Webサイト・アプリを作成できるCreateとは?

従来においてWebサイトやアプリ開発をするためには、プログラミングやサーバーサイドに関する知識などが必要不可欠でした。そのため、企業や個人がWebサイトやアプリを作成するときは、エンジニアを雇用したり、外部のシステム開発会社に委託したりするのが一般的だったのです。しかし、現在は私たちの身近にAIが存在し、誰でも簡単に利用できるようになったおかげでWebサイトやアプリ開発をAIに委託して自動で作成することができるようになっています。
AIにWebサイトやアプリ開発を委託することで、プログラミングの知識がなくても作成することができます。また、エンジニアを雇用したり、外部の専門業者を利用したりする必要がなくなるので、コストを削減できる点も大きなメリットです。
Webサイトやアプリ制作ができるAIにはさまざまな種類がありますが、今注目を集めているサービスとしてCreateが挙げられます。実際に、どのような自動生成ツールなのか知っておきたいという方もいるのではないでしょうか?
そこで、今回はWebサイトやアプリを作成することができるCreateの概要やメリット、使い方について詳しく解説します。
目次
Webサイト・アプリ制作ツール「Create」とは?
Createとは、AI技術を利用してWebサイトやアプリを開発することができるノーコードツールです。開発したいWebサイトやアプリのイメージを伝えることで、自動で本格的なWebサイトやアプリのプロトタイプを作成してもらうことができます。これにより、通常のWebサイトやアプリ開発に比べて工数やコストを大幅に削減することができるため、現在注目を集めているサービスのひとつです。
Createは、2023年12月にWebサイトやアプリを開発できるノーコードツールとしてリリースされました。テキストを入力するだけでAIが自動でその内容に適したWebサイトやアプリを開発してくれます。また、指示を追加することで、生成されたプロトタイプに修正を加えることも可能です。さらに、テキストだけでなく、画像で自分が開発したいWebサイトやアプリのイメージをAIに伝えることもできます。
このように、Createを使えばノーコードでWebサイトやアプリを開発することができ、プロンプトが日本語に対応していることや画像でもイメージを伝えられるため、実際に企業や個人の中にはすでに活用している方も少なくありません。
Webサイト・アプリ制作ツール「Create」の料金について
Createは、全部で4つのプランが提供されています。もっとも安いプランはFreeプランで機能制限などがありますが、無料で利用することが可能です。それぞれのプランの種類や料金は下記の通りになります。
- Freeプラン(0ドル/月額)
- Proプラン(19ドル/月額)
- Businessプラン(99ドル/月額)
- Customプラン(Custom)
個人的にCreateを使用したいという方は、Freeプランを選択するのが最適です。CreateのFreeプランは、利用制限がありますが、20件までプロジェクトを作成することができたり、最新のAIモデルを使用できたりするなど、十分なサービスが提供されています。そのため、最低限の機能で問題ないという方や無料でCreateを試してみたいという方に適したプランです。
一方、本格的にCreateを使用してWebサイトやアプリを開発したいという方は、Proプランがおすすめです。Proプランは、プロジェクトが無制限になるため、Freeプランのように制限を気にせずに使用することができます。また、バージョンごとに複数のAIモデルを使用できる点も大きなメリットです。
Createでは、複数のプランが提供されており、それぞれのプランで料金や利用できるサービスが異なります。そのため、Createを利用したいという方は、各プランを比較して自社に最適なものを選択するようにしましょう。
Createを使用してWebサイトやアプリを制作する5つのメリット
Webサイト・アプリ制作ツール「Create」を利用すれば、さまざまなメリットを獲得することができます。具体的にCreateのメリットを5つ紹介しますので、興味がある方は、ぜひ参考にしてください。
文章で指示をするだけでWebサイトやアプリの制作が可能
1つ目のメリットは、文章で指示するだけでWebサイトやアプリの制作ができるという点です。
Createは完全にノーコードでWebサイトやアプリを制作することができます。また、細かい設定等を行う必要がなく、Create上にある入力フォームに文章を入力するだけでWebサイトやアプリのプロトタイプを自動で作成することが可能です。例えば、『ラーメン店のWebサイトを作成してください。』というプロンプトを作成してCreateに送信すれば、そのイメージに合ったWebサイトを自動で生成することができます。
プログラミングの知識なしでWebサイトやアプリを作成できる
2つ目のメリットは、プログラミングの知識なしでWebサイトやアプリを作成することができるという点です。
Webサイトやアプリを開発するためには、プログラミングの知識やフレームワークの理解などさまざまなスキルが求められます。これらのスキルや知識は短時間で身に付けられるものではないため、企業がWebサイトやアプリを開発するときは、エンジニアを雇用したり、専門のシステム開発会社に委託したりする必要があります。
一方、Create を使えば、本来必要になるWebサイトやアプリ開発の知識は不要です。自身のイメージに合ったWebサイトやアプリのプロトタイプを伝えれば、自動でCreateが作成してくれます。これにより、Webサイトやアプリを作りたい方にスキルや知識が求められなくなるため、その点がCreateの大きなメリットです。
複雑なWebサイトやアプリも生成することが可能
3つ目のメリットは、複雑なWebサイトやアプリも生成することができるという点です。
簡単なWebサイトやアプリに関しては、短時間で作成することができますが、そこからデータベースとの連携や高度なデザイン及びインターフェースの構築、APIの統合などカスタマイズをすることもできます。通常、これらのカスタマイズに関しては専門知識が必要になるケースも多いですが、CreateではあらゆるWebサイトやアプリを構築することができるので、その点は大きなメリットです。
生成したWebサイトやアプリを後から編集することができる
4つ目のメリットは、生成したWebサイトやアプリを後から編集することができるという点です。
Createで作成したWebサイトやアプリのコードは、Createの中で確認することができます。また、プロジェクトをダウンロードして編集することも可能です。
Createで作成したWebサイトやアプリのコードを後から編集することができれば、自由自在にカスタマイズすることができるため、Createなら本格的なWebサイト・アプリ開発を実現することが可能です。
最新のAIモデルを使用
5つ目のメリットは、最新のAIモデルを採用しているという点です。
Createには、GPT-4を搭載したノーコードツールです。GPT-4はOpenAIが開発したAIモデルであり、非常に精度が高いことで知られています。単に、自然な会話を実現することができるだけでなく、画像や音声データの処理にも対応しているため、マルチモーダルなAIとして有名です。また、長文のプロンプトやターンに対応することができるため、高い精度での出力を期待することができます。
このように、Createには非常に精度が高いGPT-4が搭載されており、そのモデルを使用しながらWebサイトやアプリを自動生成することができるため、その点もCreateのメリットであるといえるでしょう。
Webサイト・アプリ制作ツール「Create」を使用してできること
Createを利用してできることは下記の2点です。
- Webサイト・アプリの作成
- API経由での外部ツール連携
それぞれのできることについて解説します。
Webサイト及びアプリの作成
1つ目は、Webサイト及びアプリの作成です。
当然、CreateはWebサイトやアプリを作成するためのノーコードツールになるため、Webサイトやアプリ制作に活用できます。無料プランの場合は、GPT-4 Turbo、有料プランではClaudeを使用してWebサイトやアプリを生成してもらうことが可能です。
また、アプリに関してはReactを使用している点になります。そのため、プロンプトからアプリを制作するとReactコードが自動で生成されることになります。
ちなみに、Createは同じようなアプリやWebサイトを生成することも可能です。しかし、Webサイトなどには著作権等が含まれる可能性もあるため、実際に利用する際には十分に注意する必要があります。
Webサイトの細かいパーツ修正
2つ目は、Webサイトの細かいパーツ修正です。
Createは、プロンプトを入力してWebサイトやアプリ全体の機能やデザインを構築するイメージを持っている方も多いでしょう。しかし、Createは細かいパーツ修正など部分的な改善を行うこともできます。これにより、すでに所有しているWebサイトやアプリを修正するときに活用することもできるので、その点がCreateの特徴です。
API経由による外部ツールとの連携
3つ目は、API経由による外部ツールとの連携です。
Createは、API経由で外部ツールと連携させることができます。例えば、ChatGPTやStable Diffusion、Claude 3、Geminiなどです。例えば、ChatGPTと連携をすれば、自然言語処理を使用して対話型のAIチャットボットを作成することができます。また、Stable Diffusionと連携すれば、画像生成機能をアプリ制作に活用することが可能です。
そのほかにもPDFの生成や音声の文字起こし、文書スキャナー、メール認証などさまざまな機能をAPI経由から利用することができます。CreateならAPI経由から外部ツールと連携し、高度なアプリやWebサイトを簡単に構築することができるようになるので、その点が大きな特徴のひとつといえるでしょう。
Webサイト・アプリ制作ツール「Create」の使い方
次に、Webサイト・アプリ制作ツール「Create」の使い方について解説していきます。はじめにCreateの登録方法を説明した上で、実際にCreateを使用しWebサイトのプロトタイプを作成するまでの手順を紹介しますので、Createの使い方を知りたいという方は、ぜひ参考にしてください。
Webサイト・アプリ制作ツール「Create」の登録方法について
CreateでWebサイトやアプリを作成するためには、会員登録をする必要があります。具体的な会員登録の手順は下記の通りです。
1.まずは、下記のCreateの公式サイトにアクセスしてください。
2.次に、Createのサイトの中央にある『Start building for free』というボタンをクリックします。

3.「何を作りたいのか?」という質問が表示されるため、入力フォームに作成したいものが何かを答えます。その後に、Start buildingボタンをクリックしてください。また、具体的に何を作るのかが決まっていないという方は、スキップをすることも可能です。

4.メールアドレスを尋ねられるため、自身のメールアドレスを入力します。

5.プロジェクトスタイルを選択する画面に遷移します。画面の右側に6つのプロジェクトスタイルが表示されるため、自身に最適なスタイルを選択してください。

6.以上でCreateの会員登録の解説は終了です。
Webサイト・アプリ制作ツール「Create」で簡易的なWebサイトを作成してみよう
Createの会員登録が完了したので、次はCreateを使用して簡易的なWebサイトを作成する手順を解説します。
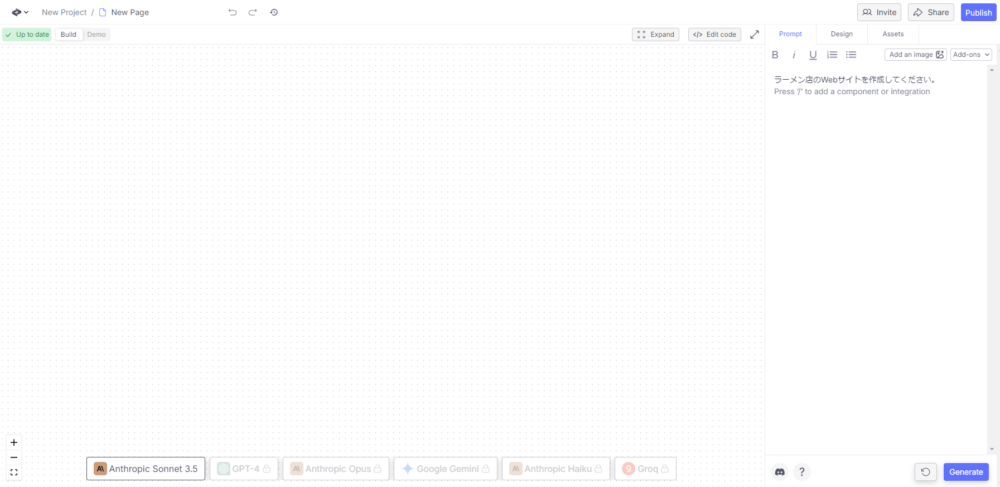
1.会員登録が完了するとプロンプトを入力することができる画面に遷移します。

2.今回の解説では、ラーメン店のWebサイトを作成します。そのため、右側のプロンプトを入力するフォームに、『ラーメン店のWebサイトを作成してください。』と入力し、画面右下にある『Generate』ボタンをクリックしました。もちろん、Createを使用するそれぞれの人で作成したいWebサイトやアプリは異なります。そのため、自身が作成したいものに合わせてプロンプトを作成してください。

3.今回、Createがプロンプトから作成したWebサイトは下記の画像の通りです。ラーメン店のWebサイトが簡単に作成できたことがわかります。

4.以上でCreateを使用してWebサイトを作成する手順の解説は終了です。
まとめ
今回は、Createの概要やメリット、使い方について詳しく解説しました。Createは、プロンプトを入力すればWebサイトやアプリを制作することができるノーコードツールです。実際に利用することで開発工数やコストを削減することができます。また、Webサイトのパーツを部分的に修正できたり、APIを利用して外部ツールと連携できたりするなど、さまざまな魅力があるので、手軽にWebサイトやアプリを制作したいという方は、ぜひ活用をご検討ください。
ホームページ制作・システム開発を依頼したい企業様がいたら
株式会社クラウドシードでは、各種ホームページ制作やシステム開発のご相談を承っています。
ご検討の方は、以下よりお気軽にご相談ください。