Photoshopを使って画像の背景を透明化する方法4選

こんにちは。
株式会社クラウドシードの制作担当です。
本記事ではPhotoshopを使って画像の背景を透明にする方法をご紹介したいと思います。
画像透過の方法は色々あるのですが、デザインの勉強を始めたばかりの方にも分かりやすく使いやすい方法を4種類、わかりやすくお伝え致します。(こちらの記事はAdobe Photoshop2021版で作成しております。)
目次
Photoshopを使って画像背景を透明化させる方法
1.下準備
①新規ファイルの背景を透明にする
Photoshopでは、新規ファイル作成の際に背景色が選択できるようになっています。

新規作成ボタンをクリック

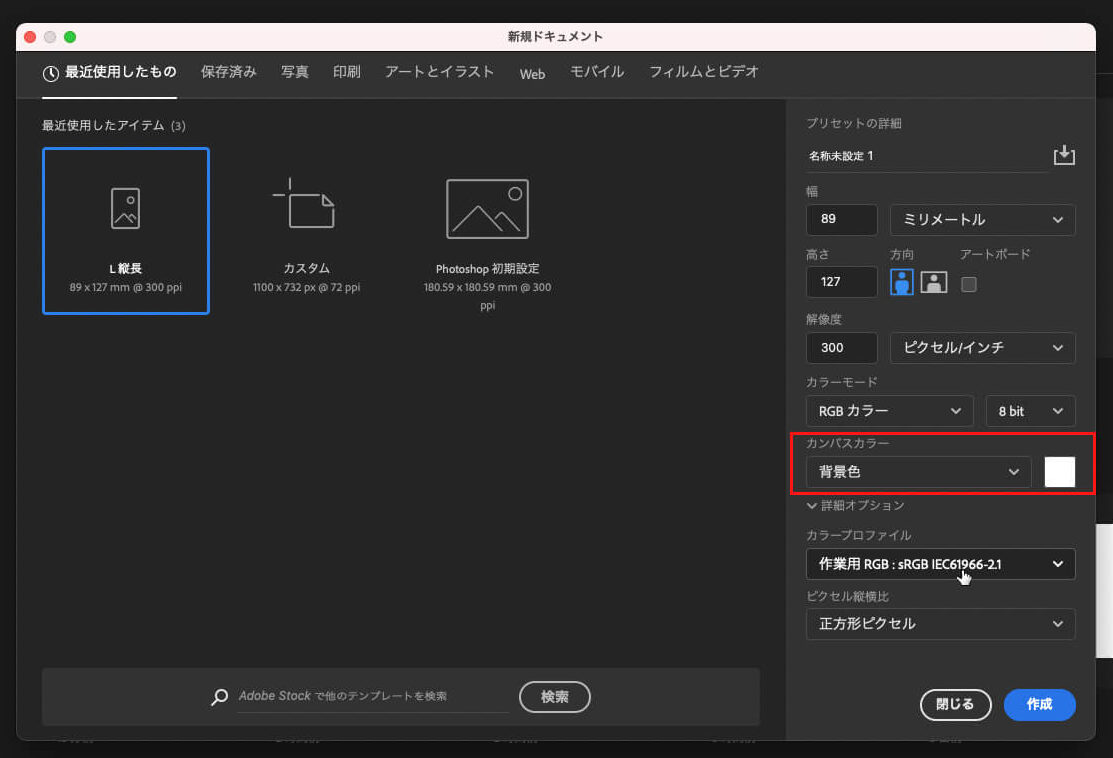
新規ドキュメントのカンバスカラーをクリックします。

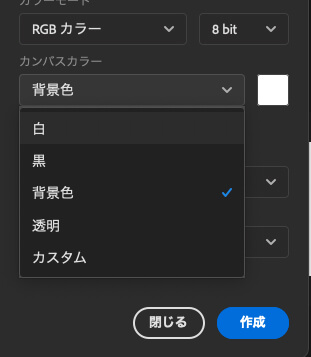
タブの中から透明を選択、作成ボタンを押します。

これで、背景が透明のファイルが作成できました。
②背景をレイヤーにする
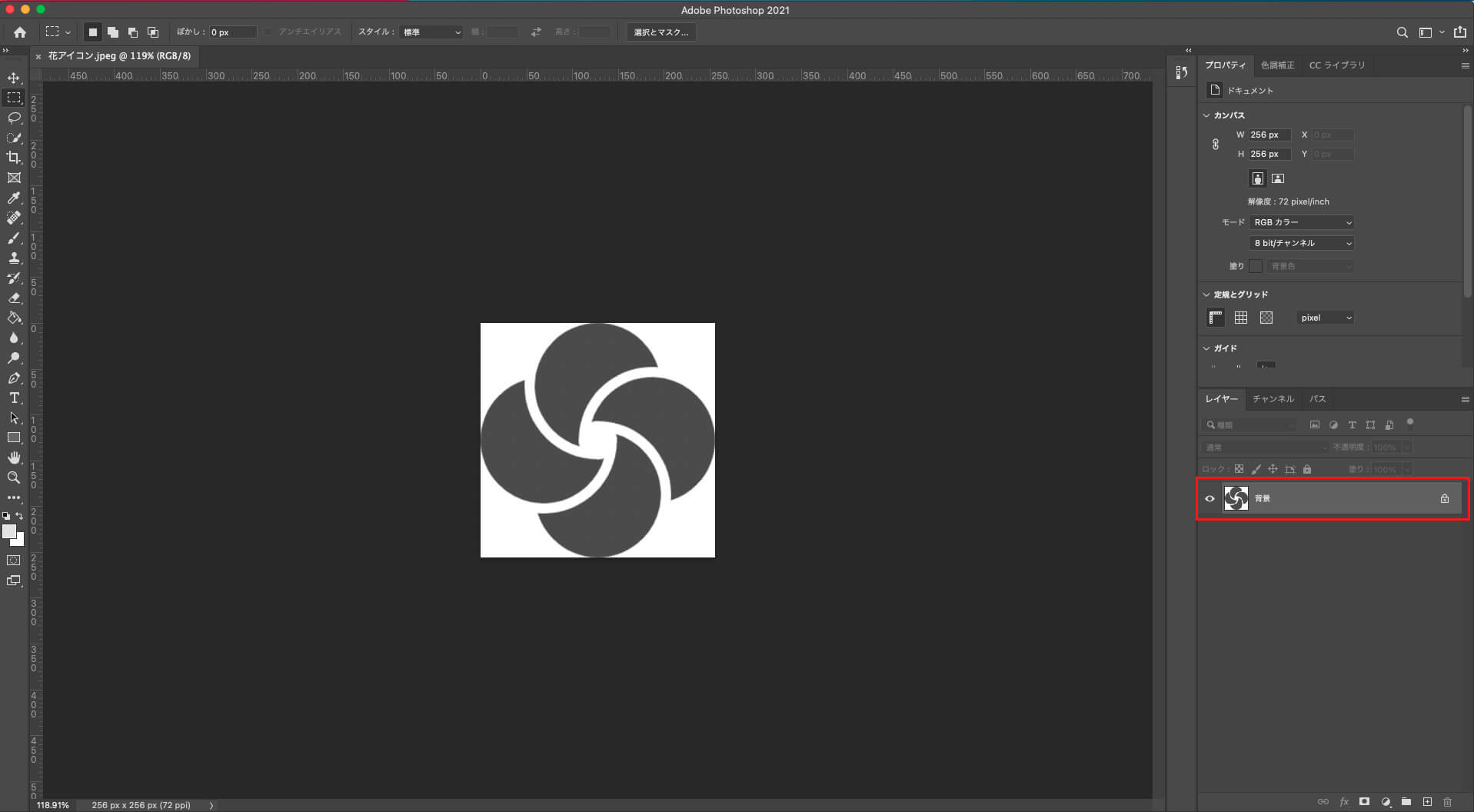
Photoshopでは画像ファイルを直接開くと、レイヤーが「背景」という状態になっています。このままでは使えない効果や加工が多くあるため、「レイヤー」に変更してあげましょう。
(実践用にICOOON MONOさんから花のアイコンをお借りしました。ありがとうございます。)

まず、画像を開いたら右下のレイヤーパネルのサムネイル右端についている「鍵マーク」をクリックします。

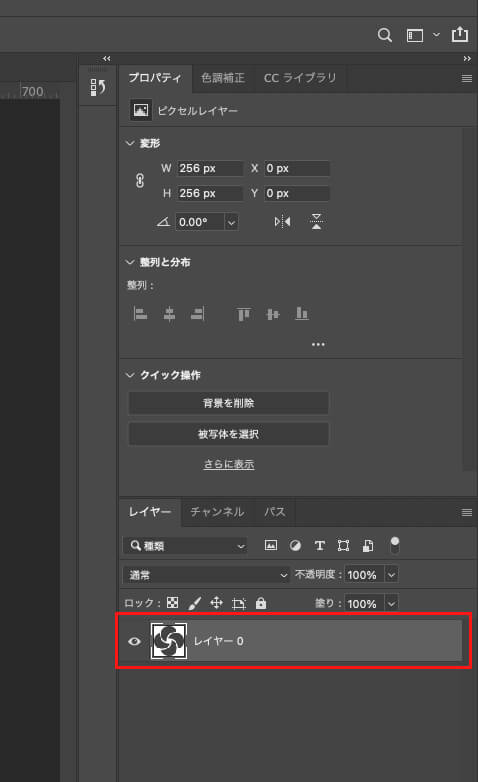
「鍵マーク」が外れたら完了です。
2.背景を透明にする方法
下準備ができたので、実際に画像の背景を透明にしてみましょう。
①白背景を透明にする
先程の花のアイコン画像の背景を透明にしてみましょう。今回は2つの方法をご紹介します。
マジック消しゴムツールを使用する方法
簡単な背景であればワンクリックで背景を透明にできるため、マジック消しゴムツールの使い方は覚えておくと大変便利です。

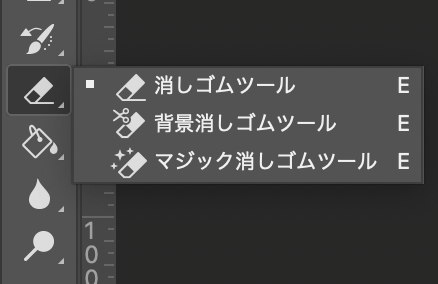
画像を開き、背景からレイヤーに変換した状態でツールパレットから「マジック消しゴムツール」を選択します。(消しゴムツール長押しで表示されます。)

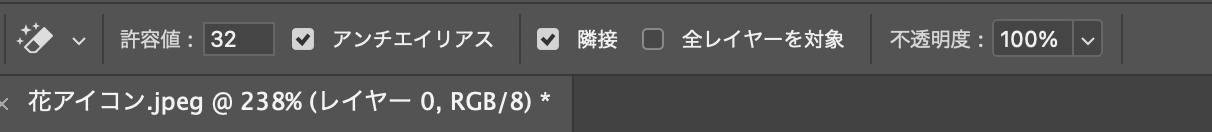
上部のメニューで詳細設定が行なえます。
今回は背景を透明にするので、不透明度を100%に設定します。

レイヤーを選択し、透明にしたい部分をクリックします。
無事に背景が透明になれば完了です。
色域指定を使用する方法
背景が1色のみであれば、色域指定でも背景投下を行えます。

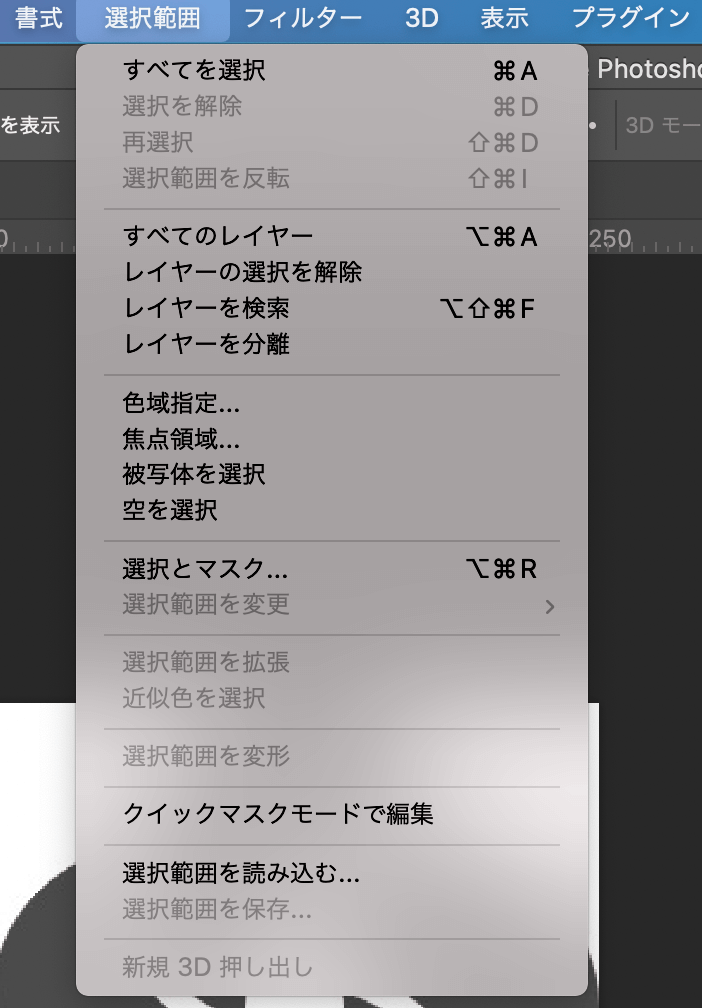
「選択範囲」メニューから「色域指定」を選択します。

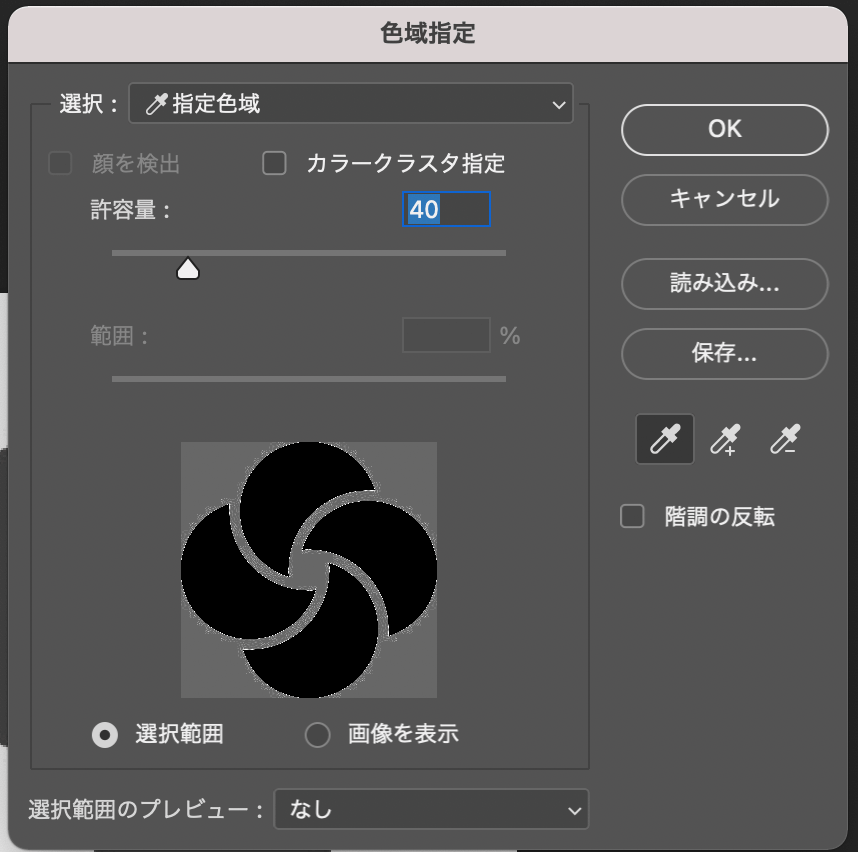
背景の白い部分をクリックし、色域指定ウィンドウの「OK」を押します。

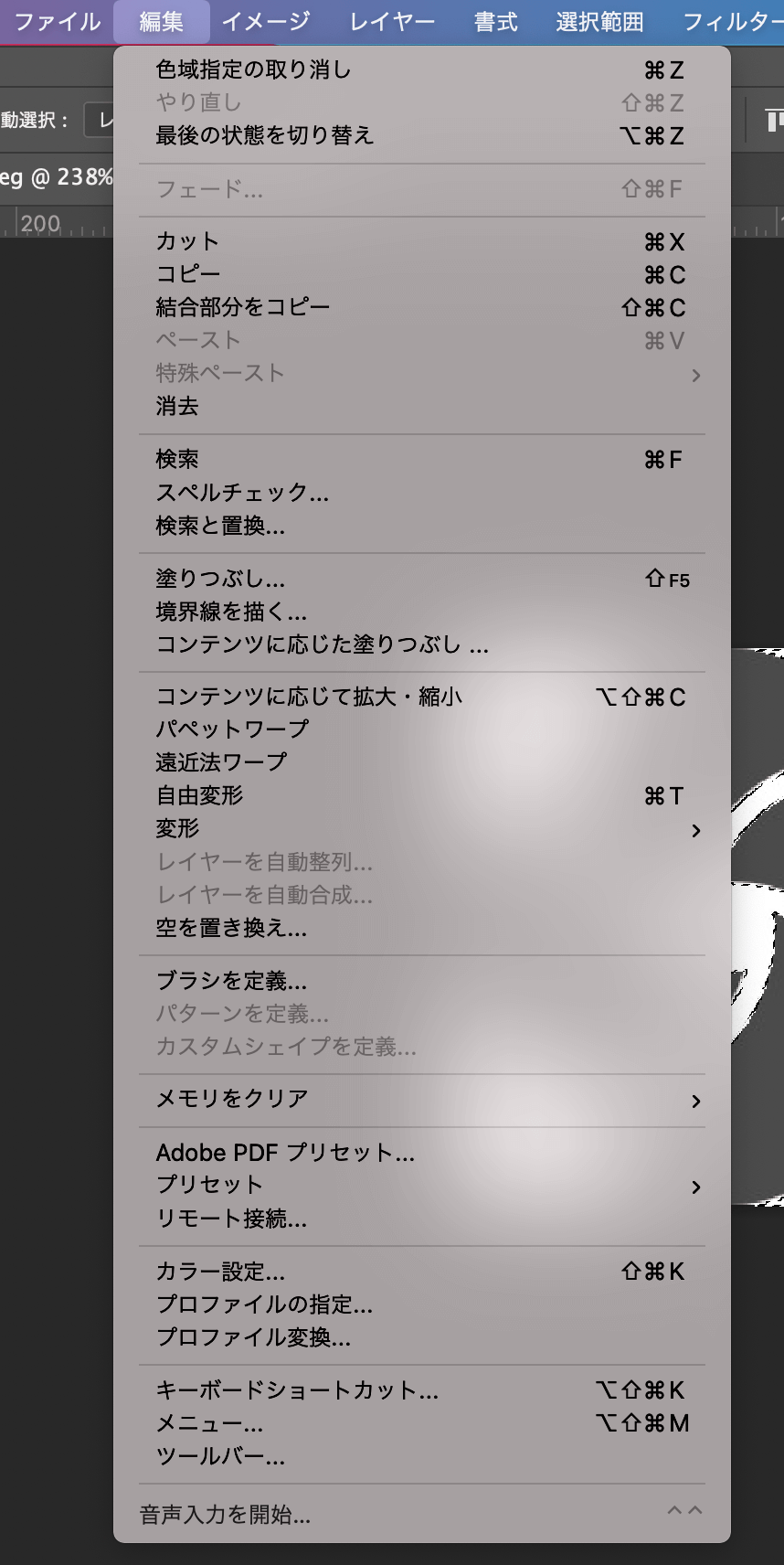
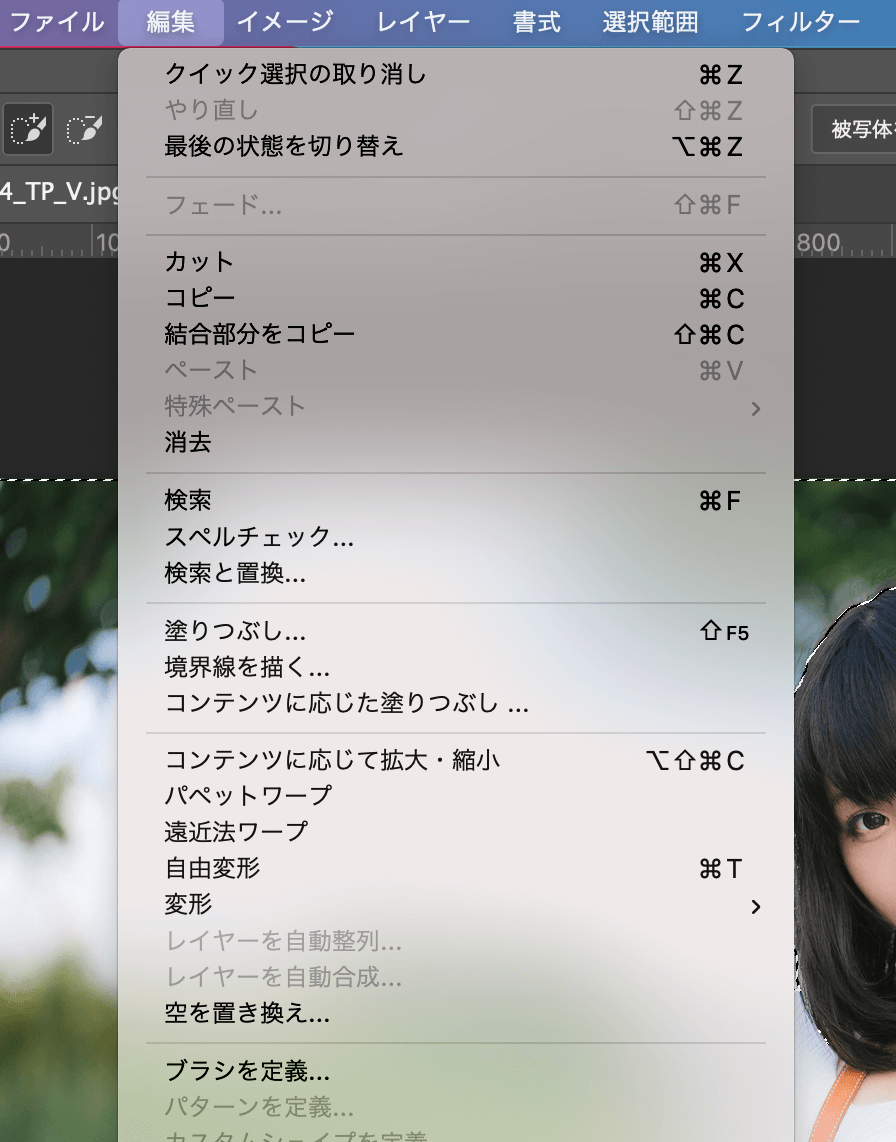
「編集」メニューから「消去」を選択します。

背景が透明になれば完了です。
おまけ:色域指定を利用して背景色を変更する方法
今回は選択範囲を消去し透明にしましたが、色域指定を利用し背景色の変更を行うこともできます。手順を簡単に紹介しますね。
- 「選択範囲」メニューから「色域指定」を選択します。
- 背景の白い部分をクリックし、色域指定ウィンドウの「OK」を押します。
- 背景が選択範囲になっている状態で「編集」>「塗りつぶし」>「カラー」を選択します。
- カラーパレットや色コードを入力することで背景が任意の色に変わります。
②写真の背景だけ透明にする
次は写真の背景を透明にしてみましょう。
被写体の少ないシンプルな写真であれば、とても簡単に背景を透明にできます。
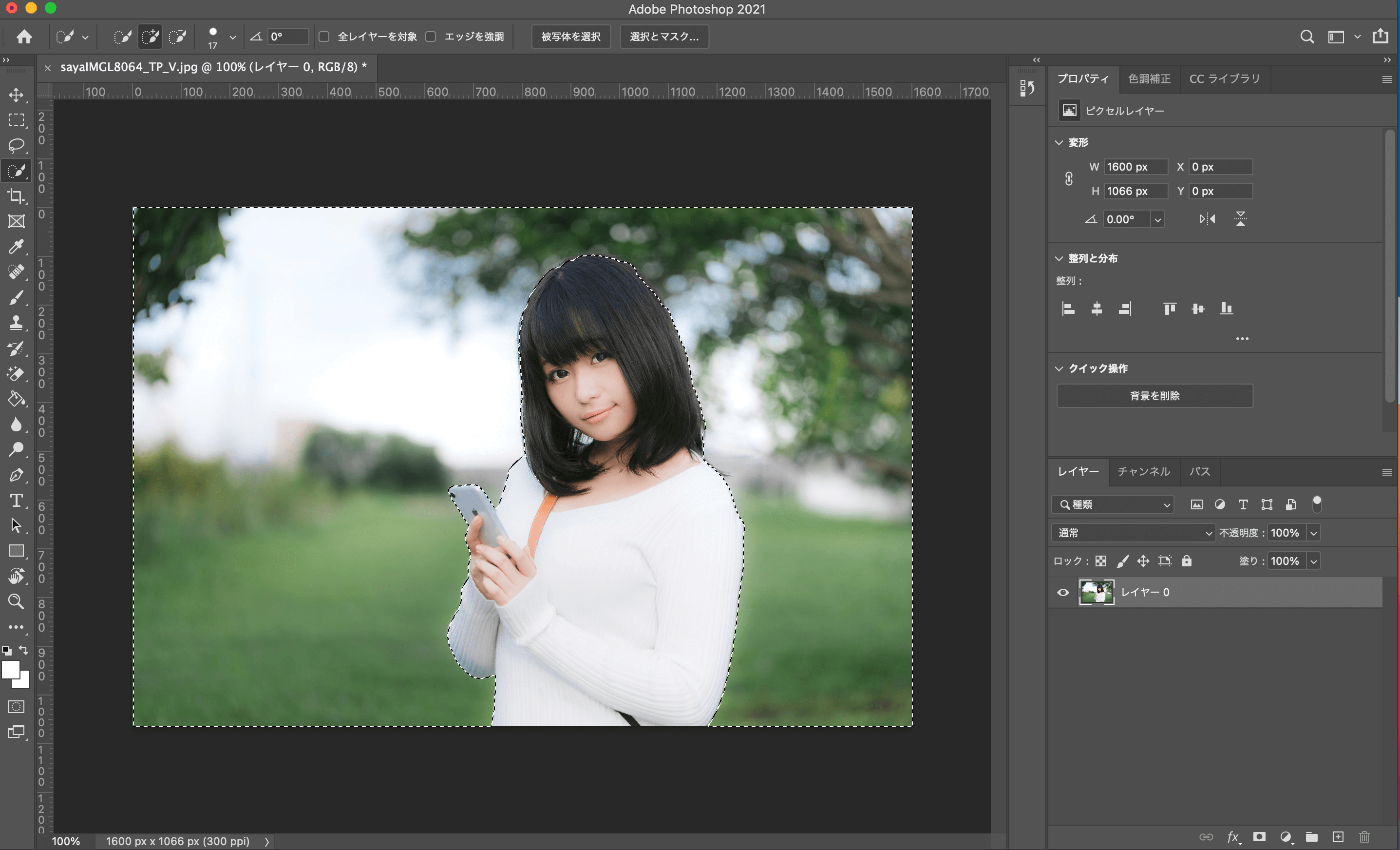
(実践用にぱくたそさんから写真をお借りしました。ありがとうございます。)
クイック選択ツールを使用する方法

画像を開き、背景からレイヤーに変換した状態で、ツールパレットから「クイック選択ツール」を選択します。

透明にしたい部分をドラッグしてなぞっていきます。

必要な部分まで選択されてしまった時は、「Alt」キーを押しながら選択を解除したい部分をなぞってください。

背景部分が選択できたら、「編集」メニューから「消去」を選択します。
背景が透明になれば完了です。
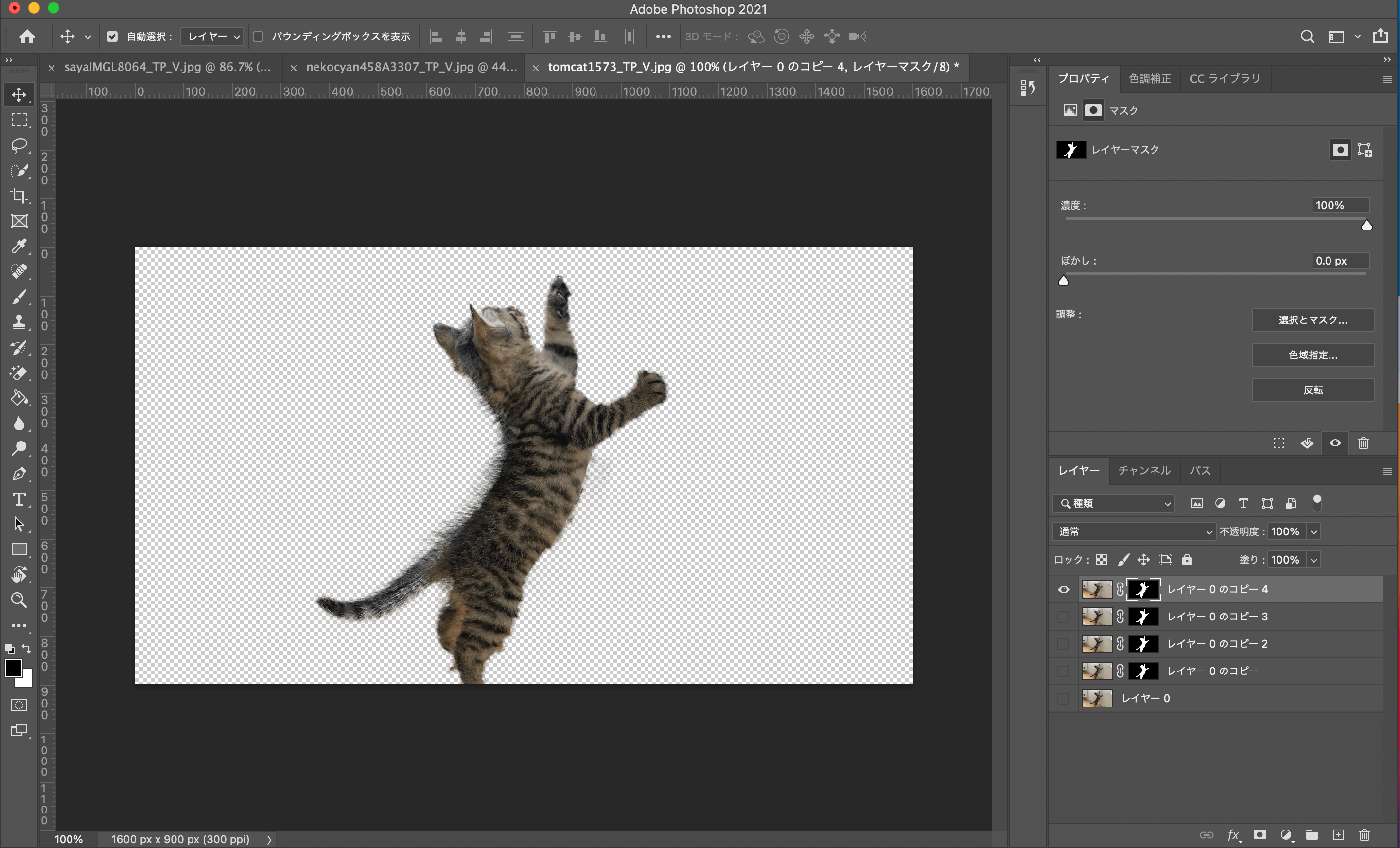
レイヤーマスクを使用する方法
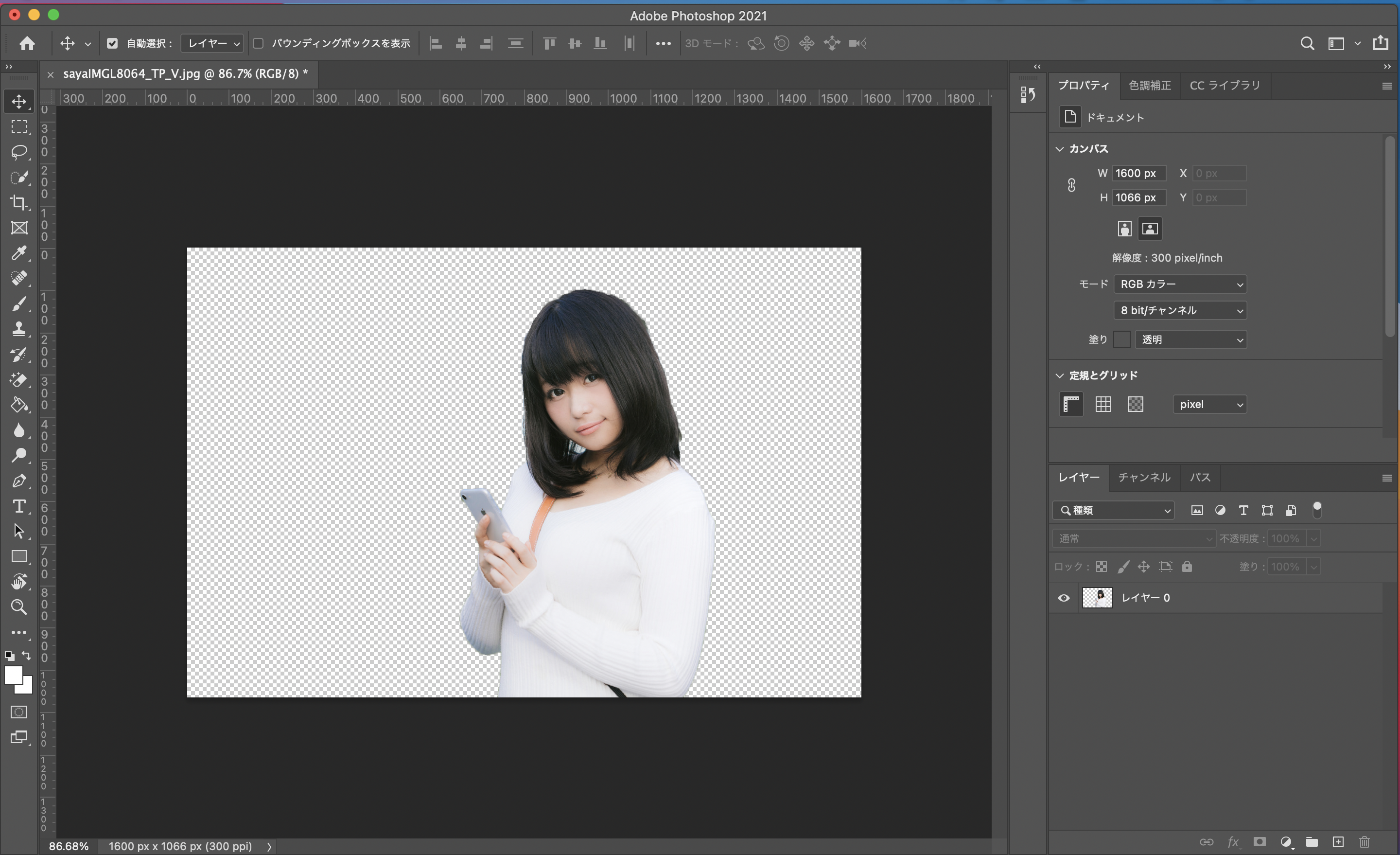
人物の髪の毛や動物の毛並みなど、境界線がはっきりしない写真を綺麗に切り抜きたい時は、レイヤーマスクを使用しましょう。
画像を開き、背景からレイヤーに変換した状態で「選択範囲」メニューから「選択とマスク」を選択します。(ショートカットキー:Mac/command+option+R | Windows/Alt+Ctrl+R)

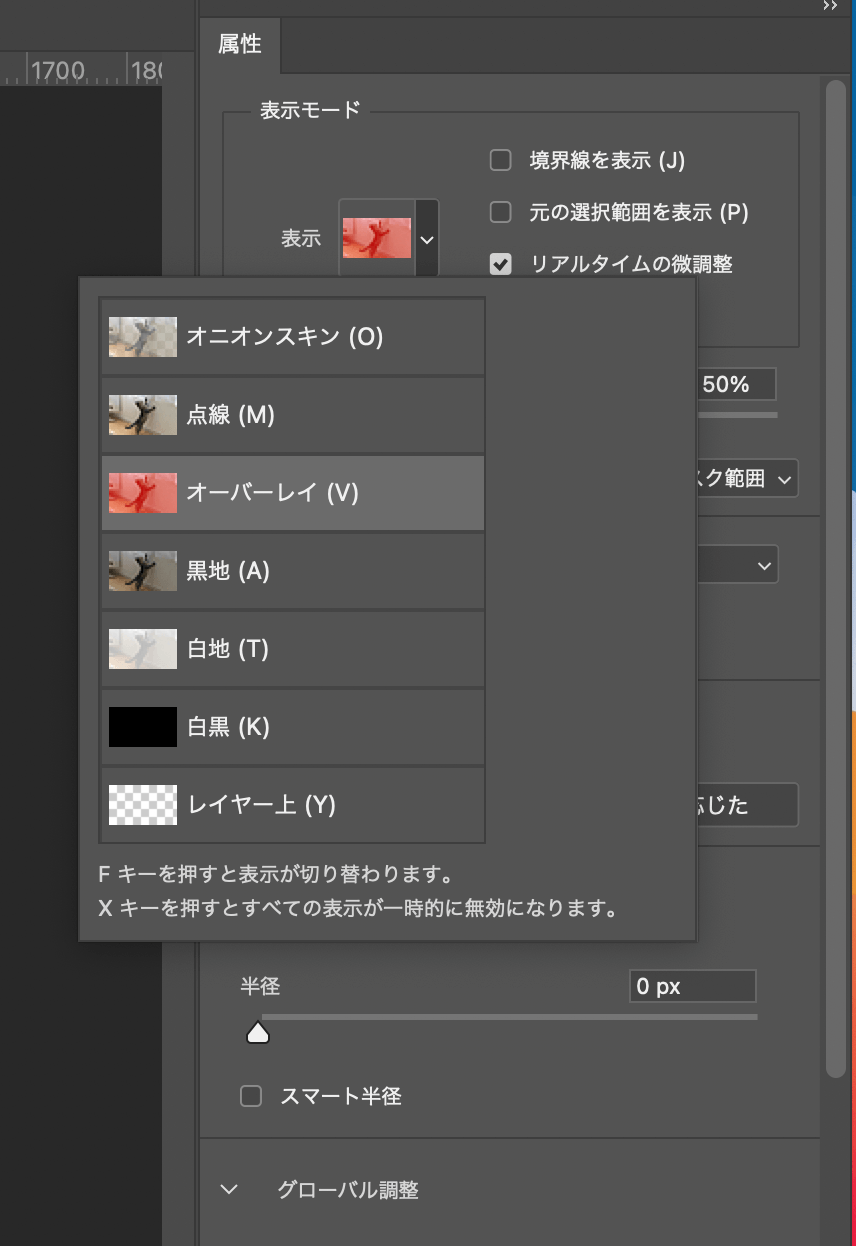
選択範囲をわかりやすくするため、表示モードを「オーバーレイ」にします。

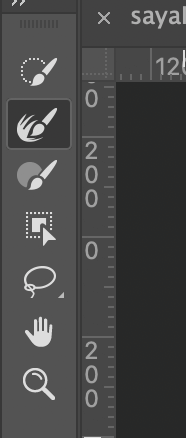
始めから選択されている「クイック選択ツール」で、残したい場所をドラッグしながら選択していきます。

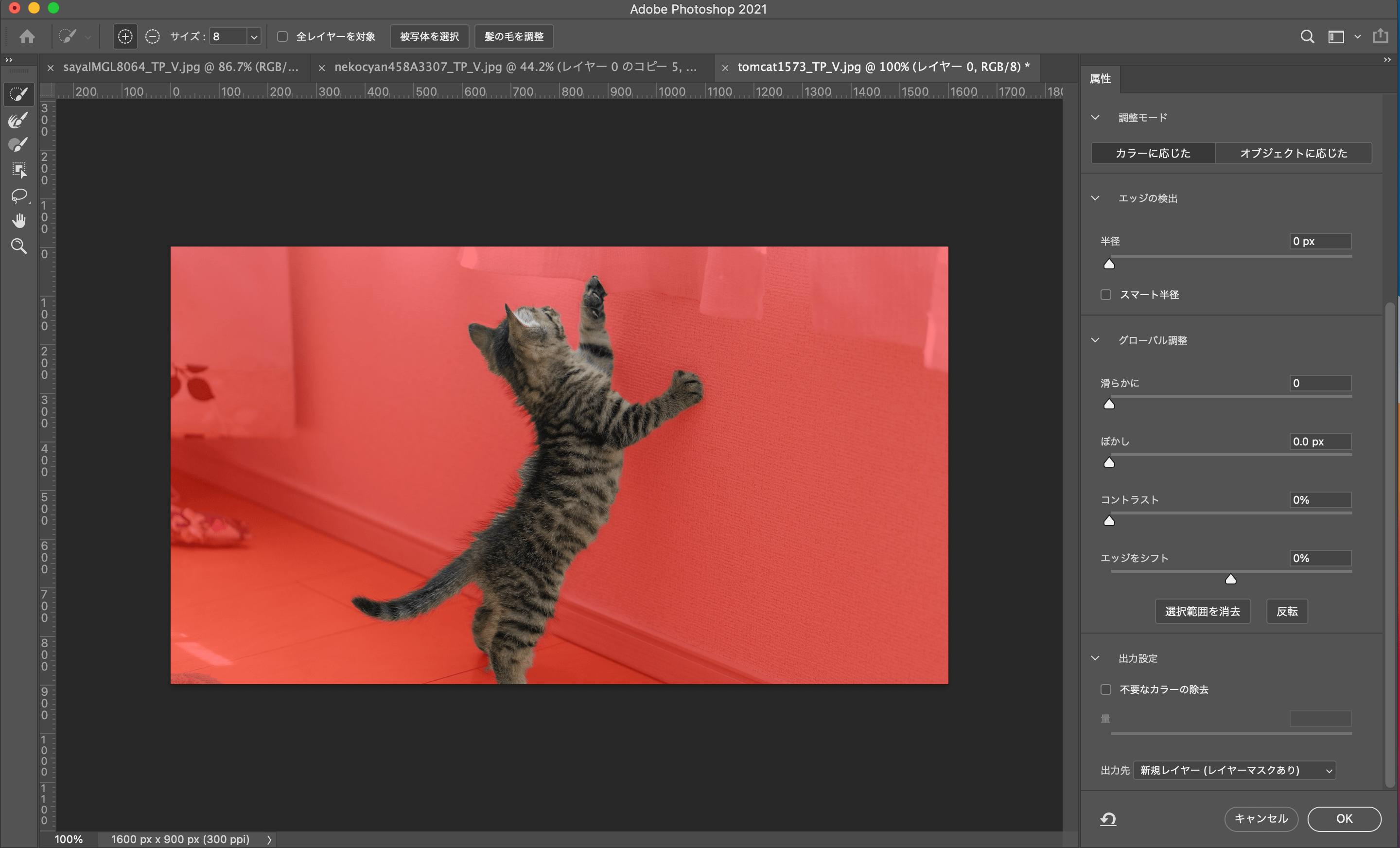
次に、境界線ブラシツールをつかって髪の毛などふわふわした部分をなぞっていきます。
境界線ブラシツールであればファーや動物の毛並みなども綺麗に選択できます。
元の画像は残しておいたほうが修正などにも対応できるため、出力先は「新規レイヤー(レイヤーマスクあり)」がおすすめです。

出力先の設定ができたら「OK」をクリックし、元の画面に切り替わります。
背景が透明になれば完了です。
まとめ
以上、Photoshopで画像の背景を透明にする方法4種類でした。
背景が白などはっきりしている画像(アイコンなど)は
・マジック消しゴムツール
・色域指定
・クイック選択ツール
人物の髪の毛や動物の毛並みなど境界線がはっきりしない写真を綺麗に切り抜きたい時は、レイヤーマスクを使用しましょう。
もっと複雑な画像の切り抜きを行いたい場合は、「パス」を活用して切り抜いてみましょう!
≫「パス」を使用した画像の切り抜き方法はこちら
デザインを受注したい企業様がいたら
株式会社クラウドシードWeb制作部には、各種ホームページ制作やグラフィックデザインを受注いただけます。
ホームページの作成やデザインリニューアル・名刺やチラシ、メニュー表やパンフレット作製など、すべてのデザイン業務をお客様のご要望に合わせて制作する事が可能です。それぞれ、豊富な実績もございます。Web制作会社ならではのノウハウや知見も組み込み、お力添えさせていただきます。
お客様の課題やご要望に合わせたプランを提案させていただき、初期費用は一切いただきません。
ご相談・お見積りは無料で承っておりますので、以下よりお気軽にお問合せください。


.jpg)