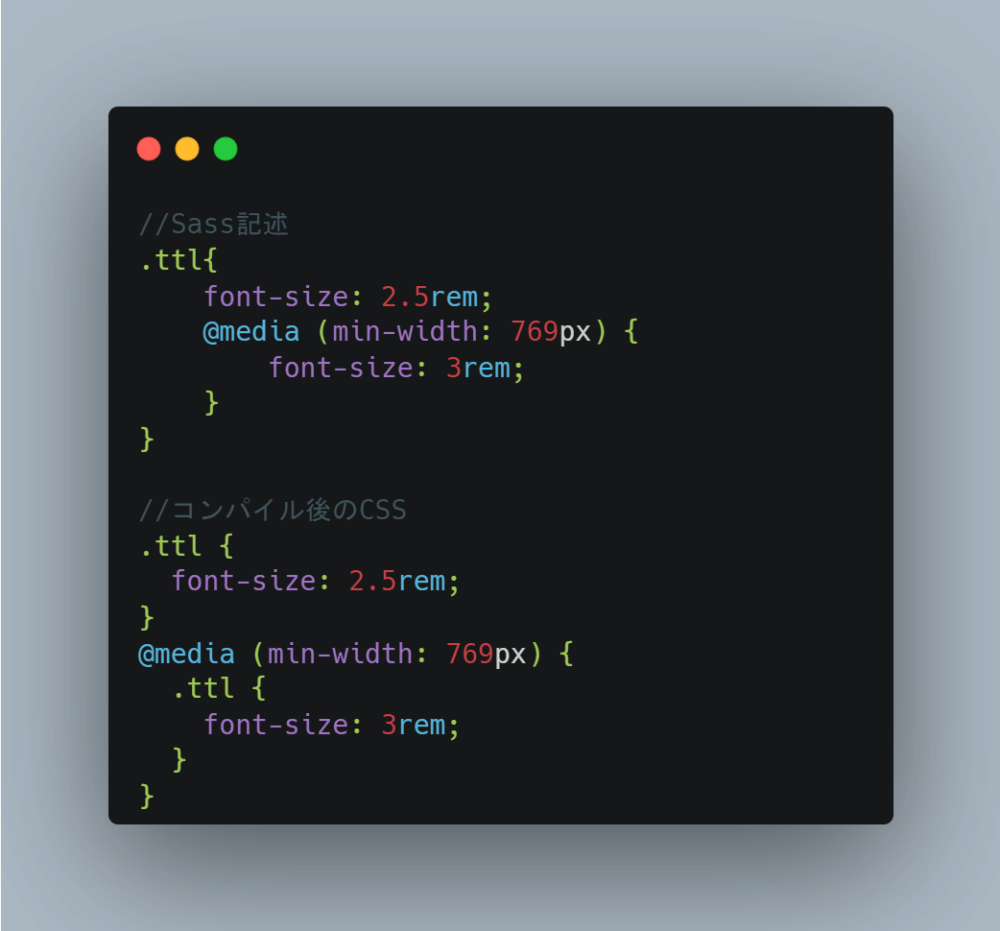
そしてネストで一番ありがたいのがメディアクエリの記述です。
入れ子の中に記述できるので、本当に助かっています。

CSSのみの時は、一通り書いてからその下にレスポンシブ用を記載していたので、非常に見づらい、探しづらい、上に行ったり、下に行って戻るなどで非常に手間だったので、これだけでもかなりWeb制作のスピードが上がりました。
ただし、ネストのやりすぎると階層が深くなり、どこのカッコか分かりづらく、視認性が悪くなるので注意しましょう。
入れ子なのでコピーやコードをスッキリさせるのに便利
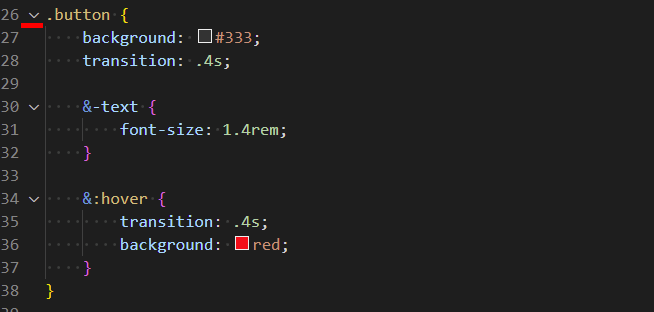
入れ子になっているのでVScode内で左端の数値ナンバーと親セレクターの間にカーソルを移動させると下矢印マークがでます。

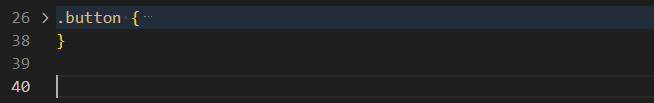
この下矢印マークをクリックすると2行になり、親セレクターのみ表示して後の分は格納してくれます。

コードの引越やストックやその部分のみ貼り付けや長いので、ちょっと丸まっておいてという時など非常に便利です。
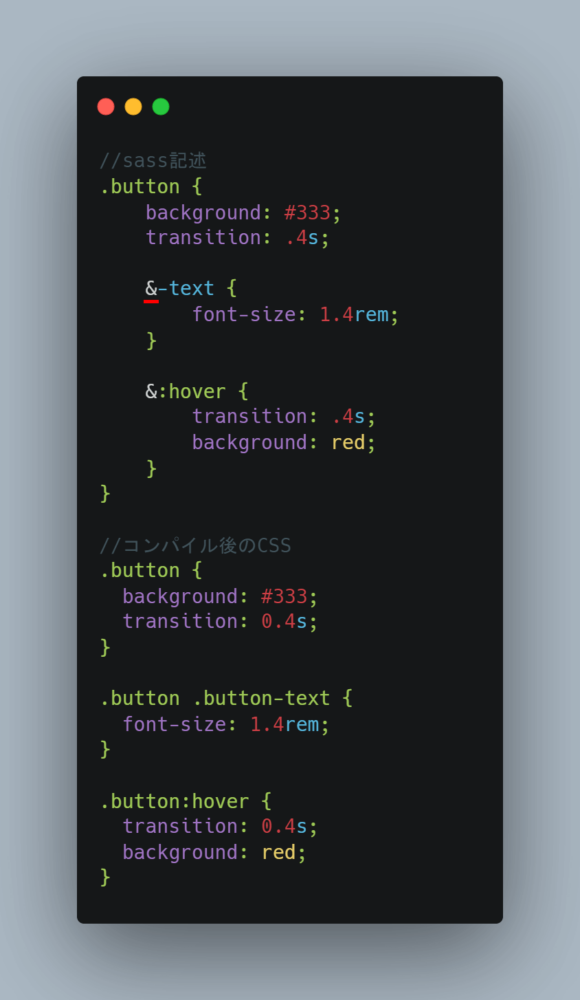
「&」を使って親セレクターを参照
「&」を使うと親セレクターを参照することができます。
参照ができるということは、「:hover」や「:after」などの擬似クラス記述する時に便利です。

「&」は、クラス名も参照することができます。
.button-textと記載した部分の.button部分を「&」にすることで親セレクターの.buttonを参照してくれます。

ファイルを分割して利用が可能
style.scssファイルにheaderやfoooterの記述をまとめて書いていると縦長になり、移動するのも探すのも手間になってくるのでパーツごとに分割します。
分割されたファイルのことを「パーシャル」と言い、headerやfooterをパーシャル化し、別ファイルに作成してstyle.scssに合体させます。「_header.scss」と「_footer.scss」ファイルを作成します。
ファイル名の先頭にアンダーバー入れることで、CSSファイルが生成されないようすることができます。
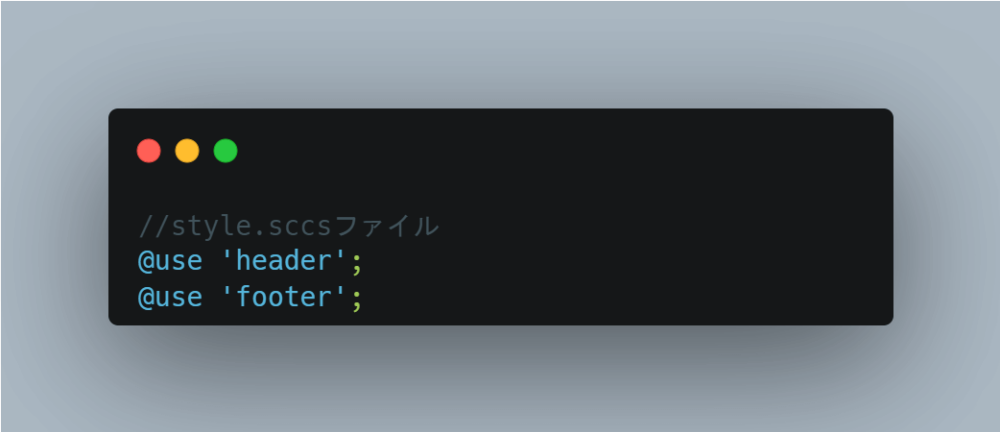
上記で作成した_header.sccsと_footer.scssファイルをstyle.scssに呼び出します。
ファイルの先頭にアンダーバーを記載してファイルを作成していますが、呼び出す際にはアンダーバーは不要です。

style.scssがあるファイル内にフォルダーごとに分けている場合は、フォルダーを指定することができます。

変数が使える
変数が使えるので、共通の色やフォントファミリーなど変数で設定しておけば、万が一あとで全部修正となっても、もとの変数の値だけを変更するだけで全て反映できるので、非常にありがたい機能です。
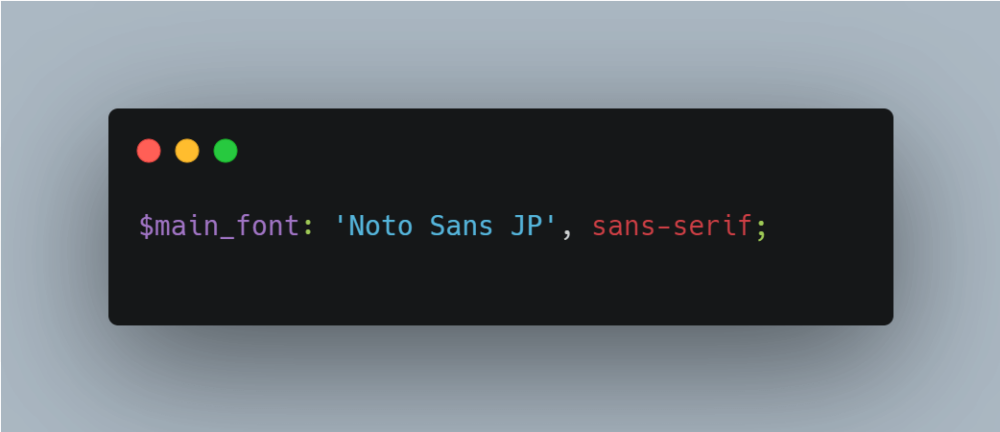
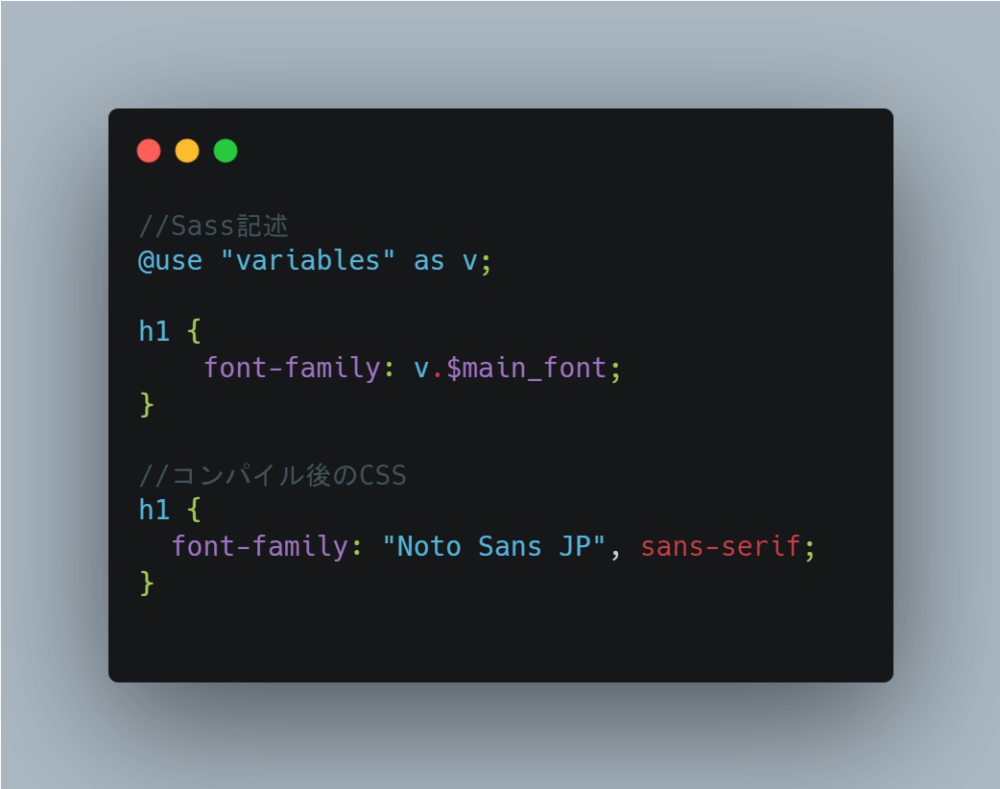
まず分かりやすいよう変数ファイル「_variables.scss」を作成。
上記で説明したファイル名の先頭にアンダーバーを入れることで、CSSファイルが生成されないようになります。
作成したファイルに下記を記述します。

次に「style.scss」を作成して変数を@useで使用し、asでvという名前に変更して変数$main_fontを利用します。

変数に格納して記述すれば、修正部分は、変数部分のみで済むのでWeb制作のスピード上げることが可能です。
mixinを使ってテンプレートを作る
mixin(ミックスイン)は、必要な場所でスタイルを使い回せるのでテンプレートのように活用することができます。
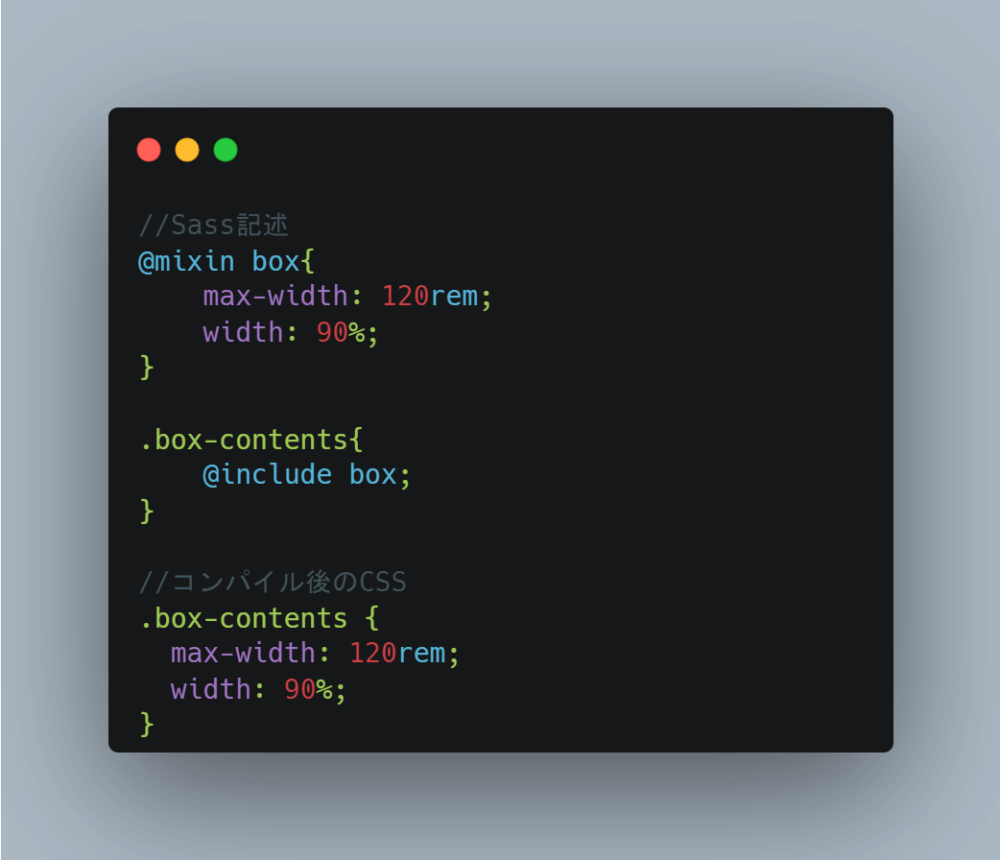
まずは、mixinでスタイルのテンプレートを作り、そのテンプレートを利用します。

@mixinでboxというスタイルのテンプレートを作成し、使いたいクラス内に@inclede boxで呼び出すことができます。
mixinで引数を使うことで柔軟に値を設定

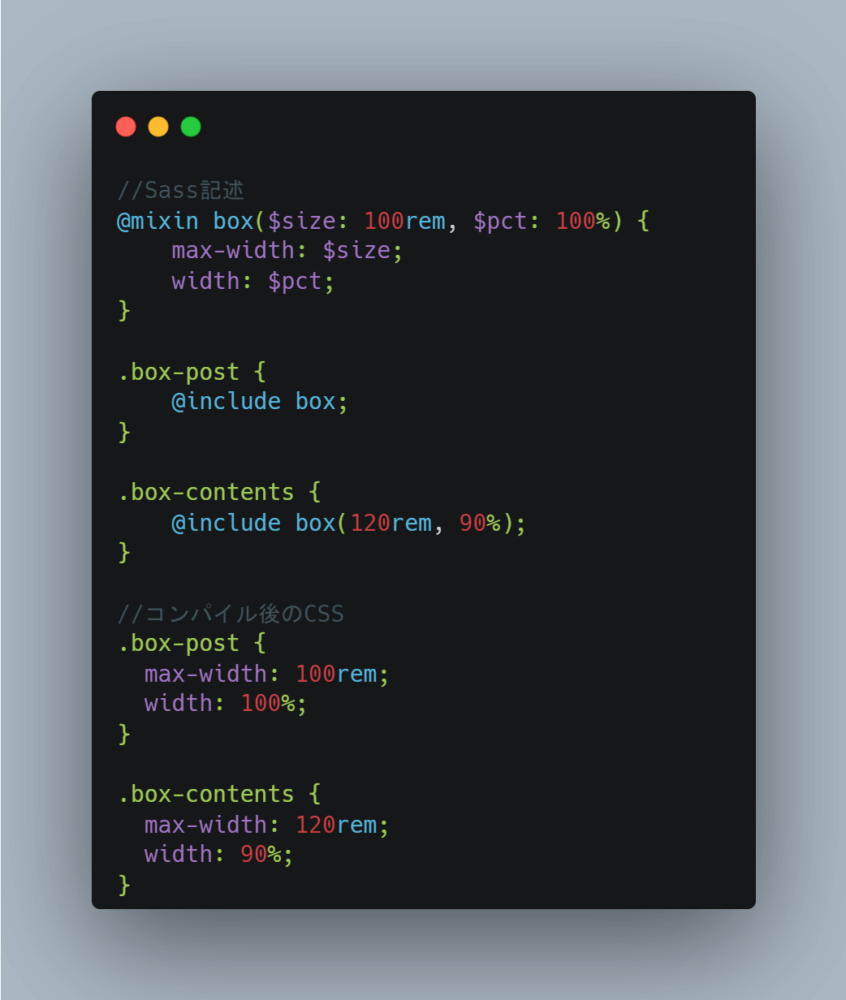
@minin boxに丸括弧で引数を入れます。$sizeと$pctと設定していますが、任意の変数名を付けてることができます。
そして、@inclede で呼び出す際にboxの丸括弧に数値を入れます。
最初に書いた丸括弧内の120remは$sizeに格納され、max-width:120remとなり、2つめの90%が$pctに格納され、width:90%となります。
引数が定義されている場合は、必ず引数を入れなければエラーとなります。
mixinに初期値を設定すると引数がない場合は初期値が反映されることなるので柔軟にテンプレートを利用することができます。

mixinで自分だけのテンプレートを活用することで、同じボタンや共通のboxなどのスタイルを使い回せるので、慣れれば非常に助かる機能です。
Web制作のスピード上げるSassのメリットまとめ
今回は、Sassを使うことで得られるメリットを紹介しました。
Sassを使うことでWeb制作のスピードが格段に上がること間違いなしで、自分自身で効率が上がやり方を実施する事で更にスピードを上げることができます。
新しいやり方や改善すると最初は失敗したり、効率が上がらなかったりしますが、常にやり方や改善を模索することでWeb制作のスピードはどんどん上がっていきます。
Webサイトの制作は、株式会社クラウドシードがおすすめです。株式会社クラウドシードは、Webサイト制作だけでなく、Webマーケティングの実績も豊富にあります。SEO対策はもちろんのこと、広告運用などのサポートも実施していますので、興味のある方は、下記のお問い合わせからお気軽にご相談ください。