現在、インターネット上に公開されている多くのWebサイトは、URLがhttpsからはじまります。企業のコーポレートサイトやポータルサイト、ECサイト、オウンドメディアなどジャンルを問わず、httpsを利用しているWebサイトは多いです。
しかし、企業の中には自社のWebサイトがhttpのままになっているという方もいるのではないでしょうか?httpからはじまるURLのWebサイトであってもインターネット上に公開していれば、閲覧することは可能です。しかし、そのまま運用しているとユーザーからの信頼性が低下したり、集客効果が悪くなったりするので好ましい状態ではありません。適切にWebサイトを運用するためにはhttpsで新規Webサイトを立ち上げたり、httpsにリニューアルしたりすることが求められます。
そこで、今回はhttpsの概要やhttpとの違い、SSL通信の重要性について解説します。
目次
httpsとは?初心者にもわかりやすく解説

httpsとは、(Hypertext Transfer Protocol Secure)の頭文字をつなげた言葉で、SSL通信のことです。SSL/TLSプロトコルを利用した暗号化通信を意味し、クライアントサイドとサーバー間でデータをやり取りする際、そのデータを第三者が盗聴できないように暗号化して送受信を行います。これにより、セキュリティの向上などを期待することが可能です。
基本的に、httpsのWebサイトはSSL/TLSプロトコルを利用するため、SSL通信といわれます。SSLはSecure Sockets Layer、TLSはTransport Layer Securityの略称です。データを送受信するときはデータを暗号化するため、クライアントサイドとサーバー以外はそのデータを復号することができません。そのため、データをやり取りする当事者のみがその中身を知ることができるというわけです。SSL/TLSプロトコルと聞くと難しく感じますが、httpよりもデータを安全に送受信できるように規定したものと考えるとわかりやすいです。
httpsの仕組みについて

httpsには大まかにわけて下記の3つの種類があります。
- ・共通鍵暗号方式
- ・公開鍵暗号方式
- ・ハイブリッド方式
それぞれの方式によって仕組みが異なるため、小見出しにわけて詳しく解説します。
共通鍵暗号方式
共通鍵暗号方式とは、クライアントサイドとサーバーの両者が共通鍵を使用してデータの暗号及び復号を行う方法のことです。サーバーは通信する接続先ごとに共通鍵を配布します。例えば、Aさんには共通鍵A、Bさんには共通鍵Bを生成し、暗号・復号を行うというわけです。具体的な手順は下記の通りになります。
- サーバーは接続先に共通鍵を生成し、両者で保有します。
- クライアントサイドからログイン名を送信するとき、共通鍵を使用して『〇〇@gmail.com』を『0@34@3556』などに暗号化。
- サーバーはデータを受信すると共通鍵を使い『0@34@3556』を『〇〇@gmail.com』に復号化し、データベースとの照合等を行います。サーバーからデータを送信する場合も同様の手順で暗号化・復号化されます。
共通鍵暗号方式を採用しているWebサイトは、同じ鍵を利用しているため処理速度が速いという特徴を持ちます。一方、接続先ごとに共通鍵を生成しなければならないため、管理や作成に手間がかかる点がデメリットです。
公開鍵暗号方式
公開鍵暗号方式とは、公開鍵を利用してデータを暗号化する方法です。サーバーとクライアントサイドでデータをやり取りする際は、公開鍵と秘密鍵を使用します。暗号化と復号化で使用する鍵が異なるという点が大きな特徴です。
公開鍵を使用した暗号化・復号化の手順は下記の通りになります。
- 2つの鍵のペアを生成し、1つ目は公開鍵として公開、2つ目は秘密鍵として保有します。
- 送信者は秘密鍵を使用してデータを暗号化します。
- 受信者は認証局から公開鍵を取得して受信した暗号データをその鍵を使用して復号します。
公開鍵暗号方式は、公開鍵と秘密鍵のみで利用可能なため、鍵の管理に手間がかかりません。一方、暗号化と復号化に時間がかかるため、速度は共通鍵暗号方式よりも低下します。
ハイブリッド方式
ハイブリッド方式とは、まさに共通鍵暗号方式と公開鍵暗号方式の両者のメリットだけを取り入れた暗号・復号方式のことです。公開されている公開鍵から共通鍵を生成して暗号・復号を行うため、公開鍵暗号方式でネックとなる処理速度をカバーすることができます。ハイブリッド方式の具体的な手順は下記の通りです。
- クライアントサイドからサーバーに接続を要求
- サーバーから送られる公開鍵から共通鍵を生成
- 共通鍵でデータを暗号化
- サーバーは共通鍵で暗号化したデータを秘密鍵で復号化
httpsとhttpとの違いについて

httpsとhttpの違いは下記の通りです。

httpsとhttpの違いについて詳しく解説します。
違い①『URL』
1つ目の違いは、URLです。
概要でもご紹介した通り、httpsはURLが『https://~』となります。
【例】
httpsの場合:https://blog.cloudseed.co.jp/
httpの場合:http://example.com
そのため、違いは一目瞭然です。利用するプロトコル自体が異なるため、両者には大きな違いがあります。
違い②『送受信データ』
2つ目の違いは、送受信データです。
httpsを利用する場合、送受信するデータは暗号化データです。データの中身が『mಭ』などの人間が理解できない文字に変換されて送信されます。そのため、第三者はどのような内容の文字をクライアント・サーバー間で送受信されているのかわかりません。
一方、httpは平文でデータの送受信を行います。例えば、クライアントサイドがECサイトにログインするとき、ログインIDとパスワードを入力しますが、http通信の場合はログインIDとパスワードがそのままの文字列で送信されることになります。もちろん、ログイン情報だけでなく、クレジットカード情報などもhttp通信においては平文で送信されてしまうため、非常に危険です。万が一、悪意のある第三者によって傍受されていた場合、アカウントを乗っ取られたり、クレジットカードを悪用されたりするため、ユーザーは安心してWebサイトを利用できなくなります。
違い③『ポート番号』
3つ目の違いは、ポート番号です。
httpsの場合、443番ポートを使用します。一方、httpは80番ポートです。ポートはネットワークからサーバーに接続する際のドアを意味します。両者は利用するプロトコルが異なります。そのため、通信ポートも違うというわけです。
違い④『SSL証明書の有無』
4つ目の違いは、SSL証明書の有無です。
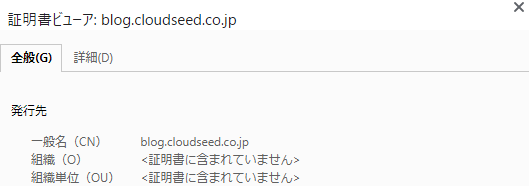
httpsでWebサイトを運用する場合、SSL証明書が発行されます。ブラウザでhttpsのWebサイトにアクセスし、鍵アイコンから接続先の詳細をクリックすると下記の画像のように、証明書ビューアからSSL証明書を確認することが可能です。

一方、httpの場合はSSL通信ではないため、証明書は発行されていません。また、ブラウザには鍵アイコンも表示されていないため、確認も不可能になります。
違い⑤『費用』
5つ目の違いは、費用です。
httpsは、認証レベルに応じて年間費用が異なります。認証レベルは大まかにわけて下記の3つです。
- DV(ドメイン認証)
- EV認証
- OV(組織認証)
基本的には、OVがもっとも年間費用が高く、EV、DVの順に費用が安くなっていくイメージです。しかし、発行元によっては無料で提供してくれるhttpsもあるため、費用を支払わないとhttpsにできないということはありません。
ちなみに、SSLの認証レベルに関する詳しい内容は、『SSLとは?概要やWebサイトをSSL化するメリットを解説』をご確認ください。
自社のWebサイトがhttpsになっているか確認する方法

自社のWebサイトがhttpsなのか、それともhttpなのかわからないという方もいるのではないでしょうか?具体的な確認手順をご紹介しますので、httpsではないという方はリニューアルをご検討ください。
まずは自社のWebサイトにアクセスする
はじめに、ブラウザから自社のWebサイトにアクセスします。この際に、URLが『http://~』となっている場合はhttpsで接続できない可能性が高いです。
鍵アイコンがあるかどうかを確認する
次に、ブラウザのURLの左側に鍵アイコンが表示されているか確認します。

鍵アイコンが表示されている場合は、httpsに対応しているWebサイトと判断できます。しかし、下記の画像のように、『保護されていない通信』と表示されている場合は、https非対応です。

このように、自社サイトが表示されている場合、ユーザーが不信感を抱いたり、不安になったりするため早急にリニューアルすることが求められます。
なぜWebサイトをhttpsにする必要があるのか?3つの理由をご紹介

それでは、なぜWebサイトをhttpsにする必要があるのでしょうか。理由を具体的に詳しく解説します。
セキュリティ上、不適切になるため
1つ目の理由は、セキュリティ上、好ましい状態ではないからです。
例えば、ログイン情報やクレジットカード情報を送信する機会があるWebサイトをhttpで運用している場合、悪意のある第三者がその情報を解読できてしまう可能性があります。ログイン情報やクレジットカード情報を悪用されてしまうとユーザーが大きな被害を受けることは一目瞭然です。また、そのWebサイトから情報が流出したことがわかるとそのWebサイトを運用している企業の信頼は失墜します。
このような被害を引き起こさないためにもWebサイトをhttpsに変更しておくことが非常に重要なのです。httpsにWebサイトをリニューアルすれば、ログイン情報やクレジットカード情報を適切に扱うことができます。第三者にその情報を知られる心配がないため、安全安心の環境をユーザーに提供することが可能です。
ユーザーに不安を与え長時間滞在の妨げになるため
2つ目の理由は、ユーザーに不安を与えてしまい、結果的にWebサイトを閲覧してもらえない状況につながってしまうからです。
2019年11月、株式会社マクロミルの『一般消費者向け SSLサーバー証明書の認知度に関する調査』によると、httpsのECサイトの場合、約半数の人が安心して利用できると回答しています。言い換えれば、httpsではない(鍵マークがない)Webサイトは逆に不安を感じる人が多いということになるでしょう。
実際に、Webサイトへアクセスした際にURLバーに『保護されていない通信』と表示されていると不安を感じませんか?安心できないとユーザーが判断するとすぐに自社のWebサイトから離脱してしまうことになるでしょう。結果的に、https化されていないWebサイトはコンバージョンを獲得することが難しくなるため、新規顧客獲得に大きな影響を与えます。
一方、httpsで運用されているWebサイトはユーザーが不安を感じることが少なく、快適にWebサイトを閲覧してもらうことができます。そのため、不安なくユーザーに利用してもらうためにもhttpsにリニューアルすることが重要です。
Web集客に悪影響を与えるため
3つ目は、httpsではないWebサイトを運用しているとWeb集客に悪影響を与えてしまうからです。
Web集客をする際、Googleなどの検索エンジンからユーザーを獲得したいと考える企業も多いのではないでしょうか?検索エンジンからユーザーの流入を得るためには、自社のWebサイトを上位表示させる必要があります。しかし、httpsではないWebサイトは検索順位の点で不利になる可能性が否定できません。
その理由は、Googleが2014年8月にhttpsのWebサイトかどうかを検索順位の決定要因に含めているからです。また、2015年には同じコンテンツの場合、httpsのWebサイトはhttpsではないWebサイトよりも優先的にインデックスすることを公表しており、httpsのWebサイトは検索順位で不利になる可能性が高くなっています。
そのため、httpsのWebサイトの場合、検索順位で上位表示を狙うことが難しくなるため、WebマーケティングやSEO対策に取り組んでいきたい企業は、httpsに変更する必要があります。
まとめ
今回は、httpsの概要やhttpとの違い、httpsでWebサイトを運用する重要性について解説しました。httpsのWebサイトでない場合、セキュリティや集客、SEO対策の点で不利になるため、Webサイトで送受信されるデータを安全に扱いたい、Webサイトから集客したいという企業は、早急にhttpsにリニューアルする必要があります。
しかし、企業の中には、どのようにWebサイトをhttpsに対応させればいいのかわからない方もいるのではないでしょうか?また、新規でWebサイトを立ち上げる際、httpsに対応してくれるシステム開発会社に委託したいという企業もいるでしょう。
このような悩みを抱えている方は、ぜひ株式会社クラウドシードにその作業をお任せください。株式会社クラウドシードは、システム開発に特化した企業で、これまで数多くのWebサイト制作に対応させていただきました。もちろん、httpsにリニューアルしたい、httpsでWebサイトを開発してほしいというような要望も受け付けていますので、下記のURLからお気軽にご相談ください。