【Illustrator】文字にグラデーションをかける方法

カテゴリー:
こんにちは。
株式会社クラウドシードの制作担当です。
今回はIllustratorで文字にグラデーションをかける方法をご紹介致します。
前回の記事では、画像にグラデーションをかけました。こちらの方法を応用し、文字も加工してみましょう。前回記事をチェックできていない方は、先に一度目を通してみて下さい。
目次
Illustratorを使って文字にグラデーションをかける方法
まずはじめに、シンプルなグラデーションのかけ方を見てみましょう。
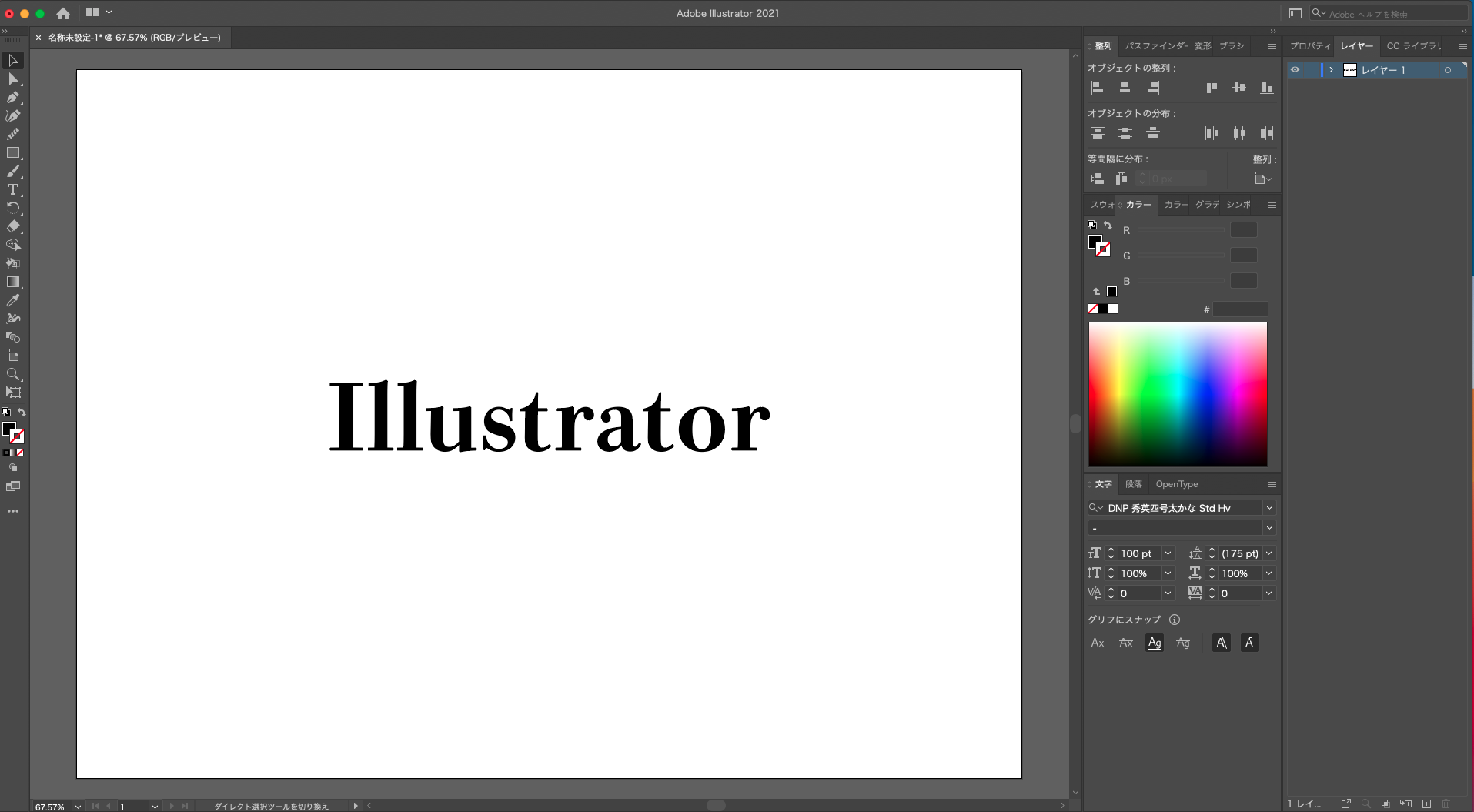
1:テキストの準備
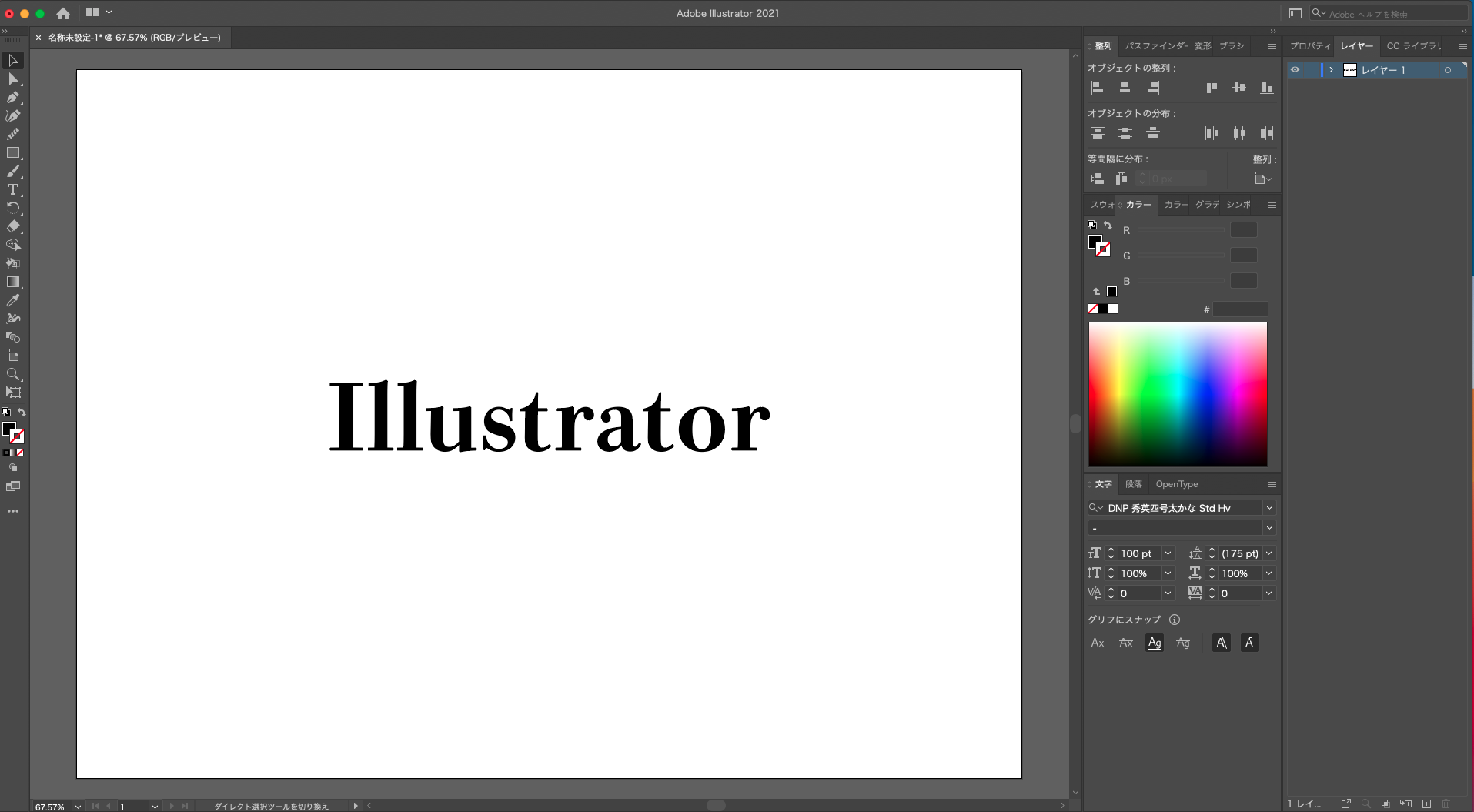
まず、グラデーションをかけたい文字を作成します。今回は例として「illustrator」という文字を用意させていただきました。

2:アウトライン化

アウトラインを作成しなければグラデーションがかからないため、アウトライン化を行います。
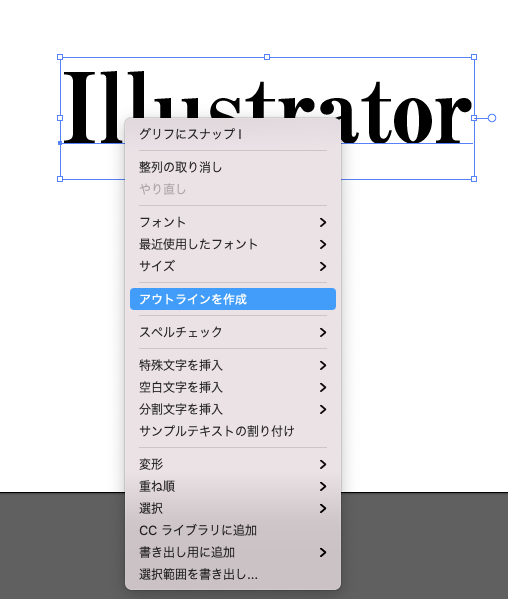
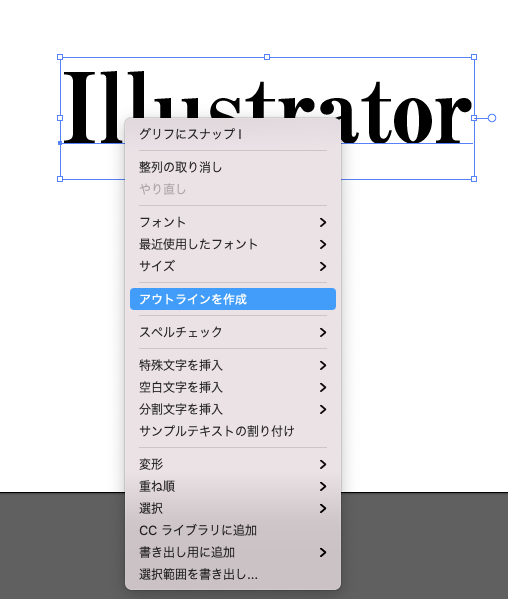
テキストの上で右クリック>「アウトラインを作成」をクリックします。
テキストがアウトライン化されました。
3:グラデーションの色選択
グラデーションウィンドウでお好きな色を選び、グラデーションを作ります。

特に理由はありませんが、今回は黄身の強いオレンジ色から赤味の強いオレンジ色でグラデーションを作成してみました。似た系統の色でグラデーションを作ると、まとまりのある印象になりますね。
4:グラデーションツールを使用
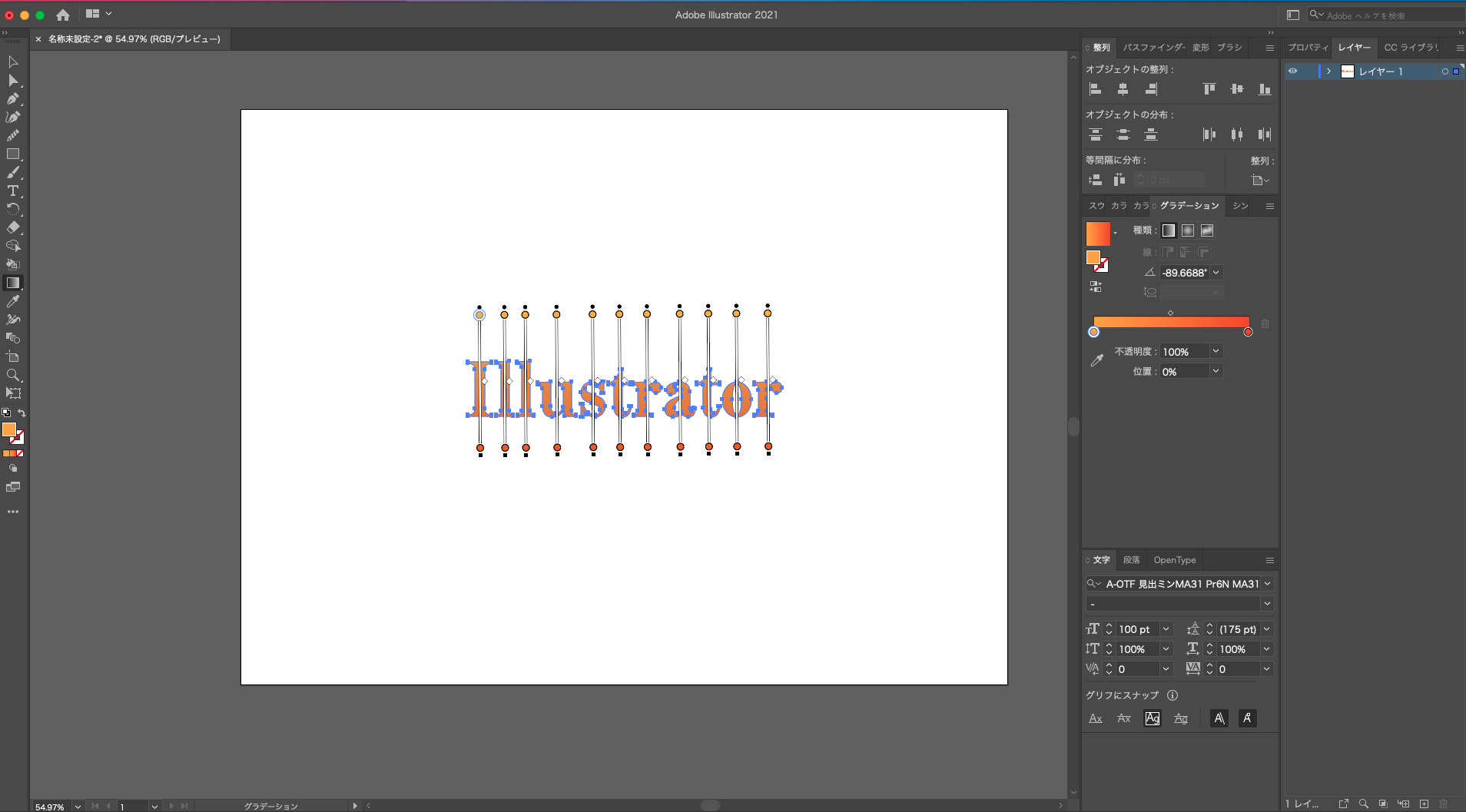
ツールバーから「グラデーションツール」を開き、グラデーションをかけたい方向にドラッグします。



今回は縦方向のグラデーションをかけてみますね。
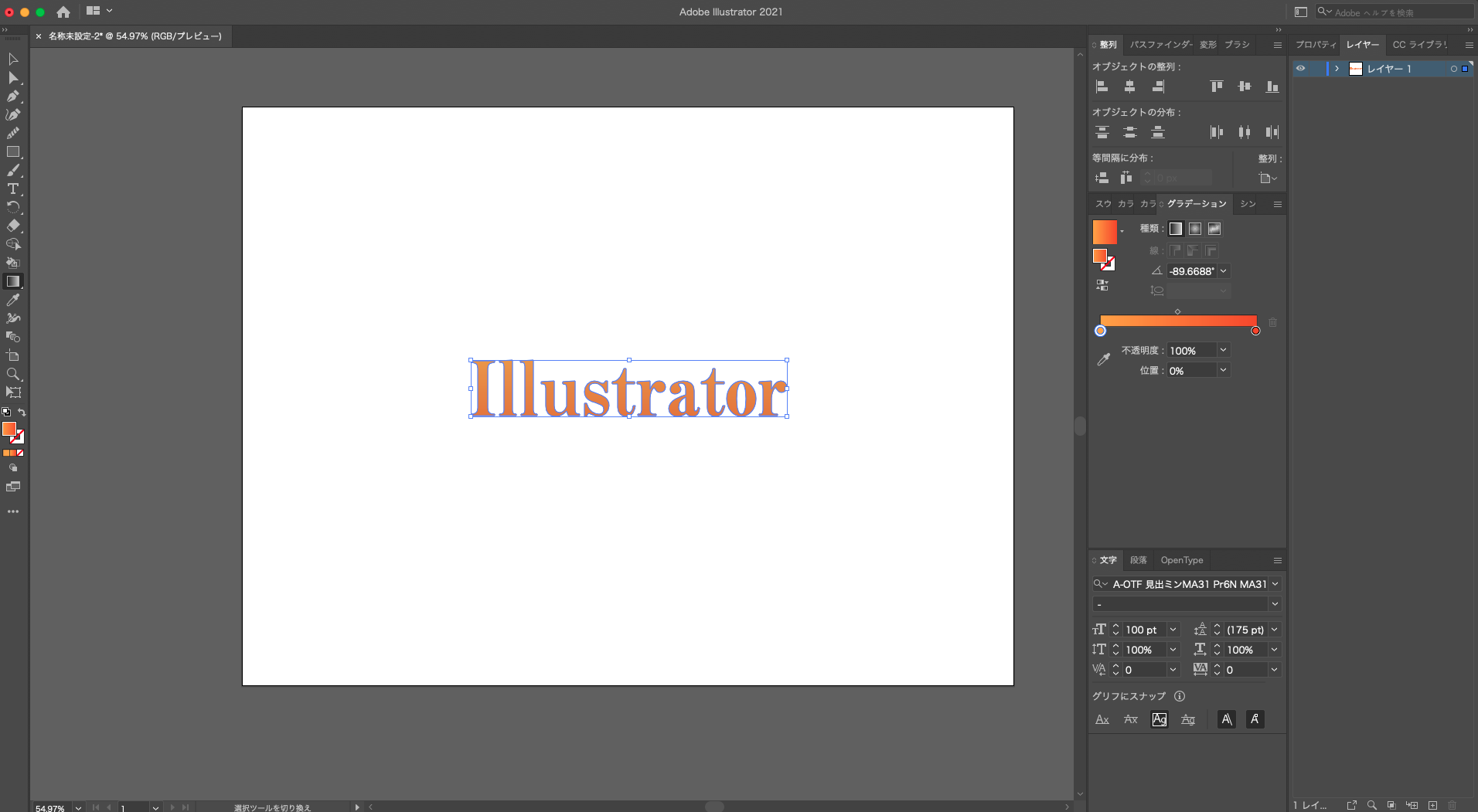
テキスト全体にグラデーションがかかりました。
2.illustratorを使って、文字が徐々に透明になるグラデーションをかける方法
画像にグラデーションをかけたときのように、「不透明マスク」を使用してテキストを徐々に透明にするグラデーションをかけてみましょう。
1:テキストを用意する
グラデーションをかけたいテキストを準備します。

今回も、参考のために「illustrator」という文字を用意しました。
2:アウトライン化

アウトラインを作成しなければグラデーションがかからないため、アウトライン化を行います。
テキストの上で右クリック>「アウトラインを作成」をクリックします。
テキストがアウトライン化されました。
3:オブジェクトを用意する


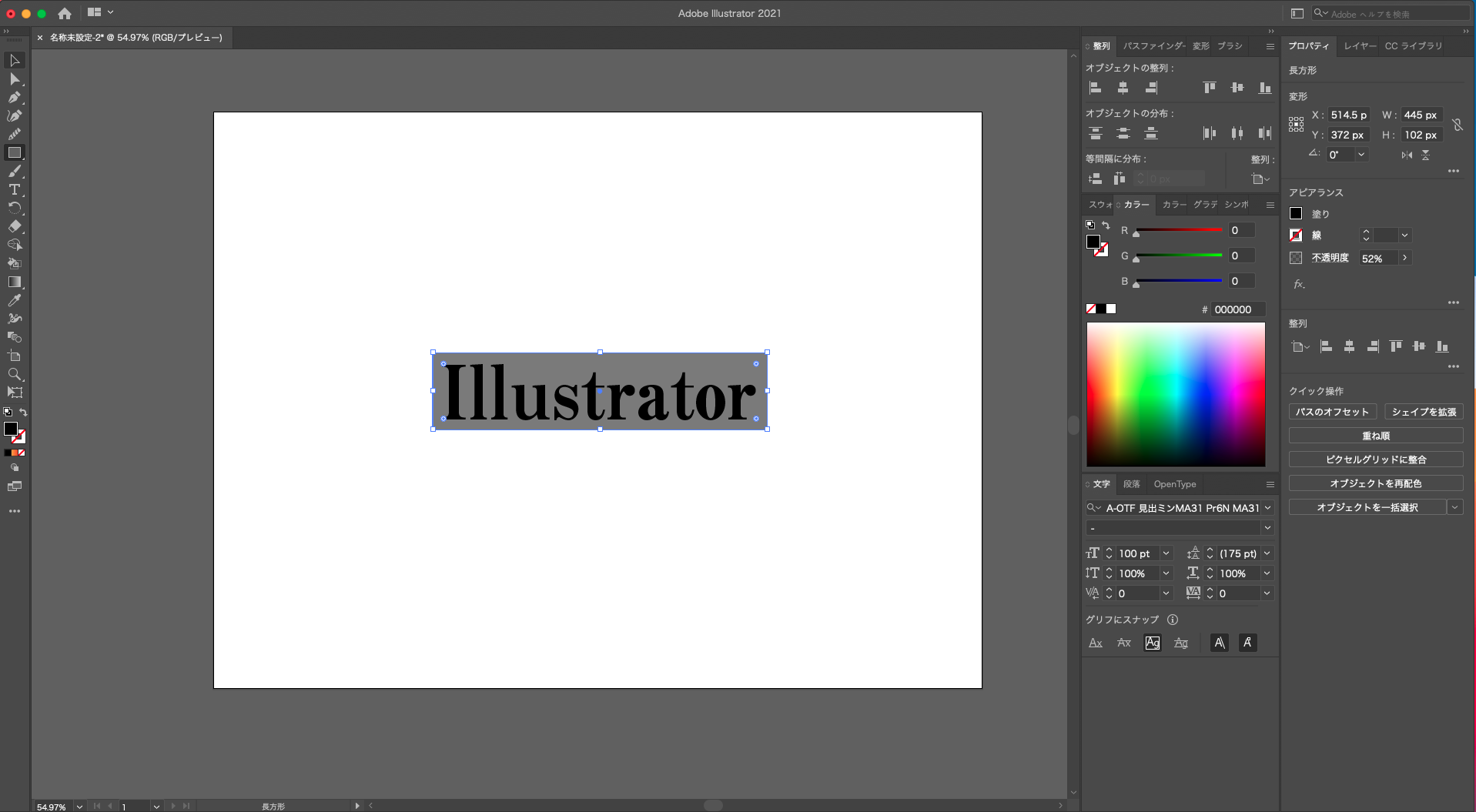
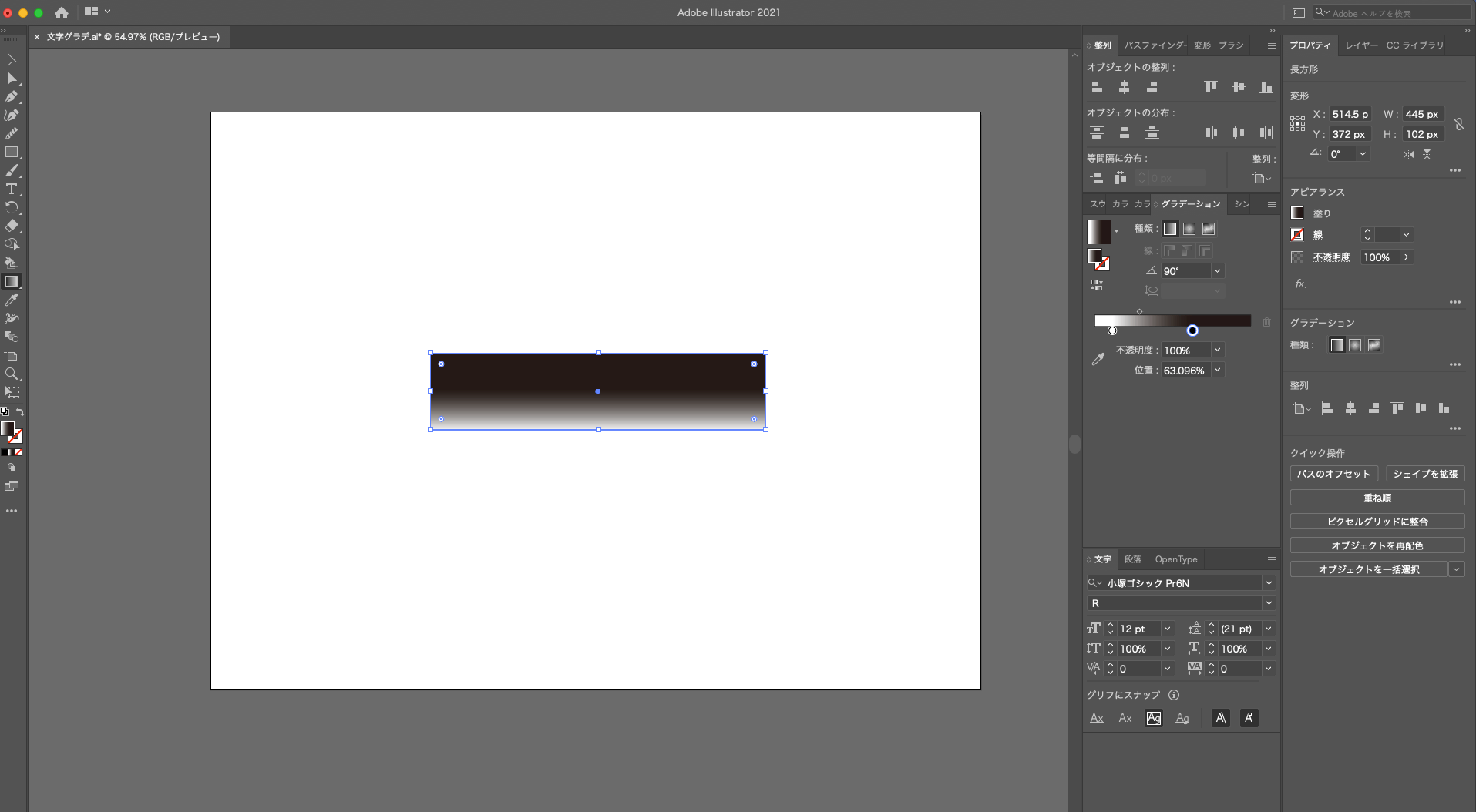
テキスト全体をを覆える大きさのオブジェクトを作成します。見えにくい場合は一時的に透明度を下げて、文字の位置や大きさヲ確認しながら調整するのがおすすめです。
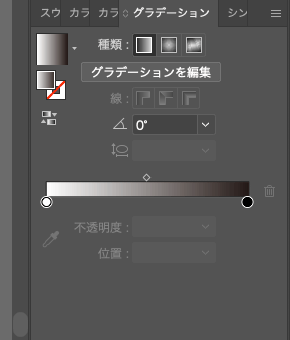
ツールバーから、オブジェクトの塗りをグラデーションに変更します。
4:グラデーションの幅を調整する


黒い部分が透明になります。グラデーションの幅を調整したい時は「グラデーションの編集」から調整しましょう。
5:透明パネルの選択

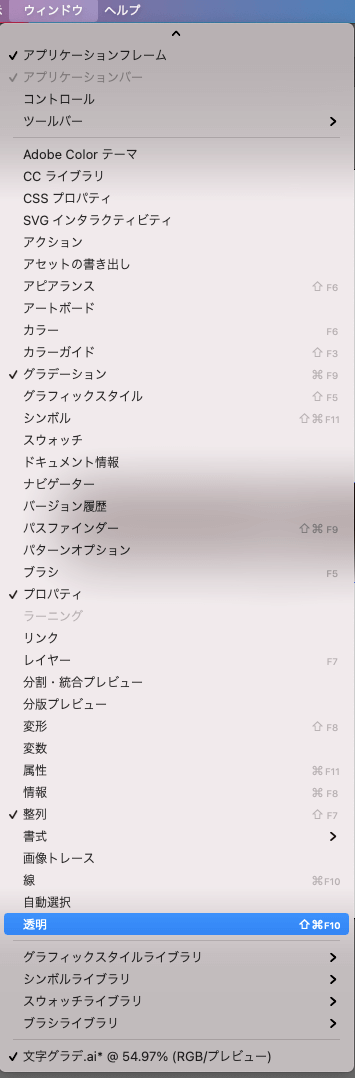
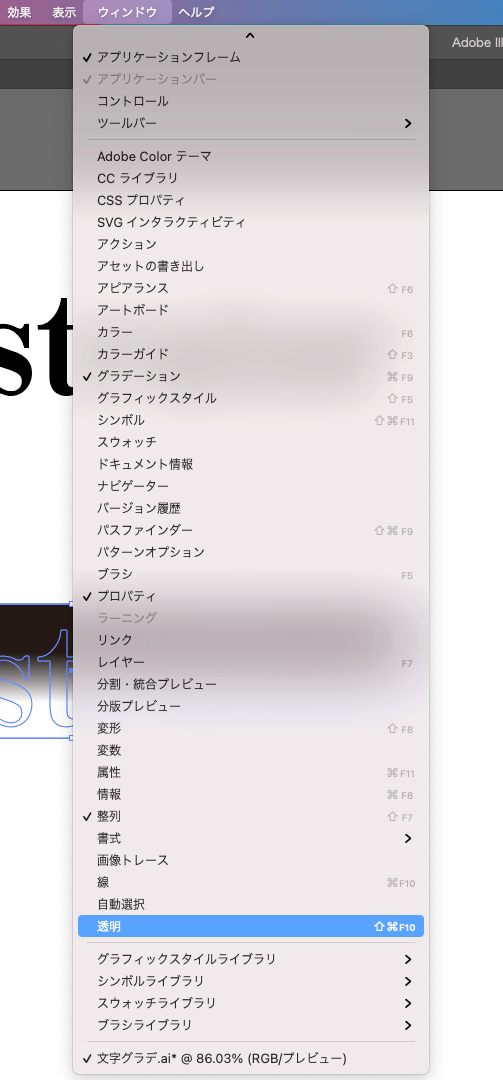
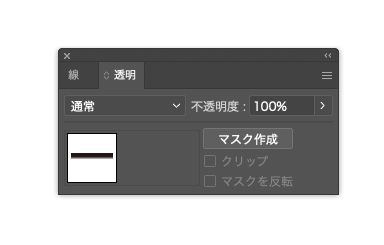
ウィンドウから「透明」パネルを選択します。
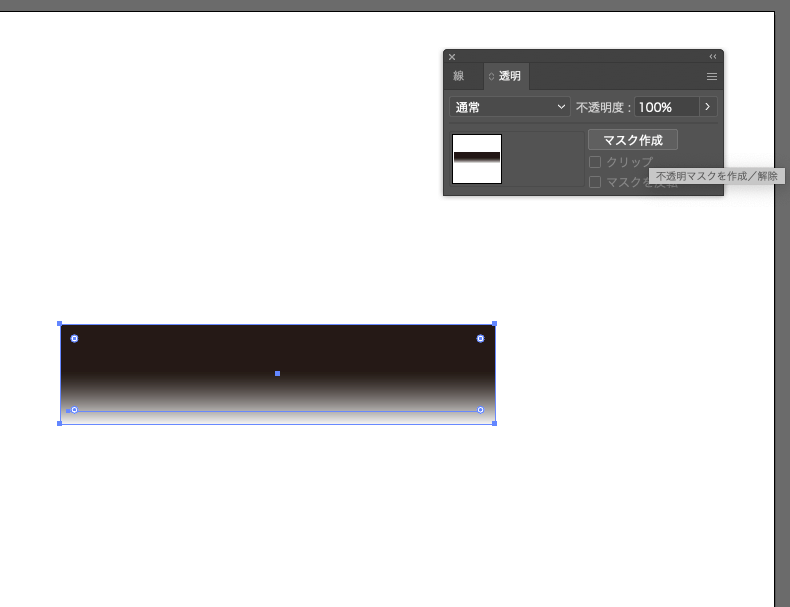
6:マスク作成


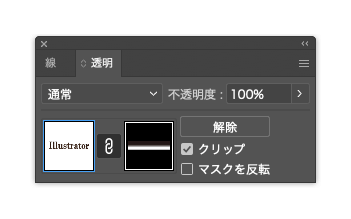
「command+A」で全選択してから、マスク作成ボタンをクリック
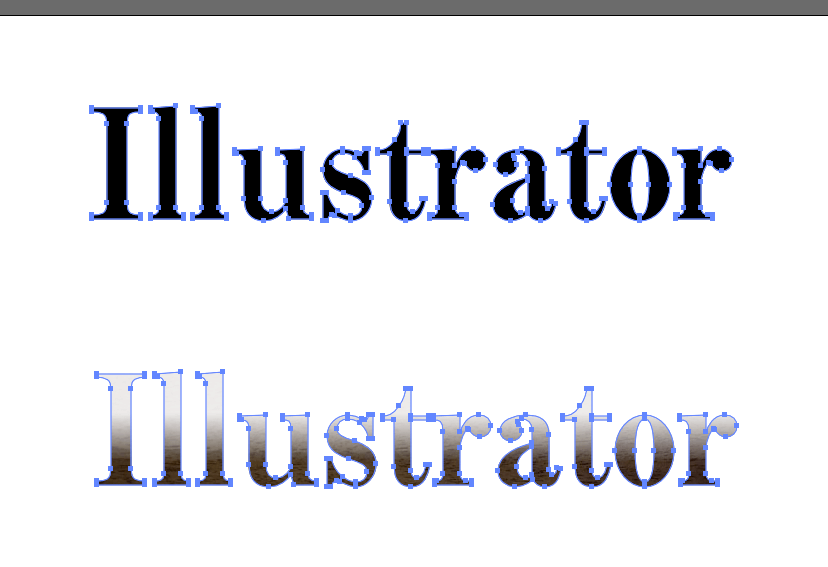
「クリップ」にチェックを入れたらだんだん透明になるグラデーションの完成です。
【応用編】文字にテクスチャでグラデーションをかける
画像にグラデーションをかける方法とテキストにグラデーションをかける方法を組み合わせ、テクスチャをつかってグラデーションをかけてみましょう。
1:テキストの準備

グラデーションをかけたいテキストを準備します。今回も、参考のために「illustrator」という文字を使います。
2:アウトライン化

アウトライン化しなければグラデーションがかからないため、アウトライン化しておきましょう。
テキストの上で右クリック>「アウトラインを作成」をクリックします。
テキストがアウトライン化されました。
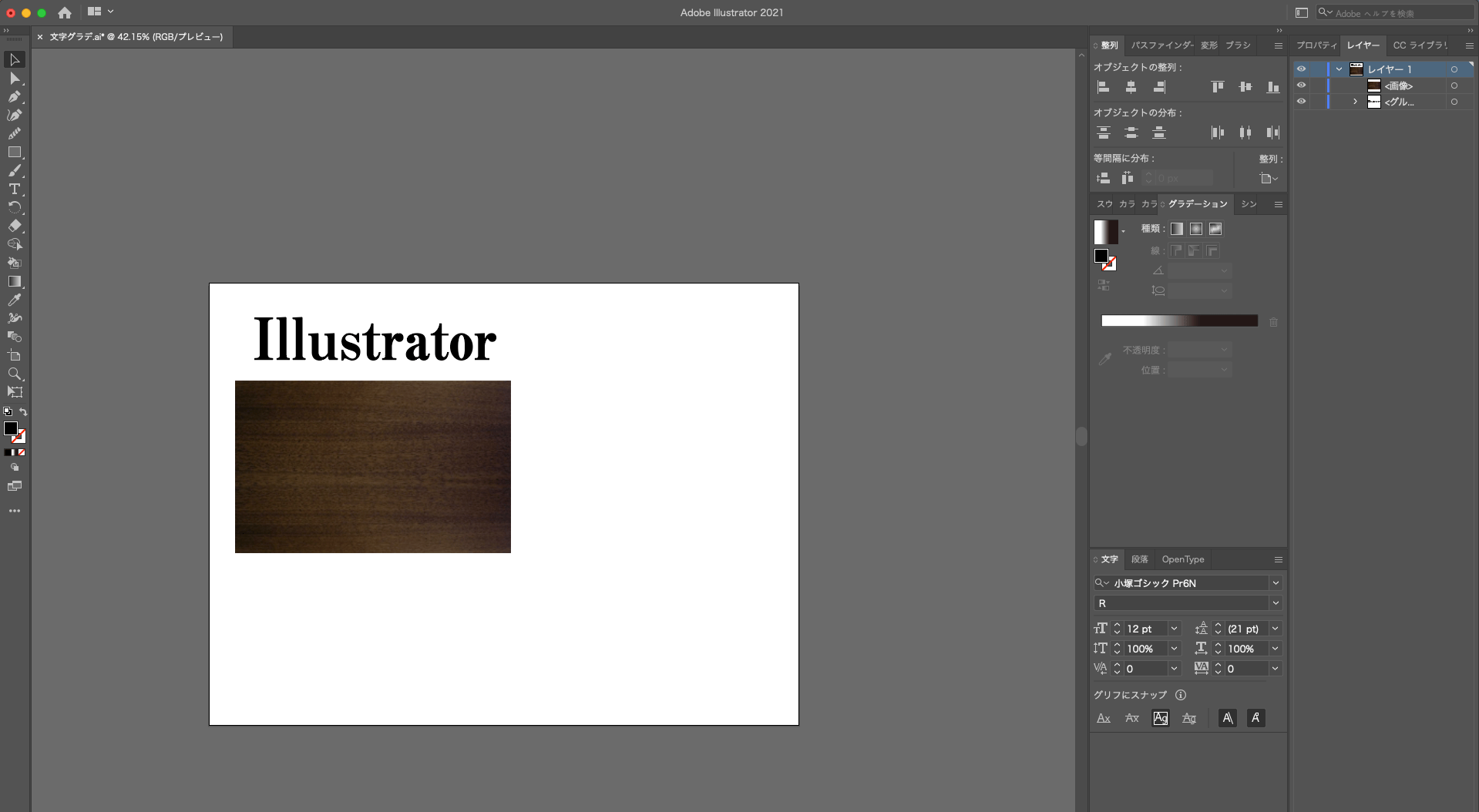
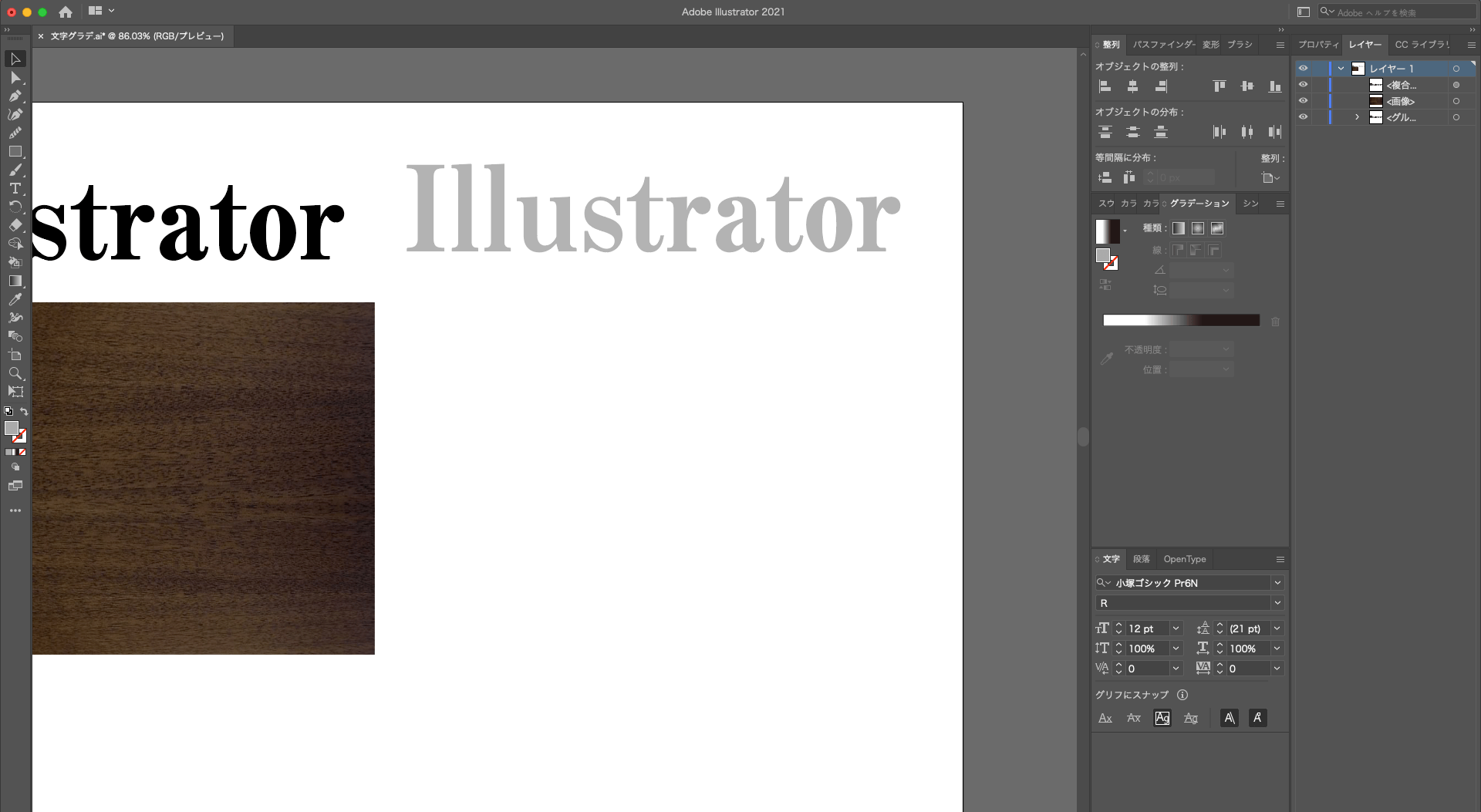
3:テクスチャ準備
グラデーションをかけたいテクスチャを読み込みます。


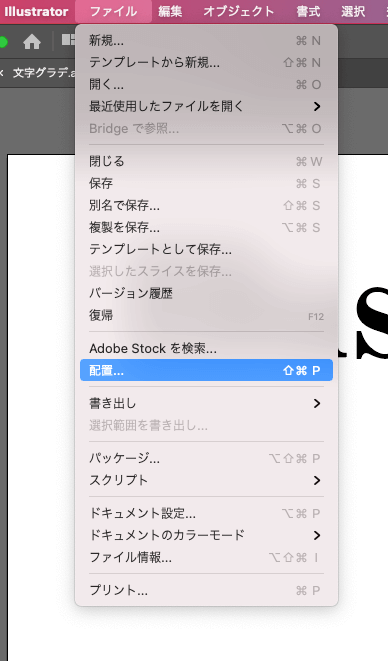
メニューバーの「ファイル」>「配置」から画像を配置して下さい。
4:テクスチャの切り抜き

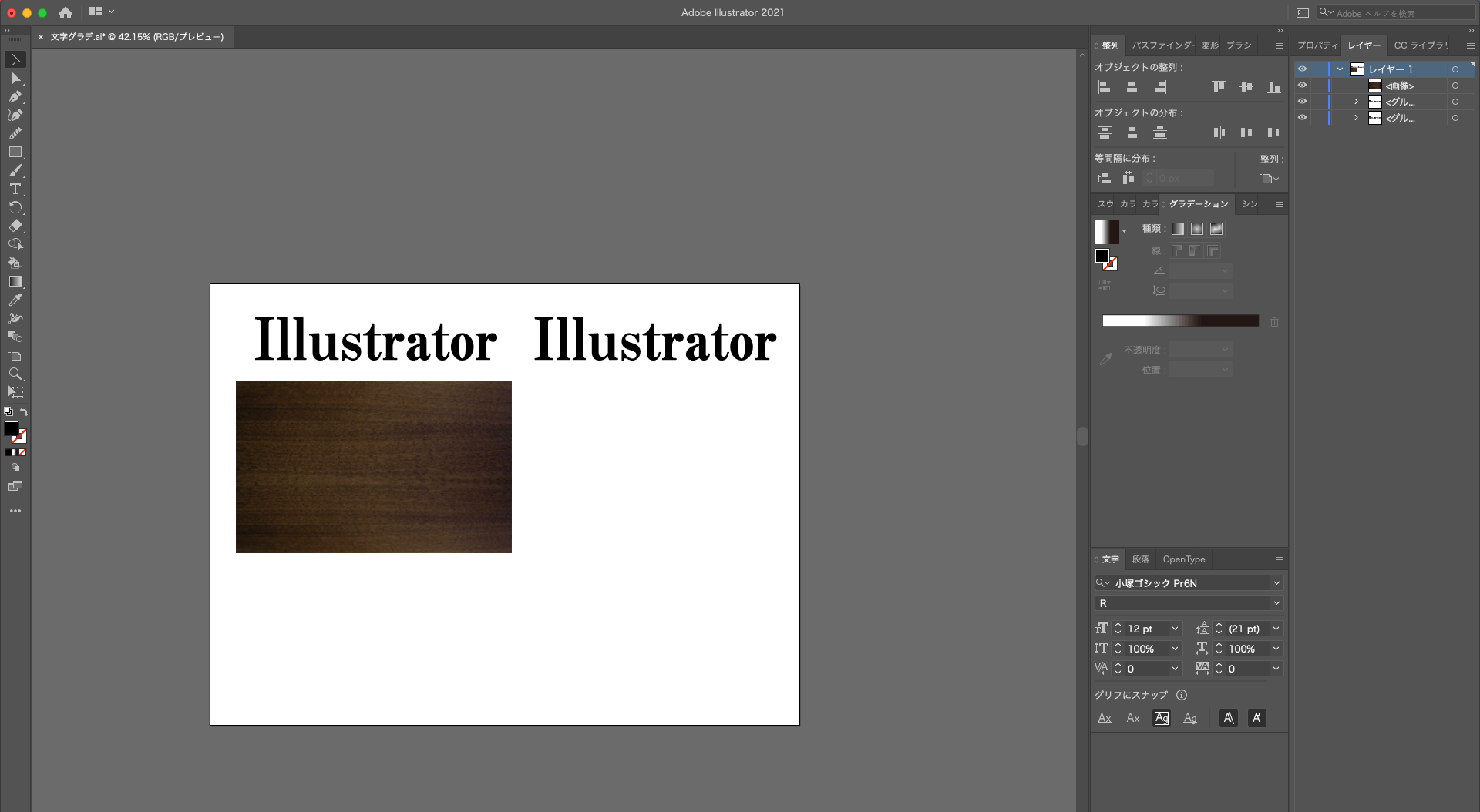
テクスチャを文字の形に切り抜くために、アウトライン化したテキストを「option」キーを押しながらドラッグしてコピーします。
5:複合パス化
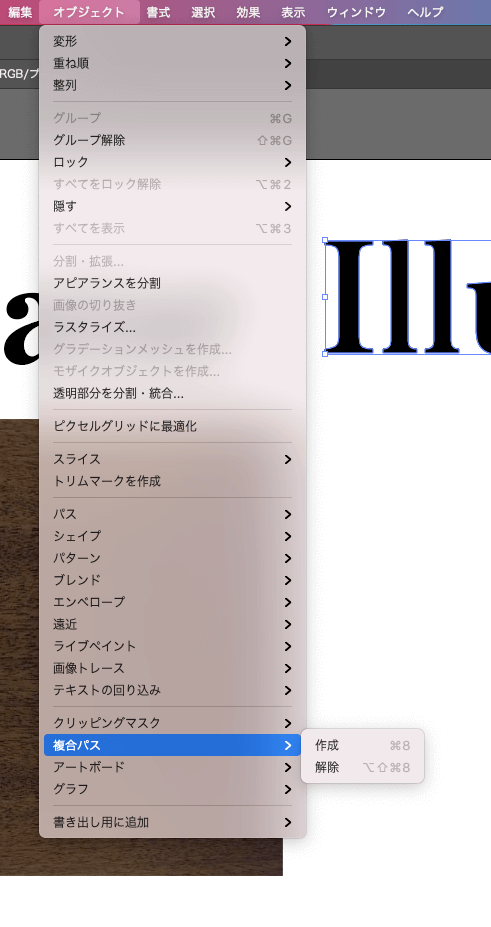
このままではアウトライン化したテキストがひとまとめになっておらずテクスチャの切り抜きができないので、テキストをひとまとめにするための複合パス化を行います。


4.でコピーしたしたテキストを選択した状態で、オブジェクト > 複合パス > 作成
複合パス化するとテキストが透明になってしまうので、見やすいように色の変更をしておきましょう。
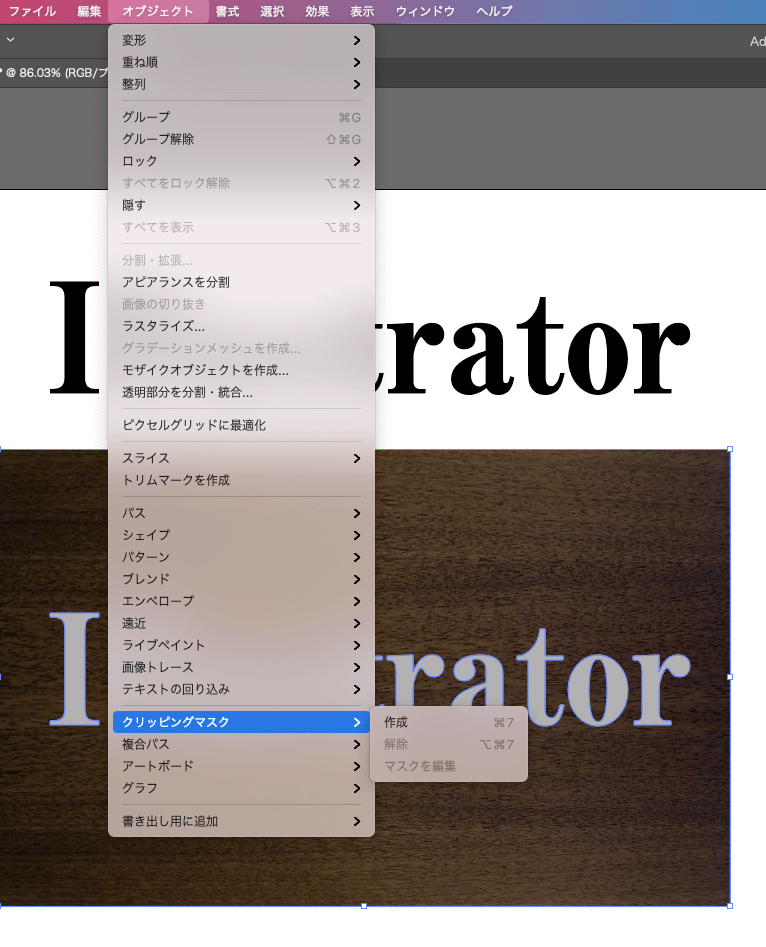
6:クリッピングマスク作成



テクスチャの上に複合パス化したテキストを置き、2つが選択された状態でメニューバー>オブジェクト>クリッピングマスク>作成をクリックします。
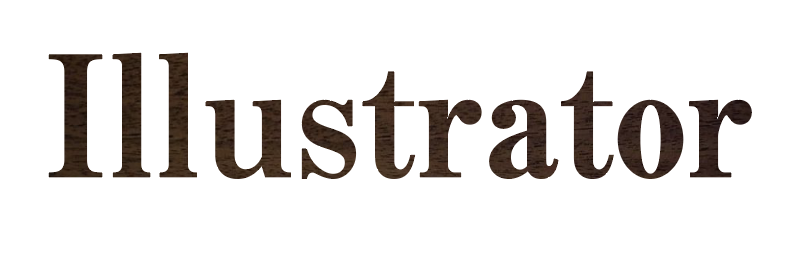
テクスチャの切り抜きが完了しました。
7:オブジェクト作成

次に、切り抜いたテクスチャと同じ大きさのオブジェクトを作成します。
※見えにくい場合は一時的に透明度を下げて調整するのがおすすめです。
8:グラデーションで塗る

ツールバーから、オブジェクトの塗りをグラデーションに変更します。
9:グラデーションの幅調整


黒い部分が透明になりますので、グラデーションの幅を調整したい時は「グラデーションの編集」をクリックし調整します。
ウィンドウから「透明」パネルを選択します。
10:マスク作成

「command+A」で全選択してから、マスク作成ボタンをクリック
11:クリッピング


「クリップ」にチェックを入れます。
だんだん透明になるテクスチャが完成しました。
12:テキストとテクスチャを合体

最初にコピーして置いておいたテキストと、切り抜いたテクスチャを合体させます。
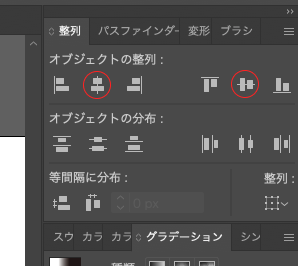
「command+A」で全選択してから、「整列」パネル>「オブジェクトの整列」から、「水平中央方向に整列」、「垂直中央方向に整列」をクリックします。
13:グループ化
うっかりさわってしまいバラバラにならないよう、グループ化しましょう。
「command+A」で全選択してから、「command+G」でグループ化することが出来ます。
14:完成

文字にテクスチャでグラデーションをかけることが出来ました。
まとめ
様々な技術を掛け合わせることでもデザインの幅は広がります。今回紹介したグラデーションのかけ方も、文字ではなく画像に対しても応用可能です。
≫画像にグラデーションをかける方法
様々な技術を組み合わせて、クオリティの高いデザイン制作を目指してみて下さい。
デザインを受注したい企業様がいたら
株式会社クラウドシードWeb制作部には、各種ホームページ制作やグラフィックデザインを受注いただけます。
ホームページの作成やデザインリニューアル・名刺やチラシ、メニュー表やパンフレット作製など、すべてのデザイン業務をお客様のご要望に合わせて制作できます。Web制作会社ならではのノウハウや知見を組み込んでお力添えさせていただいており、それぞれ豊富な実績もございます。
お客様の課題やご要望に合わせたプランを提案させていただき、初期費用は一切いただきません。
ご相談・お見積りは無料で承っておりますので、以下よりお気軽にお問合せください。