Illustratorで塗りつぶしをする方法

カテゴリー:
こんにちは。
株式会社クラウドシードの制作担当です。
突然ですが質問です。「Illustratorには塗りつぶしツールが無い」と思っている方はいませんか?
塗りつぶしツール自体は存在しますし、塗りつぶしは簡単にできます。しかし、どうやらインターネットで調べてみると、「塗りつぶしツールがない」と思われている方も多数いらっしゃるようでした。少しわかりにくいので、誤解を生んでいるのかもしれませんね。
本記事では、Illustratorでできる塗りつぶしテクニックを4つ紹介します。
この記事は以下のような人におすすめです。
- Illustratorの塗りつぶし方法を知らなかった
- 他の塗りつぶし方法を知りたい
4つの塗りつぶしデクニックを使いこなせれば、作業の効率化を図るだけでなく、見せ方や表現の幅が広がる事間違いなしです。記事を参考に、自分にあった塗りつぶし方法を探してみて下さい。
それでは早速見てみましょう。
目次
1.illustratorにおける基本の塗りつぶし方法
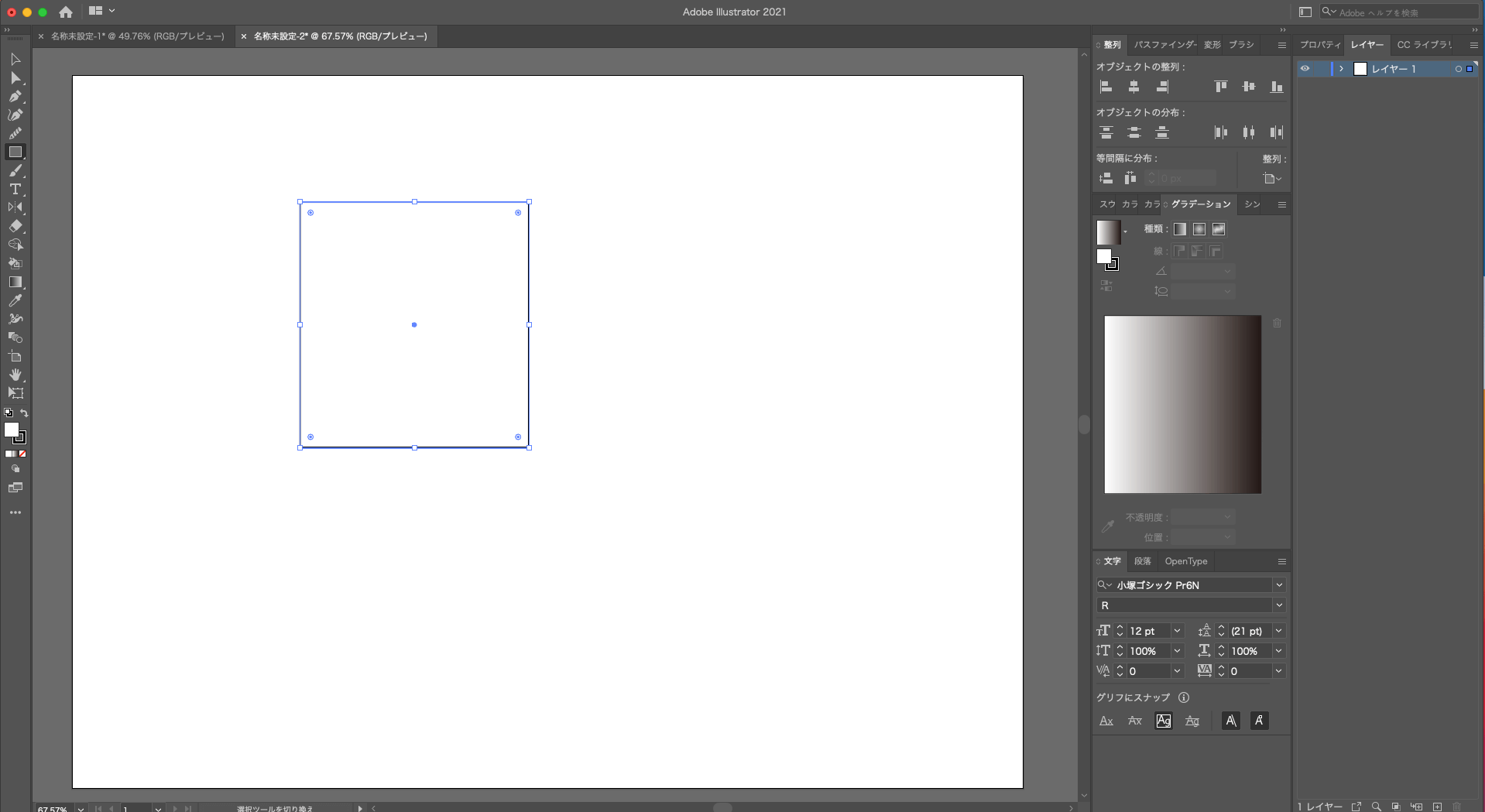
まずはじめに、基本となる図形の塗りつぶしをやってみましょう。


①オブジェクトツールから長方形ツールを選択します。
アートボード上で右クリックを押しながらマウスを動かして自由に長方形を作りましょう。
(+Shiftキーで正方形が描けます。)


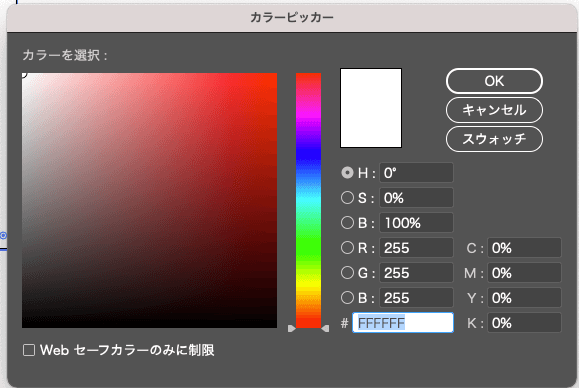
②オブジェクトツールのカラーパレットをダブルクリックすると、カラーピッカーパネルが開きます。
好きな色を選んでOKをクリックします。

③図形の中身が塗りつぶされました。
2.illustratorの図形機能で塗りつぶす方法
次に、図形の積み重ねを利用した塗りつぶしを紹介します。いくつも図形を重ねることで塗りつぶしたようなイラストを作成するテクニックです。コラージュやちぎり絵に近いテクニックと言えます。

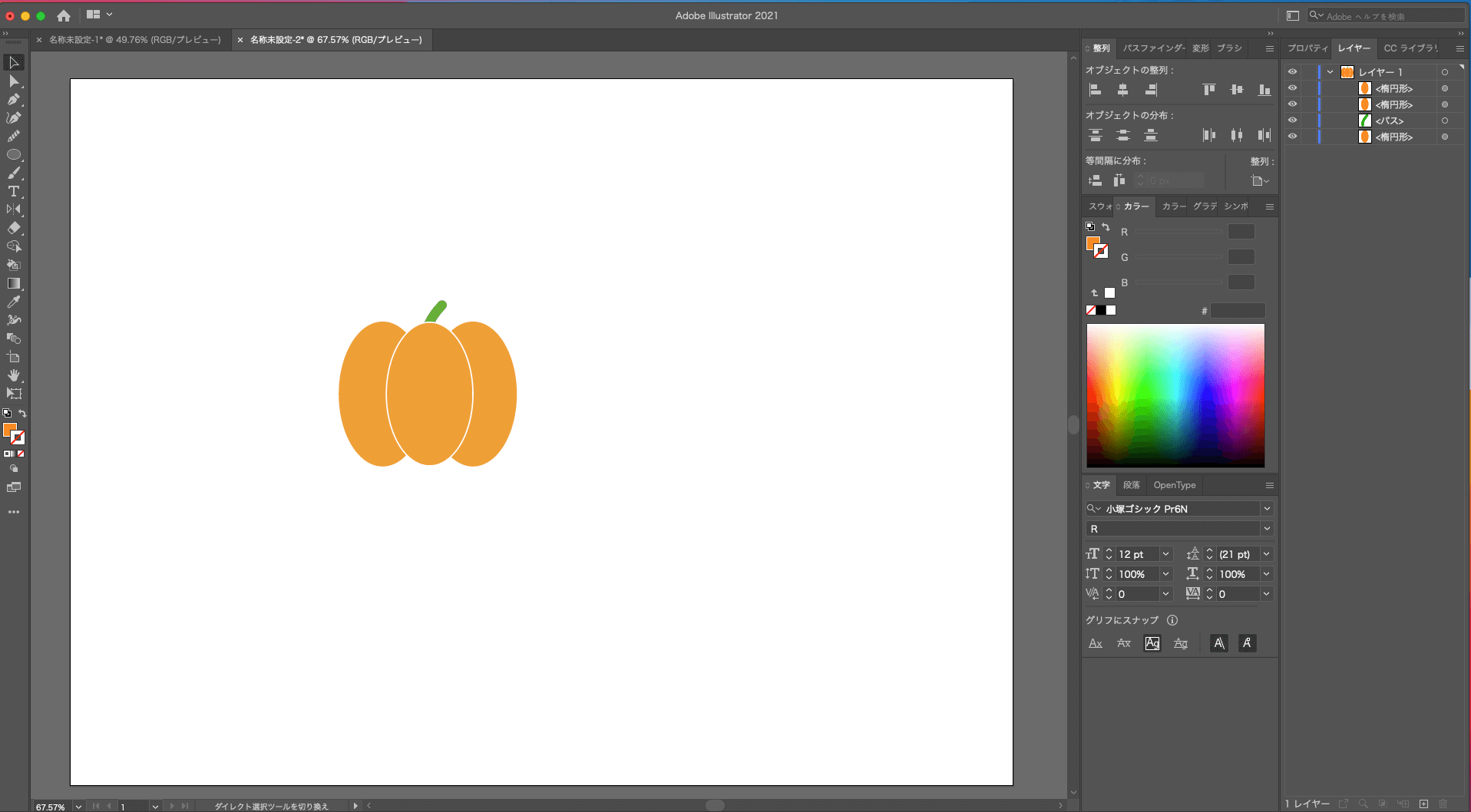
今回はこちらのかぼちゃを参考にイラストを作ってみましょう。
このテクニックを使う際は、作りたいものがどんな要素で構成されているか把握することが重要です。今回制作するかぼちゃをよく観察します。
真横から見ると、縦長の楕円形がいくつか横に並んでいるように見えてきませんか?一度やってみましょう。









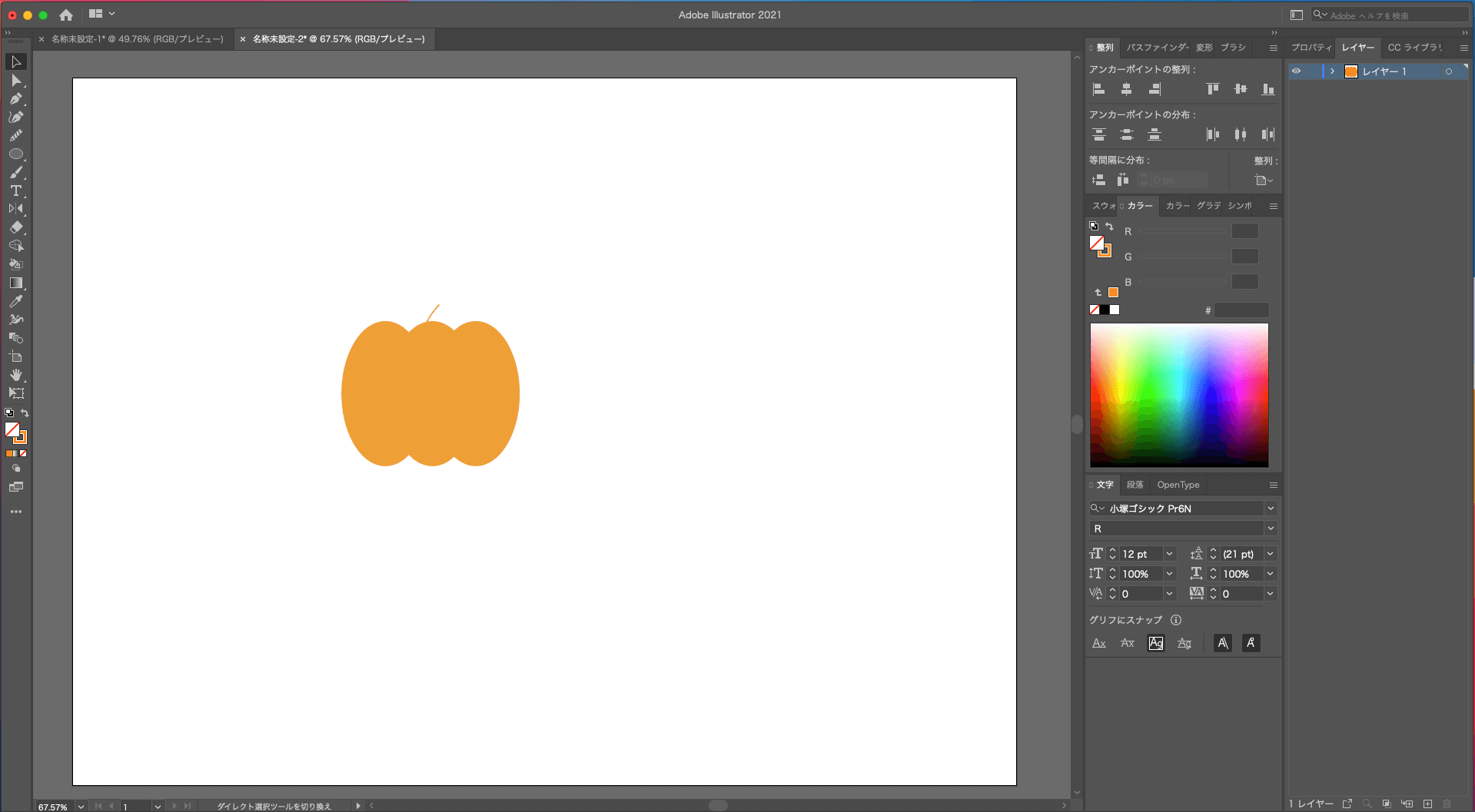
①まずは楕円形をつくり、色をかぼちゃに似せたオレンジへ変更します。
②次に、作成した楕円形を2つコピー&ペーストして横に並べてください。「option」を推しながらドラッグすると簡単にコピーできます。
③ここでかぼちゃの形になるよう位置を調整します。
「command+A」でオブジェクトを全選択し、少し大きさを調節しました。
④ヘタも描いてみましょう。
ペンツールを選択し、ヘタを描きます。
⑤塗りと線を入れ替え、緑色に変更します。
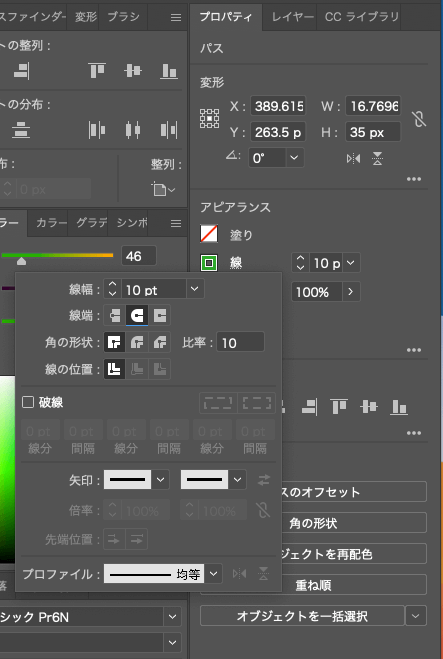
⑥線の太さを変更し、角を丸く変更します。
⑦最後に真ん中の楕円形の線を白に変更します。立体感が出て、よりかぼちゃらしくなりました。
3.illustratorの機能「合体」と「切り抜き」を駆使して塗りつぶす方法
もう少し複雑なイラスト→複数の線で構成されている、境界線が複数あるイラストを作る場合は、「合体」と「切り抜き」を活用しましょう。
- 合体:
その名の通り、オブジェクトを合体させる機能です。重なったオブジェクトを合体させ、輪郭線のみを残すことができます。 - 切り抜き:
オブジェクトを重ねた部分を切り抜く機能です。上に重ねたオブジェクトの形に沿って下のオブジェクトを切り抜くことができます。
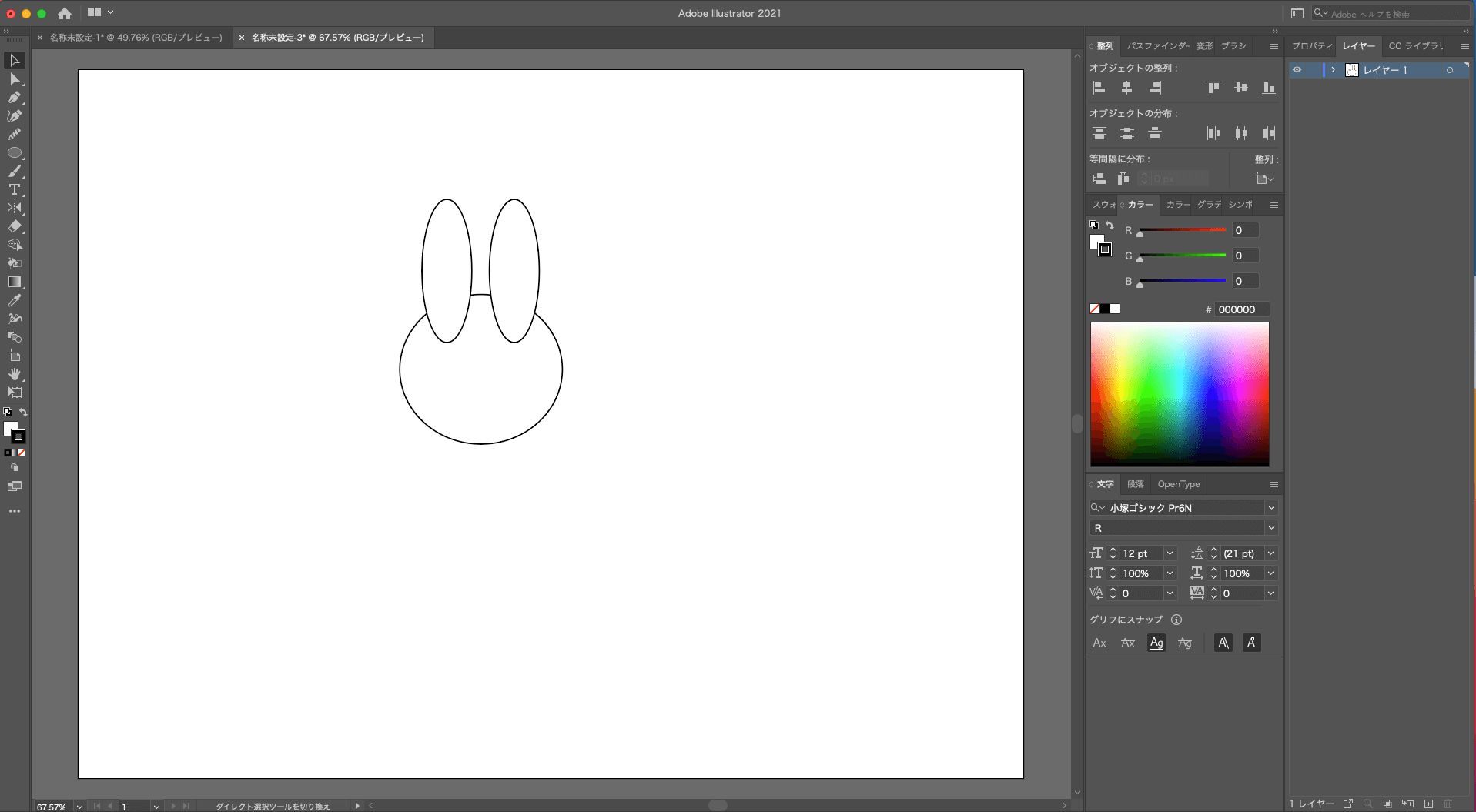
このテクニックでも、作りたいものがどんな要素で構成されているか把握する必要があります。今回作成するうさぎは、円と楕円を組み合わせて顔と耳を作成出来そうですね。
それではやってみましょう。

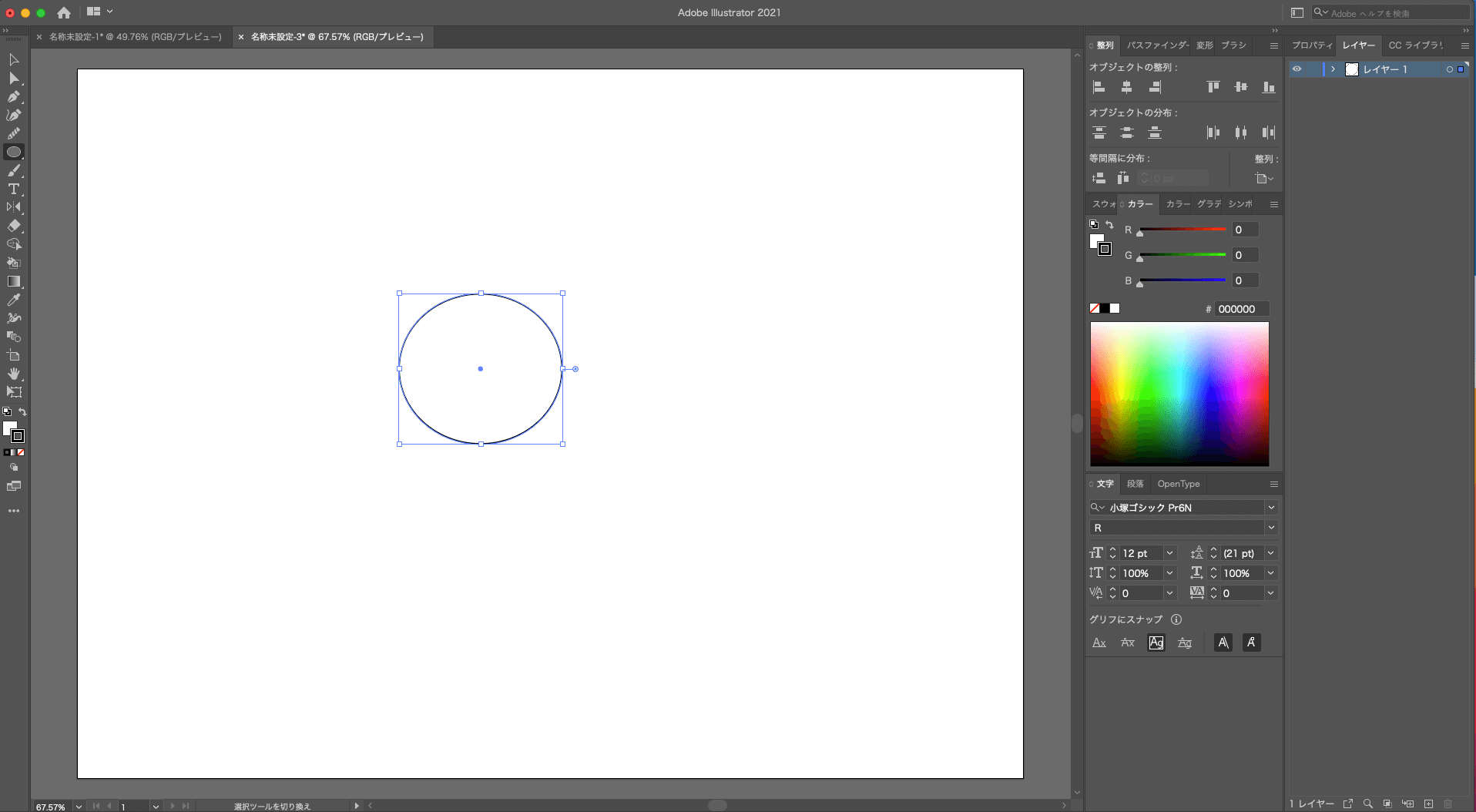
②顔を円形ツールで作成します。







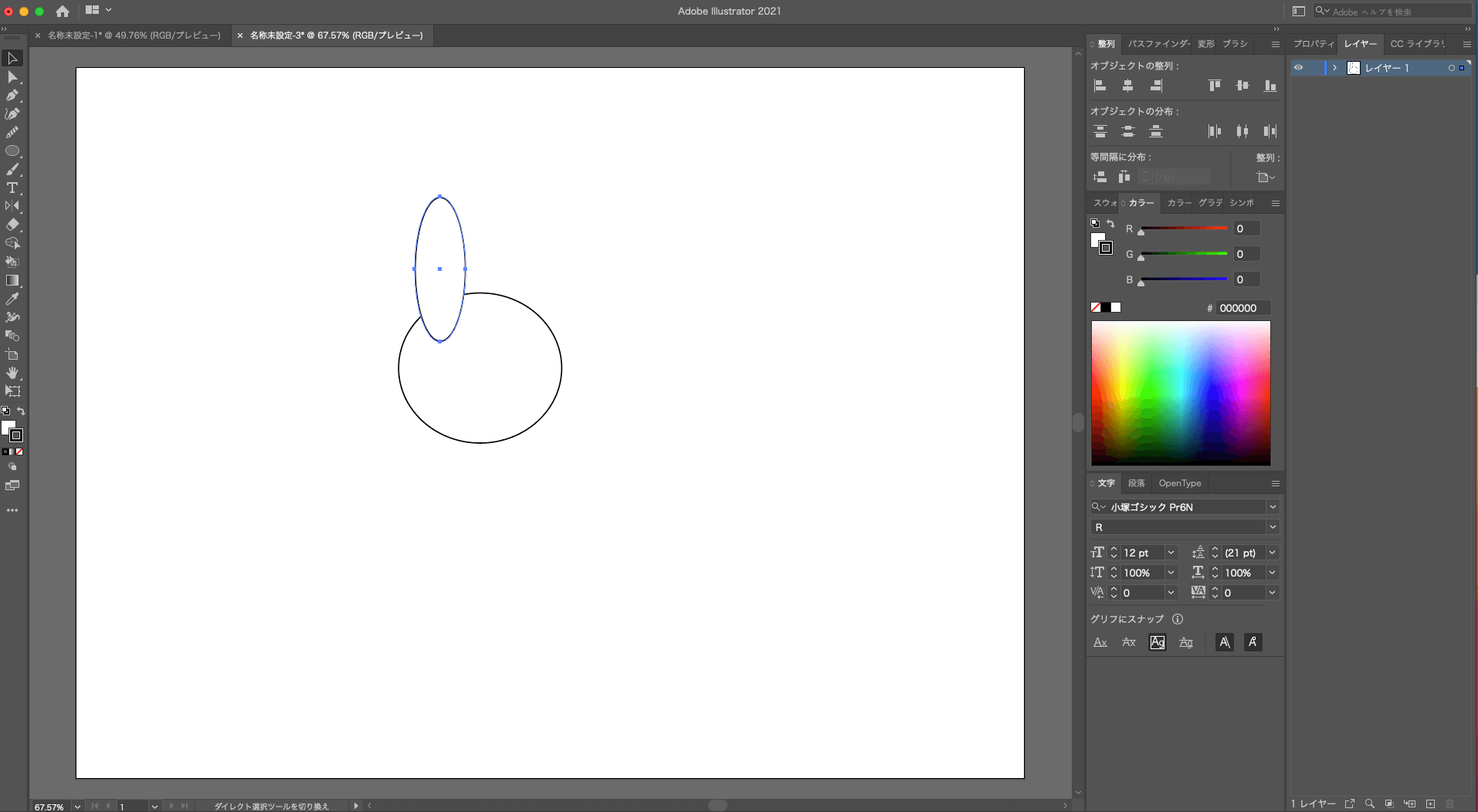
③次は耳になる楕円形を作成します。
④耳を1つコピーしてうさぎの形に調整します。
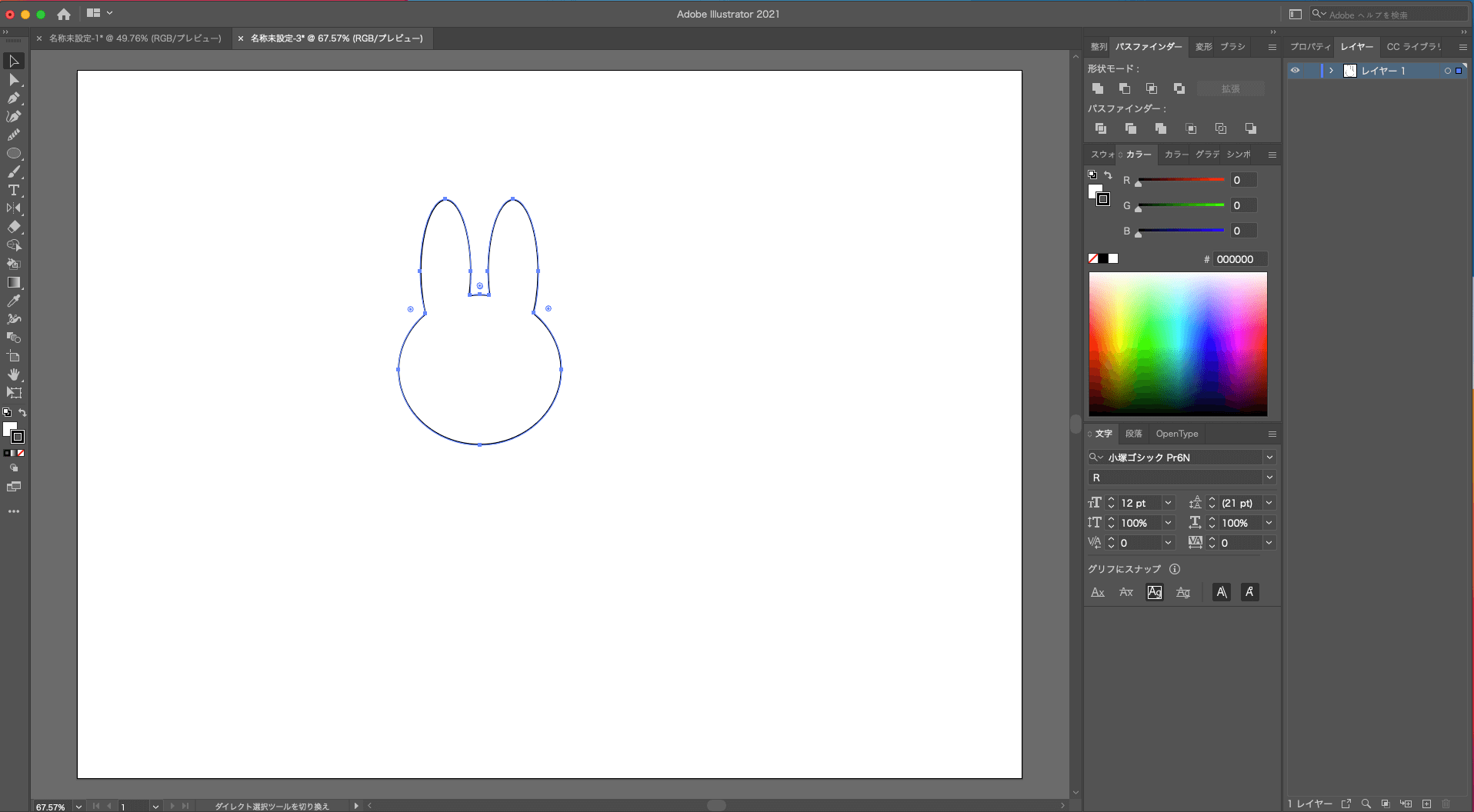
⑤「command+A」でオブジェクトを全選択し、「パスファインダー」をクリックします。
⑥「合体」ボタンをクリックします。
⑦すると、うさぎの図形が出来ました。1つの図形になったので、線と塗りの色が変更できます。
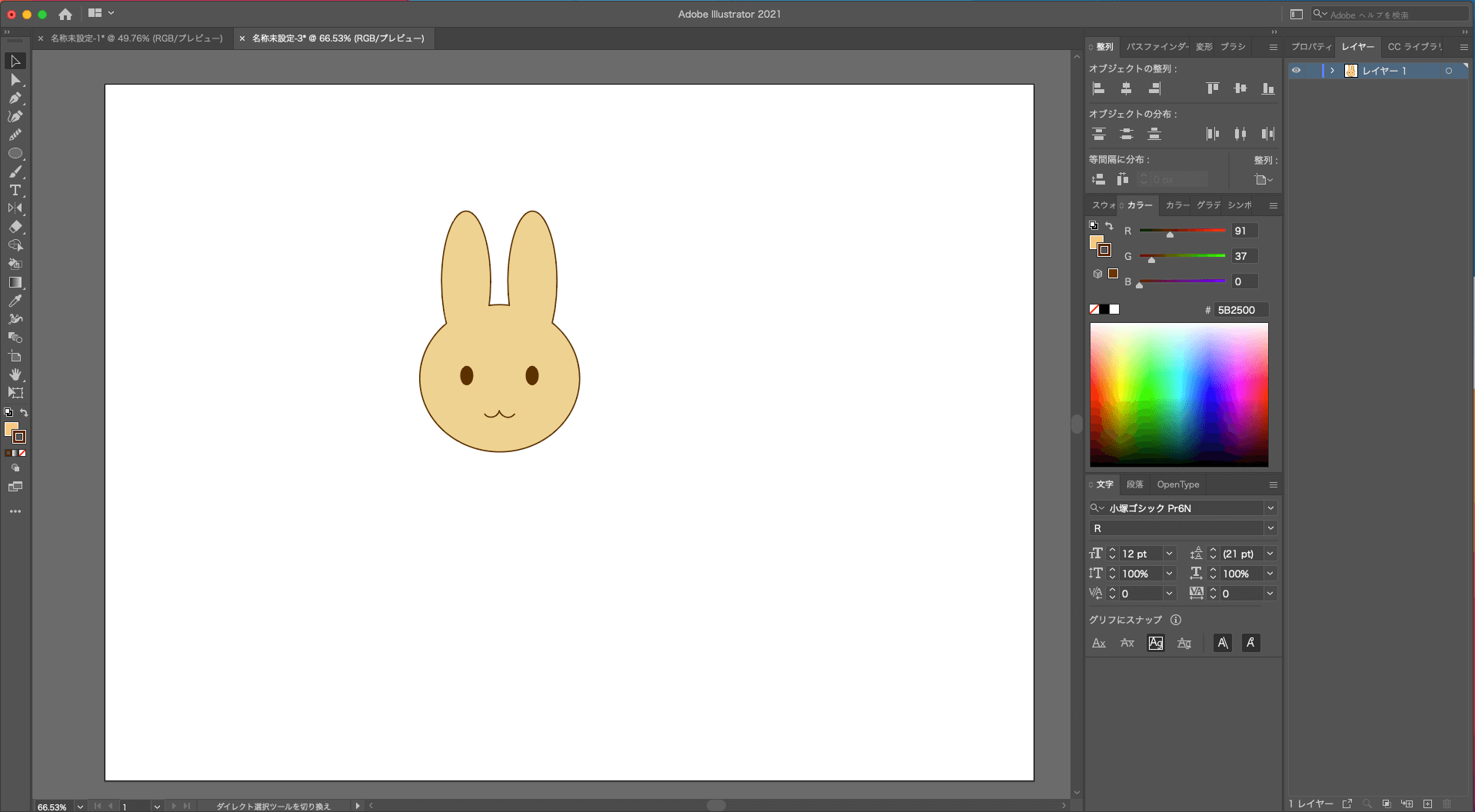
⑧目と口もつけてあげましょう。茶色のうさぎが完成しました。
4.illustratorの「ライブペイントツール」機能で塗りつぶす方法
一般的なペイントツールの塗りつぶしの機能のように使えるのが、ライブペイントツールです。「パスを閉じずに塗りつぶせる」という特徴があります。葉っぱの柄を塗り分けたり、キャラクターをパーツごとに塗り分けたりするのに向いています。ライブペイントを活用する方法としては、以下の方法が代表的です。
- ペンツールでトレースしたイラストを塗りつぶす
- 画像トレースで制作したイラストを塗りつぶす
それぞれ具体的なやり方を見ていきましょう
ペンツールでトレースしたイラストを塗りつぶす

ペンツールのトレースで制作したイラストに色をつけていきましょう。
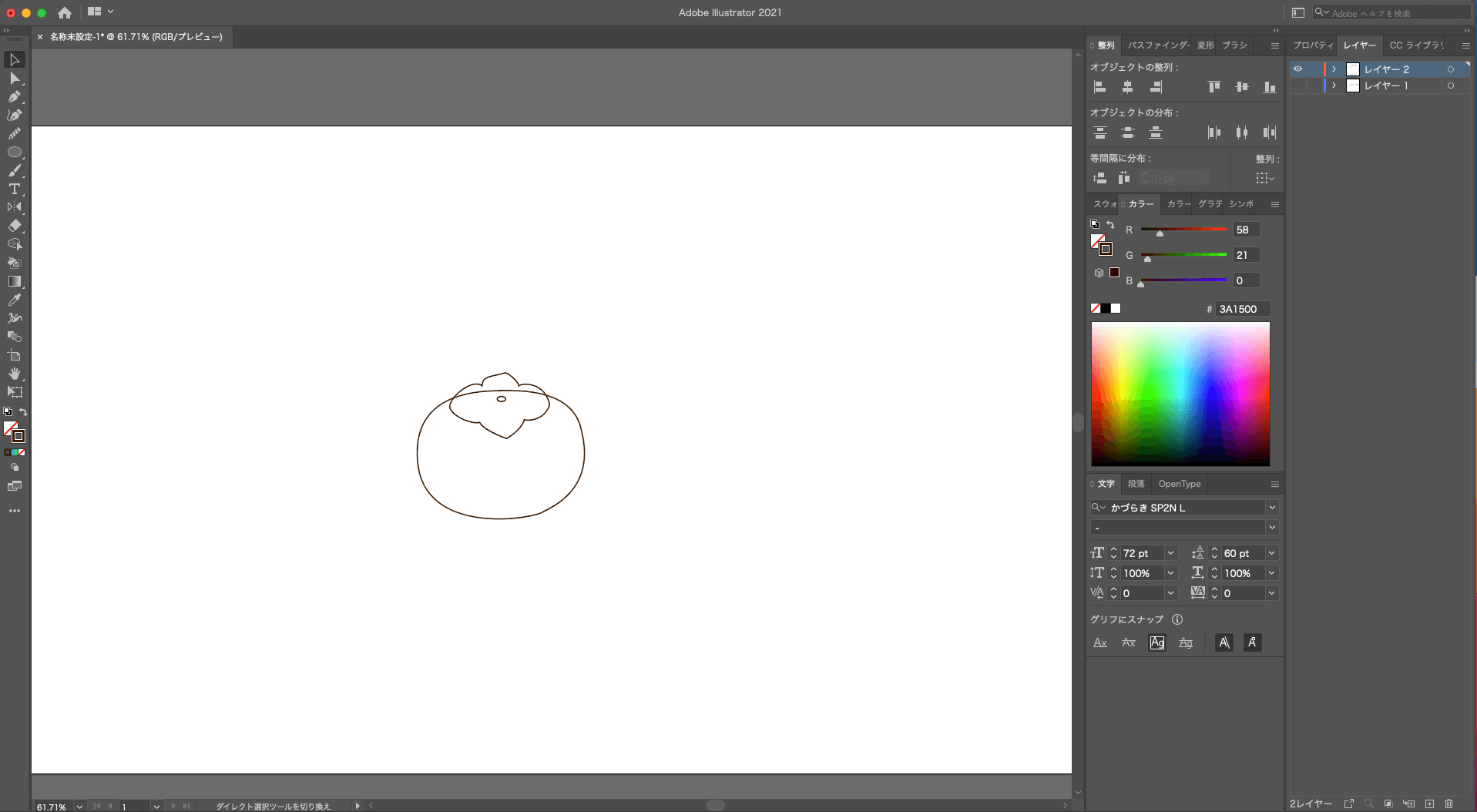
①ペンツールでトレースしたパスを選択します。



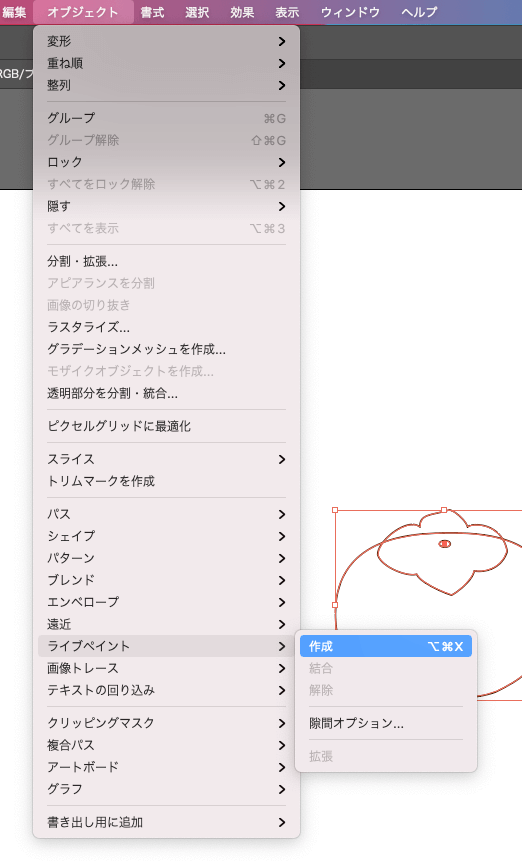
②メニューバーの「オブジェクト」>「ライブペイント」→「作成」をクリックします。
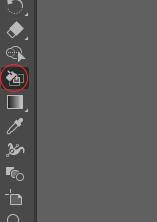
③オブジェクトツールの中から「ライブペイントツール」を選択します。
④任意の色を選択した後に、塗りつぶしたい部分をクリックしてみて下さい。
⑤すべて塗り終えたら完成です。
画像トレースで制作した線を塗りつぶす
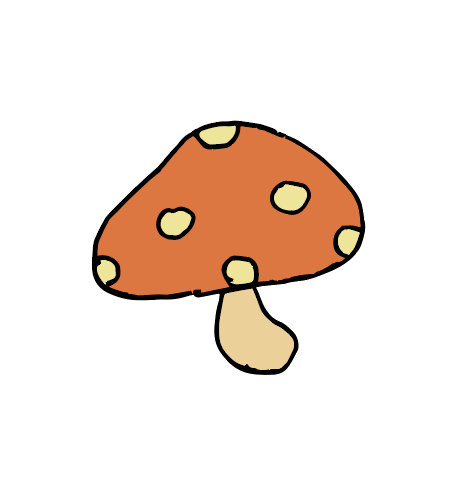
線画トレースは手書きのイラストをIllustratorデータにしたいときに役立ちます。





画像トレースで制作した線を塗りつぶす 工程


①手書きのイラストをスキャンもしくは写真撮影したデータをIllustratorへ読み込みます。
メニューバー>ファイル>配置>任意のファイルを選択し「配置」ボタンをクリック。
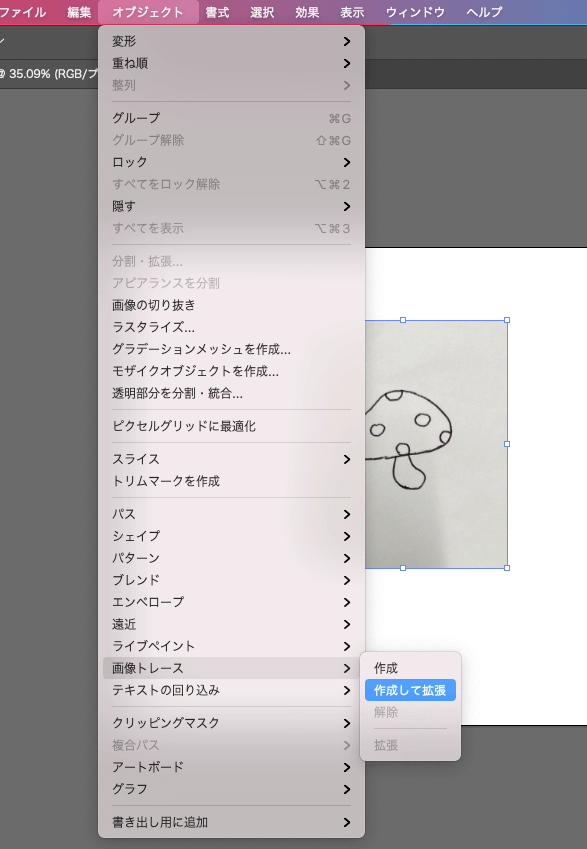
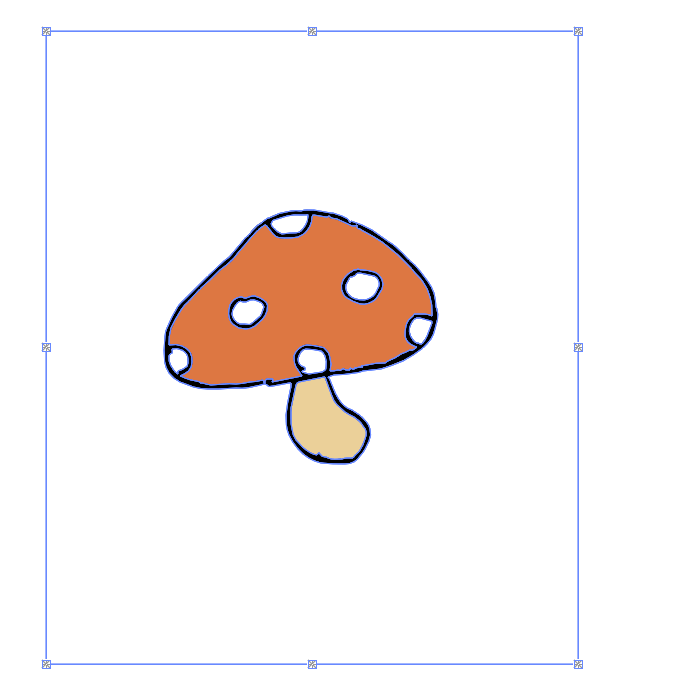
②画像を選択し、メニューバーの「オブジェクト」>「画像トレース」>「作成して拡張」をクリックします。
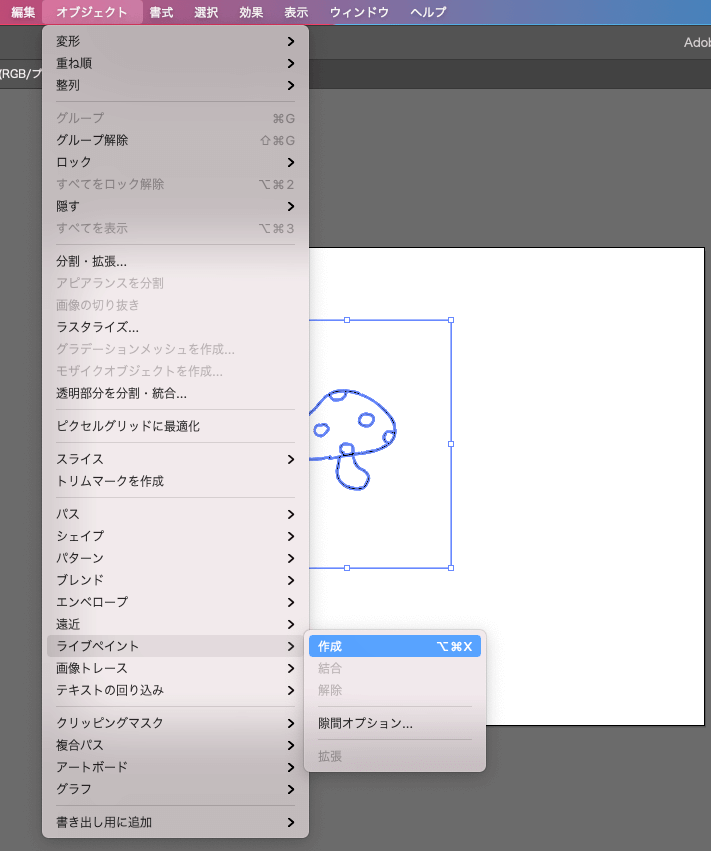
③画像を選択し、メニューバーの「オブジェクト」>「ライブペイント」→「作成」をクリックします。
④オブジェクトツールの中から「ライブペイントツール」を選択します。
⑤任意の色をカラーパレットをダブルクリックして選択した後に、塗りつぶしたい部分をクリックし塗りつぶしていきます。
⑥すべて塗り終えたら完成です。
まとめ
まとめ
いかがだったでしょうか?
今回はIllustratorの塗りつぶし機能4つを解説しました。
- 基本の塗りつぶし
- 図形を重ねて塗りつぶし
- 合体、切り抜きを活用した塗りつぶし
- ライブペイントツールを活用した塗りつぶし
以上4つの塗りつぶしを活用すれば、アイデア次第で様々なイラストを作成出来ます。是非この記事を参考に、Adobe Illustratorの機能をフル活用してください。
デザインを受注したい企業様がいたら
株式会社クラウドシードWeb制作部には、各種ホームページ制作やグラフィックデザインを受注いただけます。
ホームページの作成やデザインリニューアル・名刺やチラシ、メニュー表やパンフレット作製など、すべてのデザイン業務をお客様のご要望に合わせて制作できます。Web制作会社ならではのノウハウや知見も組み込んでお力添えさせていただいており、それぞれ豊富な実績もございます。
お客様の課題やご要望に合わせたプランを提案させていただき、初期費用は一切いただきません。
ご相談・お見積りは無料で承っておりますので、以下よりお気軽にお問合せください。