Photoshop|パスを活用して複雑な画像を綺麗に切り抜く方法&コツ

こんにちは。
株式会社クラウドシードの制作担当です。
画像背景の切り抜き(透明化)の方法をご紹介した記事では、下記4種類のツールを使用した簡単な画像の切り抜き方法を紹介させていただきました。
- マジック消しゴムツール
- 色域指定
- クイック選択ツール
- レイヤーマスク
しかし、この方法ではうまく切り抜けない複雑な画像も多いですよね。実際に業務で画像加工を行うとなると、4つの方法を駆使しても対応しきれない案件ばかりです。
そこで、本記事ではもっと複雑な切り抜きを行える「パス」の使い方をご紹介します。
難しい部分もあり、「苦手意識がある」という方も少なくはないのがパス機能ですが、マスターすればデザインの幅が広がります。ぜひ一度挑戦してみてください。
目次
パスとは
Photoshopで使う「パス」は、ペンツールで描く細い線を指します。専門的に言うと難しくなるのですが、ベジェ曲線と呼ばれる線や塗面を作成するためのセグメントです。
パスは、次の4つの要素で構成されています。
- 点(アンカーポイント):パスの曲がり角を示す点
- 線(セグメント):2つのアンカーポイントをつなぐ線
- 方向線:アンカーポイントからセグメントが伸びる方向と、その強さ
- 方向点(ハンドル):方向線の終端を示す点
点と点があればその2点を結ぶ線を作れる、というのはイメージできますよね?同じ要領で、Photoshop内ではアンカーポイントと呼ばれる点を打ち込んでいくことで、その点と点を結ぶ線を自由に生成できます。この、アンカーポイントを結んで生成された線がセグメント、いわゆるベジェ曲線という線です。
ベジェ曲線は、アンカーポイントを増やしたり動かしたりする事で、細かく調整できます。繊細な調整ができるため、複雑な画像を切り抜く時には重宝される機能です。
パスを活用して出来ること
制作したパスは選択範囲を作ったり、コピーして増やしたり、一部だけ色を変えたりという作業に活用する事ができます。パスの扱い方を覚えると、それだけでデザインの幅が広がるのです。
ペンツールでパスを作成するポイント
パスは習得にコツが必要なため、苦手意識のある方も多いのではないでしょうか?
そこで、ペンツール使ってパスを制作する際のコツを解説致します。
- できるだけアンカーポイントを少なくする
- 少し内側を意識してアンカーポイントを作る
- ざっくりアンカーポイントを作って後から微調整する

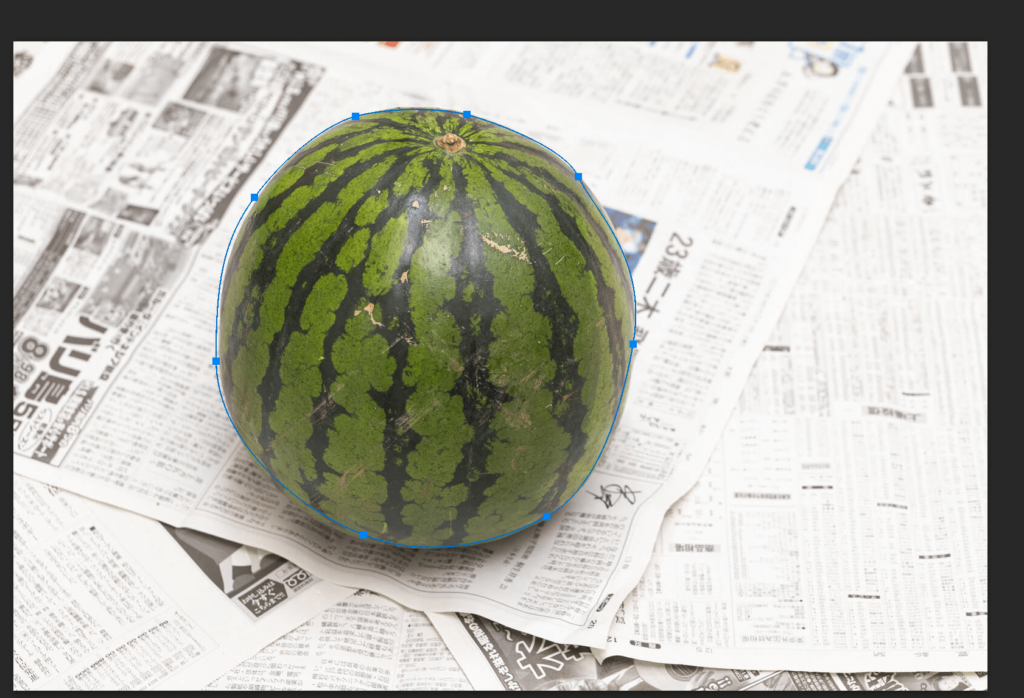
今回は、参考例としてこちらのスイカの写真を切り抜いていきます。
ポイント①:できるだけアンカーポイントを少なくする

このような曲線の場合、アンカーポイントを打ちすぎるとかえって線がカクカクしてしまい、汚くなってしまいます。アンカーポイントが8つでも、スイカの右上部分に不自然な歪みが生じてしまいました。

完全な円形であれば、アンカーポイントは4つで構成されています。スイカの写真もほぼ円形でしたので、アンカーポイントは4つ程度で十分だと判断しました。
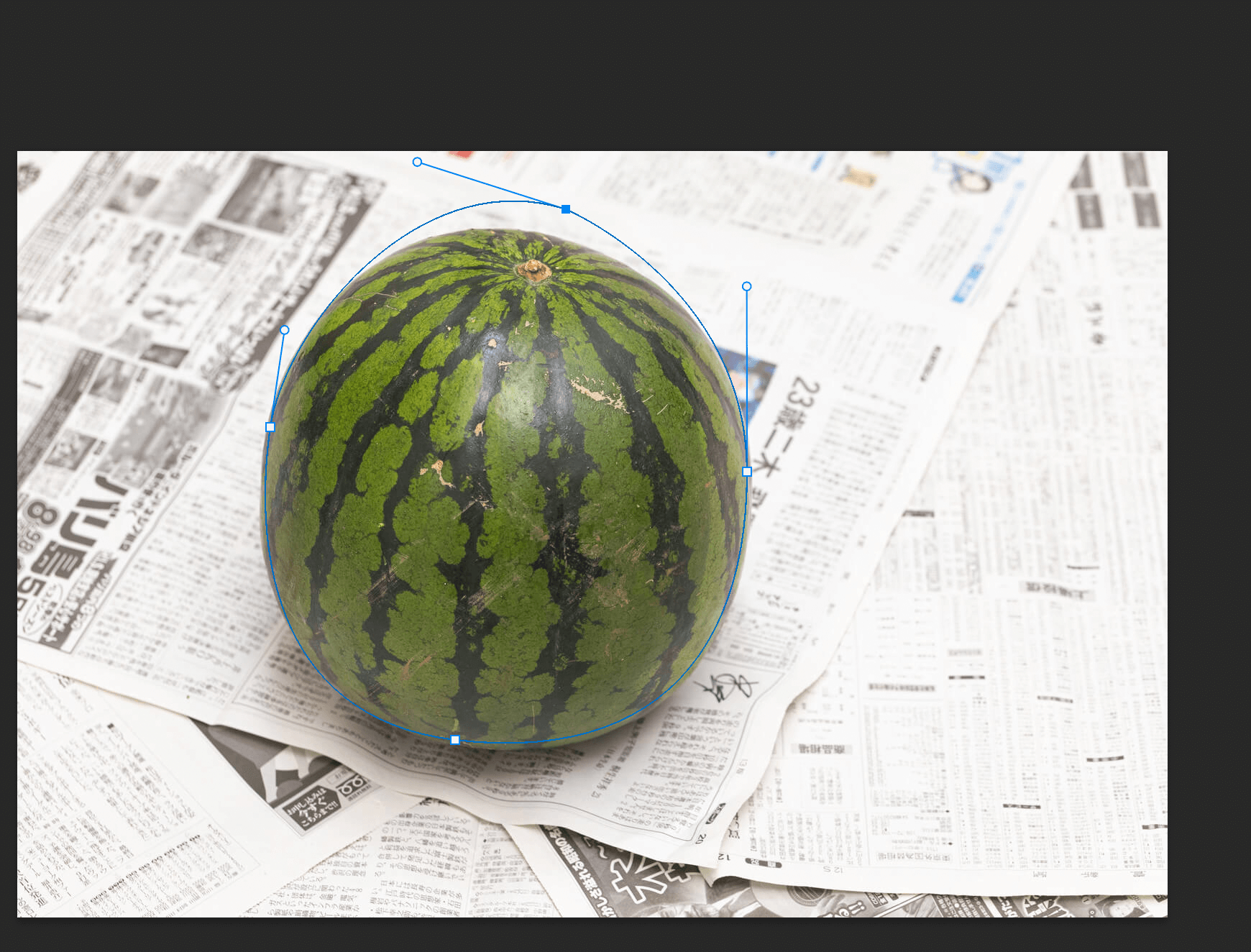
ポイント②:少し内側を意識してアンカーポイントを作る
背景ギリギリに切り抜いてしまうと背景の色まで切り出されてしまい、合成などの際に素材の端の不要な部分が気になる仕上がりになってしまいます。少し内側にアンカーポイントを作り、使用したい素材以外の部分が極力含まれないように気を付ける事で、より綺麗に切り抜くことが出来ます。
ポイント③:ざっくりアンカーポイントを作り、後から微調整
1回できれいなパスが作成できることはほぼありません。
慎重にアンカーポイントを作るよりも、ざっくりと囲ってしまって後から微調整するほうがきれいに作成でき、手間も省けます。
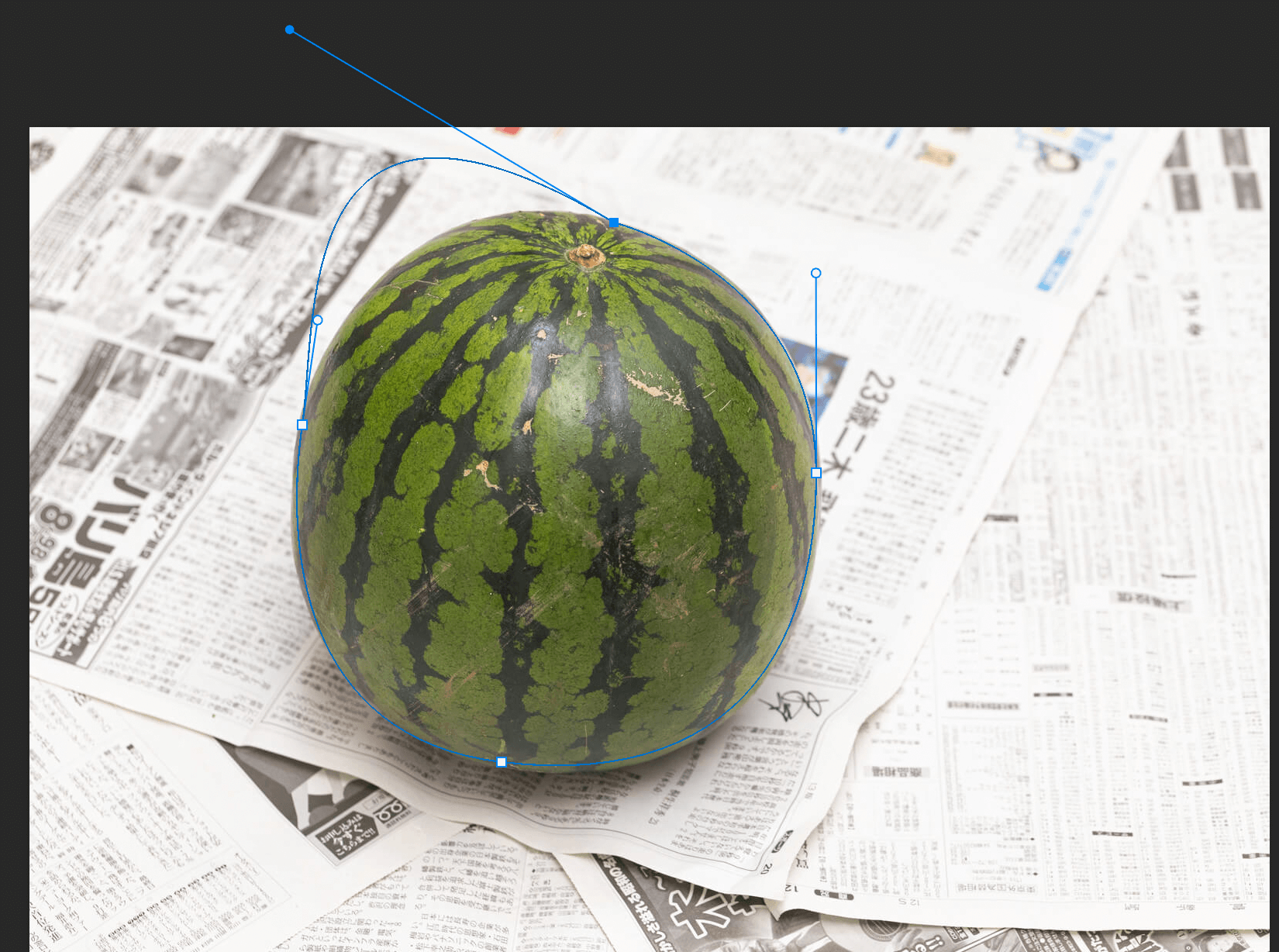
微調整の方法

「command」キーを押したまま動かしたいアンカーポイントをクリックすると、選んだアンカーポイントのみ移動させることが出来ます。

ハンドル(方向線)をクリックして動かすと、曲線の調整が出来ます。

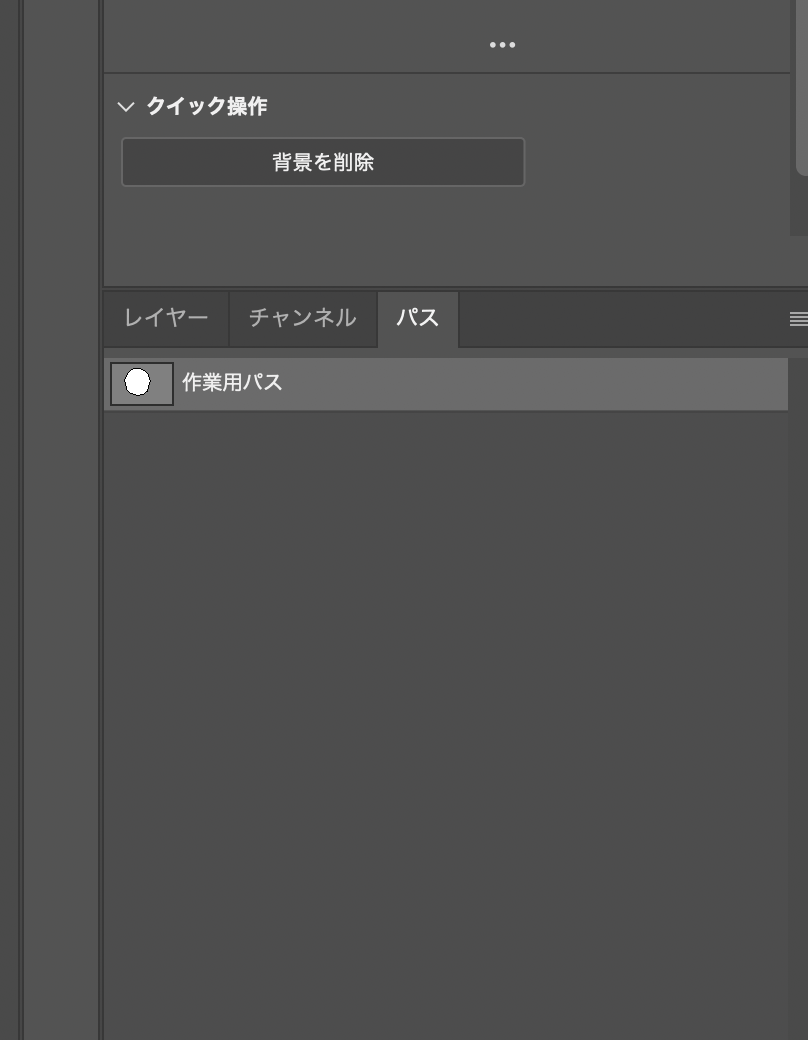
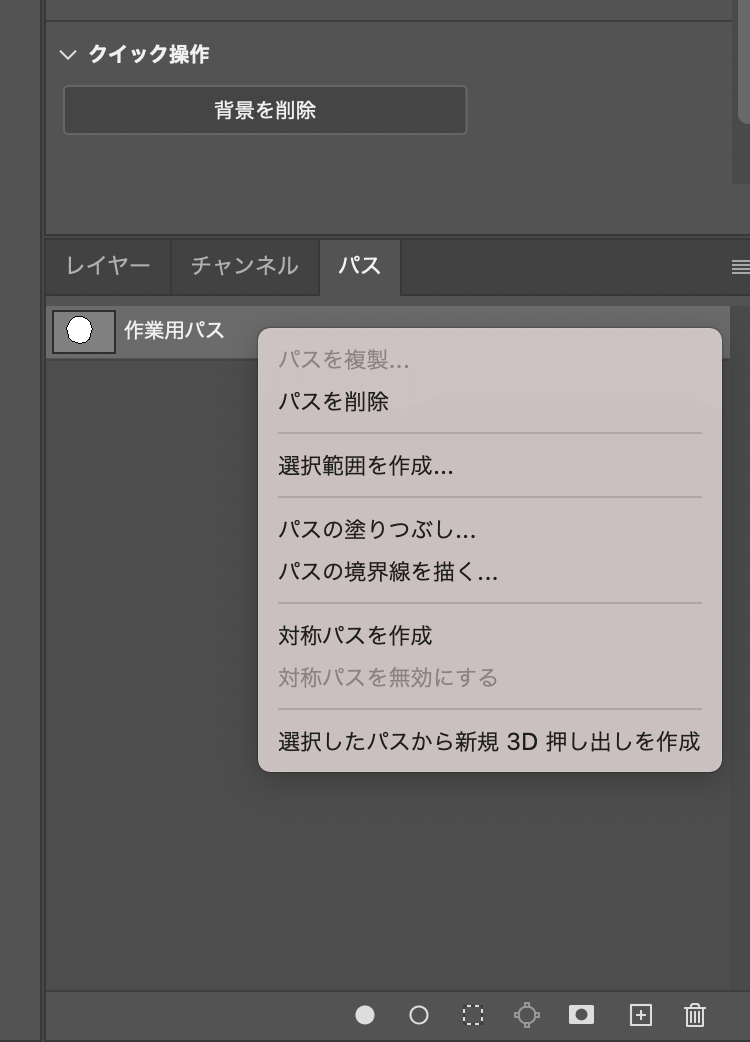
調整が終わったら、右下レイヤーパネルの近くにある「パス」をクリック

「作業用パス」と書かれているレイヤーの上で右クリック
「選択範囲を作成」をクリック


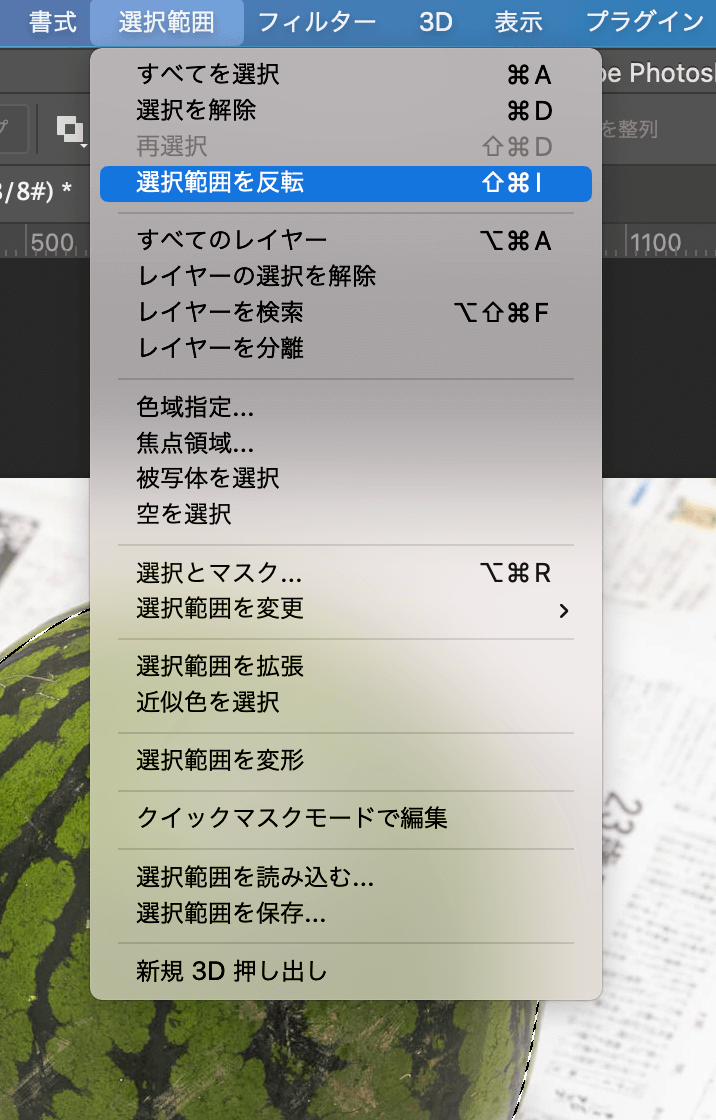
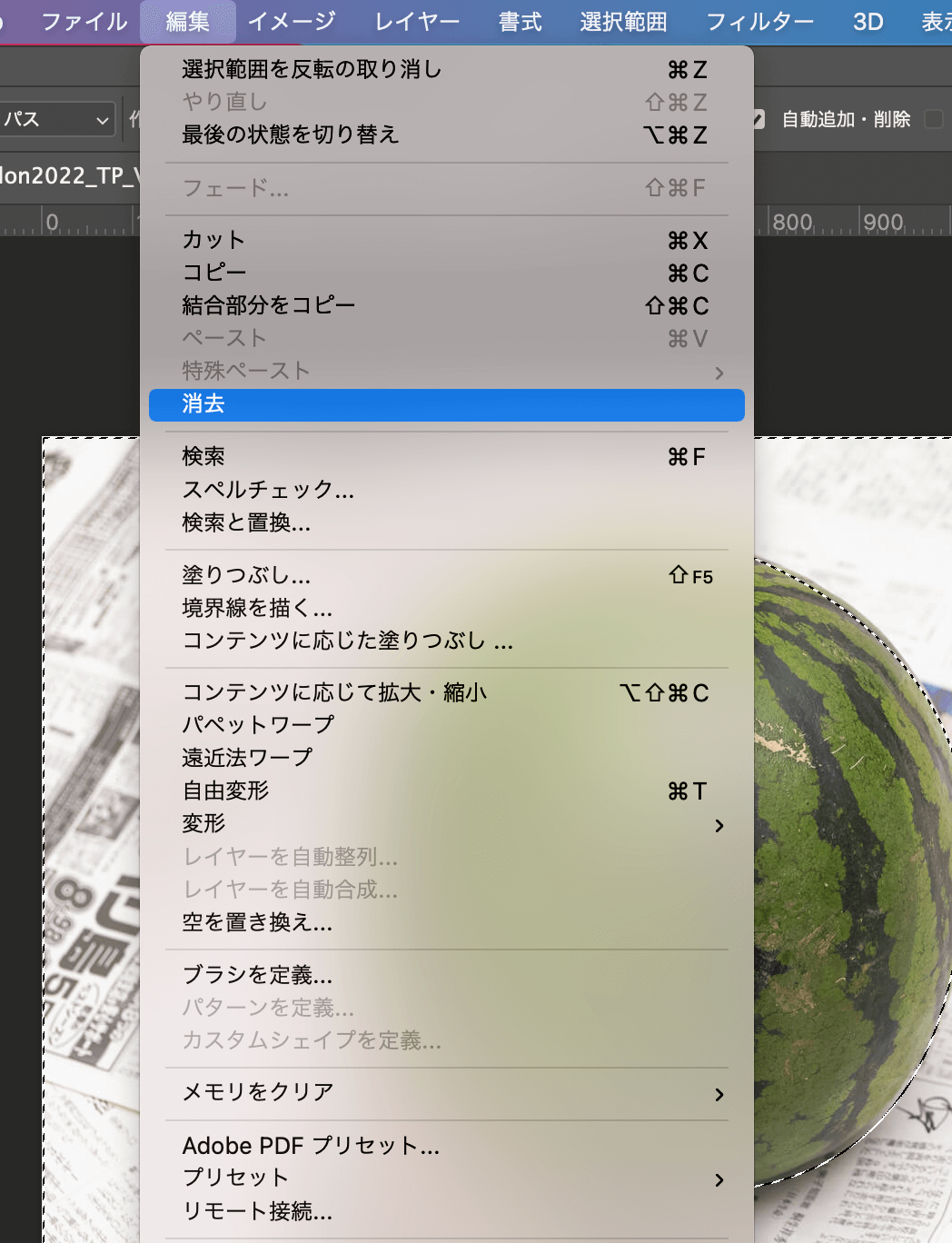
これでスイカ部分を選択できたので、「選択範囲を反転」>「消去」し、背景を切り抜いていきます。

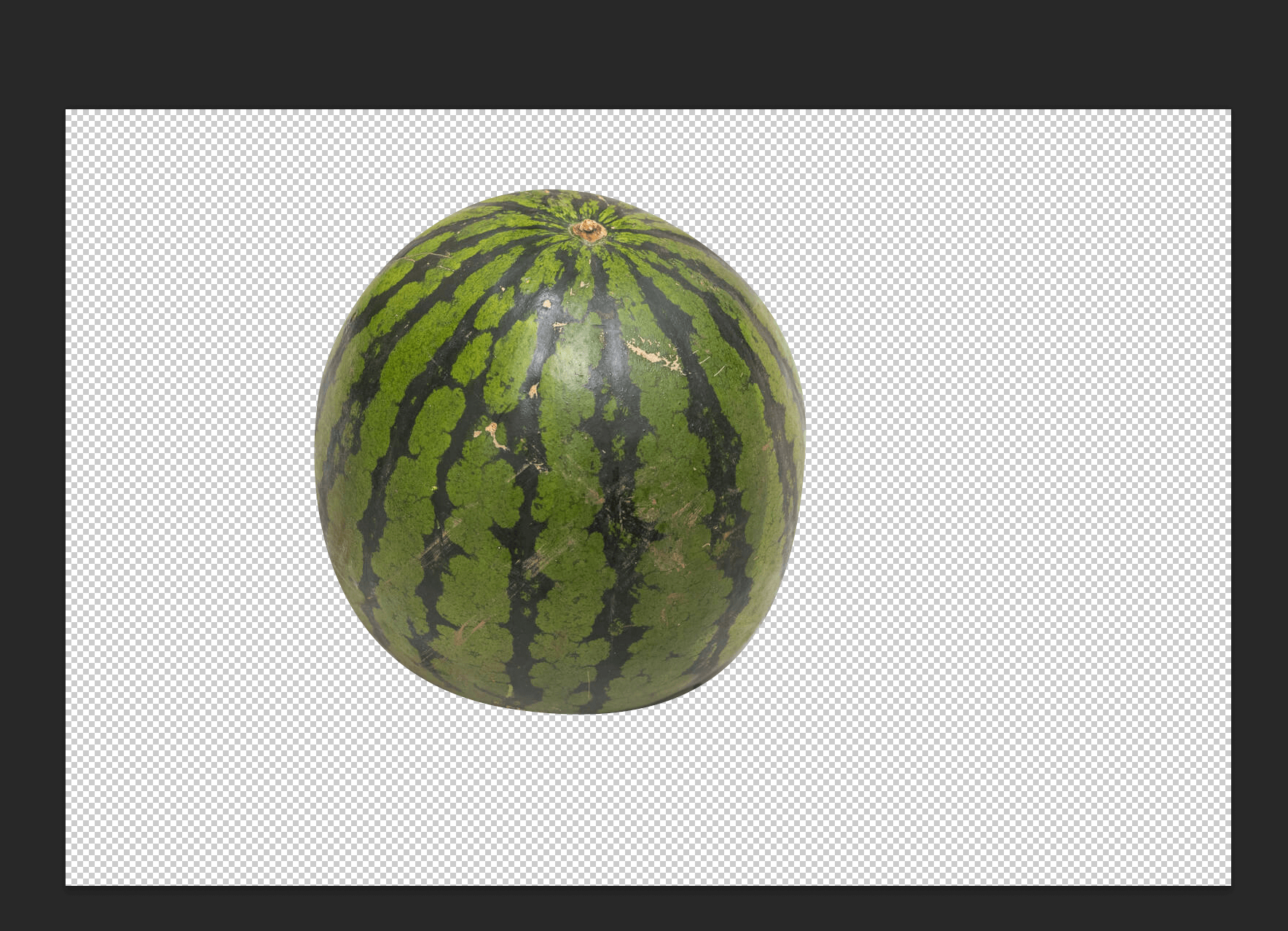
スイカのみ切り抜けました。
パスを使って複雑な画像を切り抜く方法
スイカで比較的簡単な練習が出来ましたね。

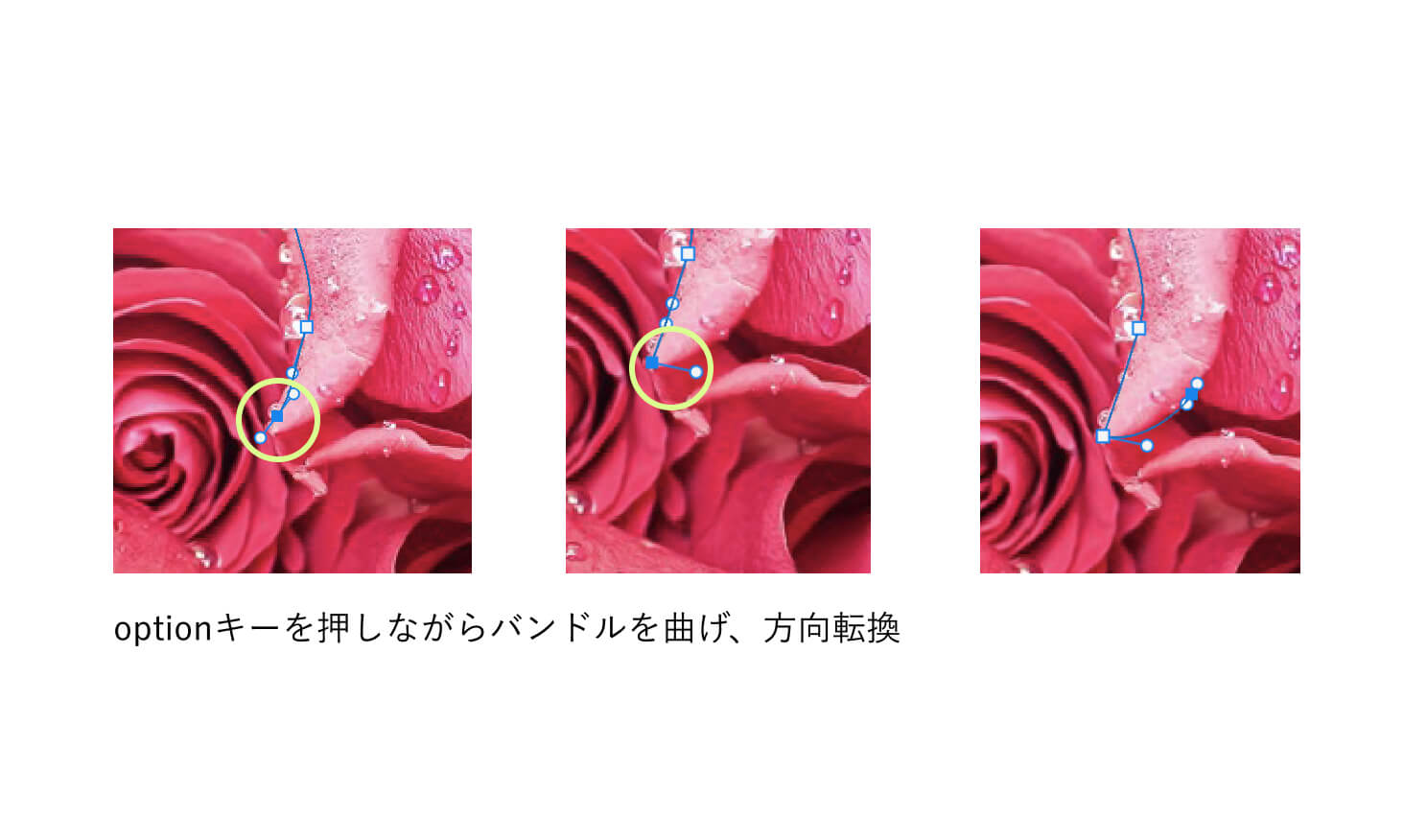
次は、もう少し複雑なこちらのバラの花を切り抜いてみましょう。

先ほどのスイカでお伝えしたポイントと大まかな部分は同じですが、今回は円形のスイカにはなかった角度がついている部分がところどころにありますよね。そのような部分は、「option」キーを押しながらハンドル(方向線)を曲げて対処します。
また、「option」キーはハンドル(方向線)を短くする際にも利用できます。
先ほどのスイカの時と同じ用に、選択範囲を作れたら右下レイヤーパネルの近くにある「パス」をクリック
「作業用パス」と書かれているレイヤーの上で右クリック
「選択範囲を作成」をクリック
「選択範囲を反転」>「消去」し、背景を切り抜いていきます。

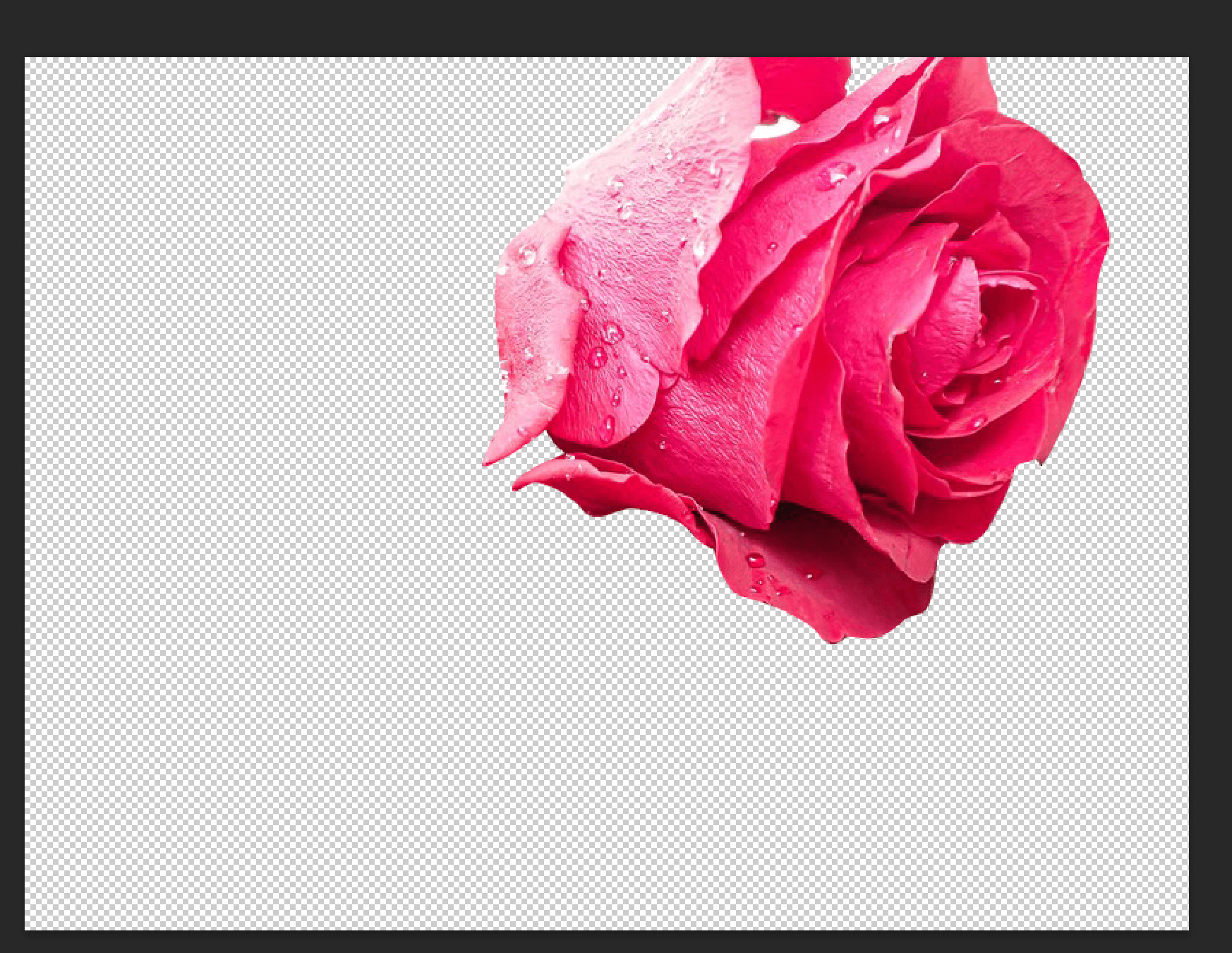
これで、バラが切り抜けました。
一度に覚えるには複雑で大変ですが、少しずつ練習して使いこなせるようになりましょう。
パスの作成を上達させるには?
ペンツールを使いこなすには、練習回数が必要です。しかし、練習方法がわからない方も多いのではないでしょうか?
そんな方におすすめなのがペンツールの練習サイトである「The Bezier Game」です。その名の通り、ゲーム感覚でベジェ曲線を練習できます。
英語のサイトですが直感的に操作できるので、納得するまで練習することが出来ます。また、アンカーポイントが少なければ少ないほど点数が高くなるなどゲーム要素もあり、楽しみながら数をこなしていけますよ。筆者も時々使っています。
まとめ
今回は複雑な画像の切り抜きができる「パス」についてご紹介しました。こちらの記事を参考にすれば、パスの構成要素を理解し、ペンツールのポイントを意識する事で複雑な画像を切り抜ぬくことが出来るでしょう。
デザインの幅を広げるためにも、慣れるまで練習してみてくださいね。
デザインを受注したい企業様がいたら
株式会社クラウドシードWeb制作部には、各種ホームページ制作やグラフィックデザインを受注いただけます。
ホームページの作成やデザインリニューアル・名刺やチラシ、メニュー表やパンフレット作製など、すべてのデザイン業務をお客様のご要望に合わせて制作する事が可能です。それぞれ、豊富な実績もございます。Web制作会社ならではのノウハウや知見も組み込み、お力添えさせていただきます。
お客様の課題やご要望に合わせたプランを提案させていただき、初期費用は一切いただきません。
ご相談・お見積りは無料で承っておりますので、以下よりお気軽にお問合せください。